
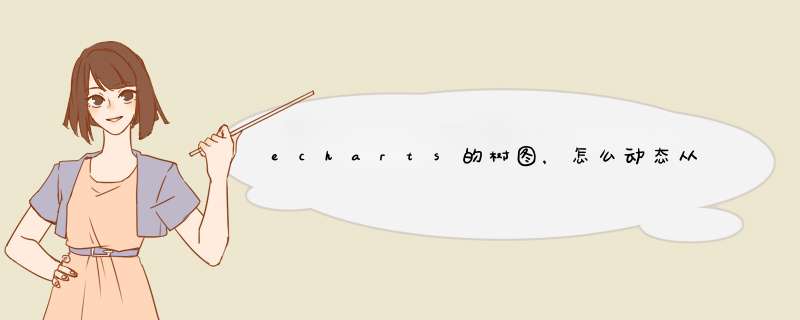
获取数据后效果
点击饼图获取到数据的效果:
html代码:
放2个div,取个id就行。引用写好的js。
<div>
<div class="case_type">
<div class="pie_chart_name">测试类型</div>
<div id="div_pieCategory" style="height:210px;
width: 300px; float: left;" class="pie_chart_img">
</div>
</div>
<div class="case_date">
<div id="div_bar" style="height:210px; width: 300px; float: left;">
</div>
</div>
</div>
<input id="hid_category" type="hidden" value="" />
<input id="hid_state" type="hidden" value="" />
<input id="hid_date" type="hidden" value="" />
</form>
<script src="js/jquery-191js"></script>
<script src="js/esljs"></script>
<script src="BusinessJs/echartsjs"></script>
echarts代码:
1、在BusinessJs/echartsjs中引用echarts及zrender:
requireconfig({
packages: [
{
name: 'echarts',
location: '/echarts/src',
main: 'echarts'
},
{
name: 'zrender',
location: '/zrender/src',// zrender与echarts在同一级目录
main: 'zrender'
}
]
});
require(
[
'echarts',
'echarts/chart/bar',
'echarts/chart/pie'
],
function (ec) {
var myChart_Category = ecinit(documentgetElementById('div_pieCategory'));
var myChart_Bar = ecinit(documentgetElementById('div_bar'));
SetTestStatisticsByCategory(ec, myChart_Category);
SetTestStatisticsByBeginTime(ec, myChart_Bar);
//设置点击事件
var ecConfig = require('echarts/config');
myChart_Categoryon(ecConfigEVENTPIE_SELECTED, function (param) {
var selected = paramselected;
//debugger;
var serie
serie = optionpie_categoryseries[0];
if (jQueryinArray(true, selected[0]) > -1) {
for (var i = 0; i < seriedatalength; i++) {
if (selected[0][i]) {
$("#hid_category")val(seriedata[i]name);
GetTestList(seriedata[i]name);
}
}
}
else {
$("#hid_category")val("");
}
})
myChart_Baron(ecConfigEVENTCLICK, function (param) {
var selected = param;
var xAxis;
xAxis = optionpie_barxAxis[selectedseriesIndex];
for (var i = 0; i < xAxisdatalength; i++) {
if (i == selecteddataIndex) {
if ($("#hid_date")val() != xAxisdata[i]) {
$("#hid_date")val(xAxisdata[i]);
} else {
$("#hid_date")val("");
}
GetTestList(xAxisdata[i]);
}
}
})
}
)
2、使用jquery ajax获取数据并绑定:
//获取测试类型统计数据
function GetTestStatisticsByCategory() {
$ajax({
type: "post",
dataType: "text", traditional: true,
data: { oper: "bycategory" },
url: AjaxUrl,
async: false,//表示同步执行
success: function (data, textStatus) {
if (data != null) {
if (data) {
datapie_category = eval('(' + data + ')');
}
else {
alert("获取测试类型统计数据失败!");
}
}
},
complete: function (XML>
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
ECharts (Enterprise Charts 商业产品图表库)
提供商业产品常用图表,底层基于ZRender(一个全新的轻量级canvas类库),创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图(区域图)、柱状图(条状图)、散点图(气泡图)、饼图(环形图)、K线图、地图、力导向布局图以及和弦图,同时支持任意维度的堆积和多图表混合展现。
以上就是关于echarts的树图,怎么动态从后台获取数据全部的内容,包括:echarts的树图,怎么动态从后台获取数据、请教百度echarts的使用问题、我用的echarts中国地图怎么获取到当前选中的区域id或者名称等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)