
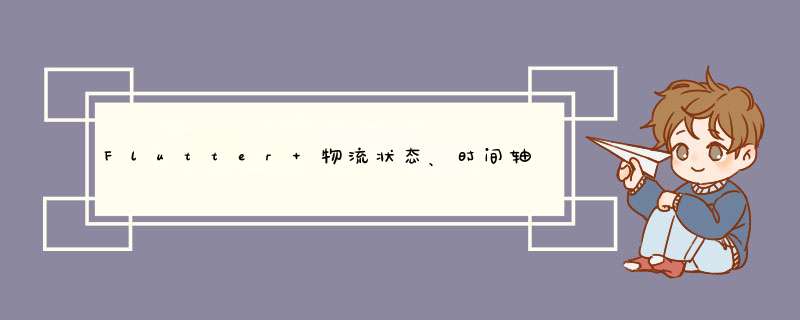
效果如上图;
布局分为左右两部分,左边的线和点 , 右边的物流文本信息; 左控件的高度根据右控件的高度而定,右边的高度不是固定的,是Text文本信息的高度;这个时候就要引出IntrinsicHeight 控件
IntrinsicHeight 控件介绍:
根据内部子控件高度来调整高度,它将其子widget的高度调整其本身实际的高度:
将其子控件调整为该子控件的固有高度,举个例子来说,Row中有3个子控件,其中只有一个有高度,默认情况下剩余2个控件将会充满父组件,而使用IntrinsicHeight控件,则3个子控件的高度一致。
此类非常有用,例如,当可以使用无限制的高度并且您希望孩子尝试以其他方式无限扩展以将其自身调整为更合理的高度时,该类非常有用。IntrinsicHeight | IntrinsicWidth | Flutter | 老孟
item大致代码:
Widget orderItem(int index) {
return Container(
width: double.infinity,
child: IntrinsicHeight( //重点是这个控件
child: Row(
children: [
// 左边线和点
Stack(
children: [
Container(
margin: EdgeInsets.only(left: 7 , right: 23),
width: 2,
color: Color(0X552C28E8),
),
Container(
width: 16,
height: 16,
decoration: BoxDecoration(
color: Color(0XFF2C28E8),
borderRadius: BorderRadius.all(Radius.circular(16))
),
),
],
),
// 右边控件
Expanded(child: Text("xxoo")),
],
),
),
);
}全部代码,选择性参考:
import 'package:flutter/material.dart';
class CarOrderStatePage extends StatefulWidget {
const CarOrderStatePage({Key? key}) : super(key: key);
@override
_CarOrderStatePageState createState() => _CarOrderStatePageState();
}
class _CarOrderStatePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor:Colors.black,
body: Container(
margin: ScreenUtils.edge(20, 66, 20, 66),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(5)),
),
child: Column(
children: [
topStateView(),
SizedBox(
height: ScreenUtils.getDip(6),
),
Padding(
padding: ScreenUtils.getLeftRightMargin(),
child: Text(
"尊敬的顾客,你的货物已到店,小哥将联系你前往门店提货,请按需携带取件码,感谢一路相伴!",
style: TextStyle(
fontFamily: "FZLTHJW",
fontSize: ScreenUtils.getSp(12),
height: 1.5,
color: color_636E85),
),
),
SizedBox(
height: ScreenUtils.get20dp(),
),
Container(
margin: ScreenUtils.getLeftRightMargin(),
height: ScreenUtils.getDip(1),
width: double.infinity,
color: Color(0X55C5D2DE),
),
SizedBox(
height: ScreenUtils.get20dp(),
),
Expanded(
child: Padding(
padding: ScreenUtils.getLeftRightMargin(),
child: ListView.builder(
padding: EdgeInsets.zero,
shrinkWrap: true,
itemBuilder: (c, index) {
return orderItem(index);
},
itemCount: Colors.primaries.length,
),
),
),
SizedBox(
height: ScreenUtils.get20dp(),
),
],
),
),
);
}
Widget orderItem(int index) {
return Container(
width: double.infinity,
child: IntrinsicHeight( //重点是这个控件
child: Row(
children: [
Stack(
children: [
Container(
margin: EdgeInsets.only(left: 7 , right: 23),
width: 2,
color: Color(0X552C28E8),
),
Container(
width: 16,
height: 16,
decoration: BoxDecoration(
color: Color(0XFF2C28E8),
borderRadius: BorderRadius.all(Radius.circular(16))
),
),
],
),
Expanded(child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Row(
children: [
Text(
"当前物流状态",
style: TextStyle(
fontFamily: "FZLTHJW",
fontSize: ScreenUtils.getSp(16),
color: color_313D50),
),
Spacer(),
Text(
"2021-12-21 14:21",
style: TextStyle(
fontFamily: "FZLTHJW",
fontSize: ScreenUtils.getSp(10),
color: color_9298A6),
),
],
),
SizedBox(height: 2,),
index == 0 || index == 1 || index == 5 ? Text(
"待提货",
style: TextStyle(
fontFamily: "CadillacGothic",
fontSize: ScreenUtils.getSp(12),
height: 1.5,
color: color_9298A6),
):Container(),
index == 1 ? Text(
"已到达取件点",
style: TextStyle(
fontFamily: "FZLTHJW",
fontSize: ScreenUtils.getSp(12),
height: 1.5,
color: color_9298A6),
) : Container(),
SizedBox(height: ScreenUtils.getDip(32),)
],
)),
],
),
),
);
}
Widget topStateView() {
return Row(
children: [
Expanded(
child: Padding(
padding: ScreenUtils.edge(20, 20, 20, 0),
child: Text(
"已取件",
style: TextStyle(
fontFamily: "FZLTDHJW",
fontSize: ScreenUtils.getSp(16),
fontWeight: FontWeight.w500,
color: color_313D50),
),
),
),
GestureDetector(
onTap: () {},
child: Padding(
padding: ScreenUtils.edge(0, 12, 12, 0),
child: ImageSize(
"icon_map_x",
size: 16,
),
),
)
],
);
}
}
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)