
Container,ListView,ListTile,Scaffold,Row,Column,Card,ClipRRect,Image,TextField,SizedBox,Icon,Text,Swiper,Toast
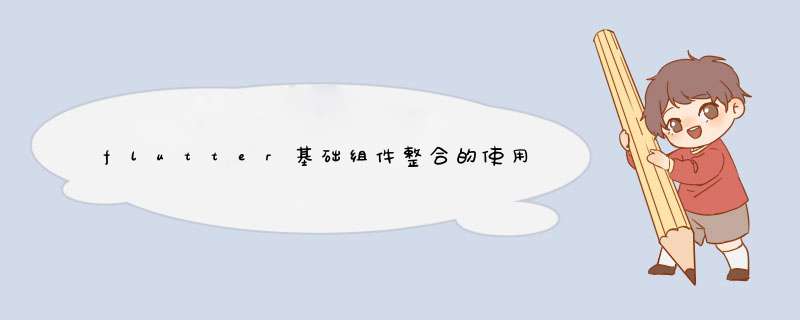
先上demo图:
fluttertoast: ^8.0.8
flutter_swiper_null_safety: ^1.0.0
整体控件用的是Scaffold
appBar显示在界面顶部的一个 AppBar
appBar: AppBar(
title: const Text(
"标题",
textAlign: TextAlign.center,
),
actions: const [
Icon(
Icons.list_rounded,
color: Colors.orange,
)
],
),
当前界面所显示的主要内容 Widget
body: GestureDetector(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
_viewpage(context),
_listView(),
_item(),
_editText()
],
),
),
显示在页面底部的导航栏
当点击第2个按钮(i=1)时会d出dialog
bottomNavigationBar: BottomNavigationBar(
items: const [
BottomNavigationBarItem(
label: "首页",
icon: Icon(
Icons.home,
),
),
BottomNavigationBarItem(
label: "BottomNavigationBarItem_按钮2",
icon: Icon(
Icons.bike_scooter,
),
),
BottomNavigationBarItem(
label: "BottomNavigationBarItem_按钮3",
icon: Icon(
Icons.bike_scooter,
),
),
],
currentIndex: currentIndex,
onTap: (int i) { showDialog<Null>(
context: context,
builder: (BuildContext context) {
return SimpleDialog(
title: Text('选择d窗'),
children: [
SimpleDialogOption(
child: Text('选项1'),
onPressed: () {
Navigator.of(context).pop();
},
),
SimpleDialogOption(
child: Text('选项2'),
onPressed: () {
Navigator.of(context).pop();
},
),
SimpleDialogOption(
child: Text('选项3'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
});},
),
drawer: Drawer(
child: _buildLoadingView(),
),
endDrawer: Drawer(
child: _ListWheelView(),
),
floatingActionButton: new FloatingActionButton(
onPressed: () {},
child: new Icon(Icons.add),
elevation: 3.0,
highlightElevation: 2.0,
backgroundColor: Colors.blue,
),
Widget _buildLoadingView() {
return Container(
width: double.maxFinite,
height: 100,
child: const Center(
child: SizedBox(
height: 50.0,
width: 50.0,
child: CircularProgressIndicator(
strokeWidth: 2,
valueColor: AlwaysStoppedAnimation<Color>(Colors.red),
),
),
),
);
}
Widget _ListWheelView() {
return Container(
child: ListWheelScrollView(
//高度
itemExtent: 20,
//ListWheelScrollView的渲染效果类似车轮,设置diameterRatio调整其直径属性:
diameterRatio: 1,
// 性表示车轮水平偏离中心的程度,用法如下
offAxisFraction: 0,
//通过useMagnifier和magnification属性实现放大镜效果,useMagnifier是否启用放大镜,magnification属性是放大倍率,用法如下:
useMagnifier: true,
magnification: 1.5,
squeeze: 1,
children: <Widget>[
Text('123'),
Text('123'),
Text('123'),
Text('123'),
Text('123'),
Text('123'),
Text('123'),
],
),
);
}
主要就是Image和swiper的用法 ,需要引入依赖 flutter_swiper_null_safety: ^1.0.0
Image.asset()资源文件要在pubspec.yaml中加好哦
images是我在更目录创建的文件夹
List<Image> imageList = [
Image.asset(
'images/1.png',
fit: BoxFit.fill,
),
Image.asset(
'images/2.png',
fit: BoxFit.fill,
),
Image.network(
"http://www.kaotop.com/file/tupian/20220518/PC_9d6532110a742ba494be893d19bc80f8.png",
fit: BoxFit.cover,
),
];
Widget _viewpage(BuildContext context) {
return Container(
width: MediaQuery.of(context).size.width,
height: 190.0,
child: Swiper(
itemBuilder: (BuildContext context, int index) {
return imageList[index];
},
loop: true,
index: 2,
autoplay: true,
duration: 600,
viewportFraction: 0.8,
scale: 0.2,
layout: SwiperLayout.TINDER,
itemCount: imageList.length,
pagination: SwiperPagination(),
control: SwiperControl(),
));
}
主要是ListTile的用法,如果需要滚轴就外部嵌一个Scrollbar,
点击事件为:渐变颜色带图标的Toast
Widget _listView() {
return Container(
height: 40,
child: ListView(
// 设置方向
scrollDirection: Axis.horizontal,
// 设置边距
padding: const EdgeInsets.all(4.0),
// item宽度
itemExtent: 150,
// 当滚动方向为垂直方向时,那么itemExtent = 子控件的高度
// 当滚动方向为水平方向时,那么itemExtent = 子控件的宽度
physics: const AlwaysScrollableScrollPhysics(),
children: <Widget>[
Scaffold(
body: ListTile(
title: const Text('点击会有toast'),
onTap: _showToast,
)),
Scaffold(
body: ListTile(
title: const Text('ListView标签2'),
onTap: _showToast,
)),
Scaffold(
body: ListTile(
title: const Text('ListView标签3'),
onTap: _showToast,
)),
Scaffold(
body: ListTile(
title: const Text('ListView标签4'),
onTap: _showToast,
)),
Scaffold(
body: ListTile(
title: const Text('ListView标签5'),
onTap: _showToast,
)),
Scaffold(
body: ListTile(
title: const Text('ListView标签6'),
onTap: _showToast,
)),
Scaffold(
body: ListTile(
title: const Text('ListView标签7'),
onTap: _showToast,
)),
const Scaffold(
body: ListTile(
title: Text('ListView标签8'),
)),
],
),
);
}
这里用的有:Card,Text,Image,AspectRatio,ClipRRect,Container,MaterialButton
Widget _item() {
return Container(
margin: const EdgeInsets.all(16),
child: Row(
verticalDirection: VerticalDirection.up,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Container(
margin: EdgeInsets.all(20),
child: Column(
children: [
const Text('Container+Column:下面2个'),
MaterialButton(
color: Colors.blue,
textColor: Colors.white,
child: const Text('Row+Container:右边3个'),
onPressed: () {},
),
],
),
),
Container(
width: 170,
height: 50,
color: Colors.green,
margin: EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 2.0 / 1.0,
child: Text(
'AspectRatio横纵比+Text',
style: textStyle,
),
),
transform: Matrix4.rotationZ(0.5),
),
Card(
margin: EdgeInsets.all(5),
child: Column(
children: const [
Text('Card'),
],
),
),
ClipRRect(
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(8),
topRight: Radius.circular(8),
),
child: Image.asset(
'images/1.png',
width: 300,
height: 100,
),
),
],
),
);
}
TextField
Widget _editText() {
return TextField(
decoration: InputDecoration(
prefixIcon: Icon(Icons.lock),
hintText: "输入框",
),
);
}
需要引入 fluttertoast: ^8.0.8
_showToast() {
fToast.removeQueuedCustomToasts();
Widget toast = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12.0),
decoration: BoxDecoration(
gradient: LinearGradient(
//渐变位置
begin: Alignment.topRight, //右上
end: Alignment.bottomLeft, //左下
stops: [
0.2,
0.8
],
//渐变颜色[始点颜色, 结束颜色]
colors: [
Color.fromRGBO(10, 135, 224, 1.0),
Color.fromRGBO(217, 13, 42, 1.0)
]),
borderRadius: BorderRadius.circular(12.0),
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.check),
SizedBox(
width: 12.0,
),
Text('Toast')
],
),
);
fToast.showToast(
child: toast,
gravity: ToastGravity.BOTTOM,
toastDuration: Duration(seconds: 2));
return toast;
}
新手上路,如有错误还请批评指正
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
import 'package:flutter_swiper_null_safety/flutter_swiper_null_safety.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: ModelWidget(),
);
}
}
class ModelWidget extends StatelessWidget {
var fToast = FToast();
int currentIndex = 0;
var textStyle = TextStyle(fontSize: 15, color: Colors.yellow);
List<Image> imageList = [
Image.asset(
'images/1.png',
fit: BoxFit.fill,
),
Image.asset(
'images/2.png',
fit: BoxFit.fill,
),
Image.network(
"http://www.kaotop.com/file/tupian/20220518/PC_9d6532110a742ba494be893d19bc80f8.png",
fit: BoxFit.cover,
),
];
Widget _viewpage(BuildContext context) {
return Container(
width: MediaQuery.of(context).size.width,
height: 170.0,
child: Swiper(
itemBuilder: (BuildContext context, int index) {
return imageList[index];
},
loop: true,
index: 2,
autoplay: true,
duration: 600,
viewportFraction: 0.8,
scale: 0.2,
layout: SwiperLayout.TINDER,
itemCount: imageList.length,
pagination: SwiperPagination(),
control: SwiperControl(),
));
}
Widget _buildLoadingView() {
return Container(
width: double.maxFinite,
height: 100,
child: const Center(
child: SizedBox(
height: 50.0,
width: 50.0,
child: CircularProgressIndicator(
strokeWidth: 2,
valueColor: AlwaysStoppedAnimation<Color>(Colors.red),
),
),
),
);
}
Widget _listView() {
return Container(
height: 40,
child: ListView(
// 设置方向
scrollDirection: Axis.horizontal,
// 设置边距
padding: const EdgeInsets.all(4.0),
// item宽度
itemExtent: 150,
physics: const AlwaysScrollableScrollPhysics(),
children: <Widget>[
Scaffold(
body: ListTile(
title: const Text('点击会有toast'),
onTap: _showToast,
)),
Scaffold(
body: ListTile(
title: const Text('ListView标签2'),
onTap: _showToast,
)),
Scaffold(
body: ListTile(
title: const Text('ListView标签3'),
onTap: _showToast,
)),
Scaffold(
body: ListTile(
title: const Text('ListView标签4'),
onTap: _showToast,
)),
Scaffold(
body: ListTile(
title: const Text('ListView标签5'),
onTap: _showToast,
)),
Scaffold(
body: ListTile(
title: const Text('ListView标签6'),
onTap: _showToast,
)),
Scaffold(
body: ListTile(
title: const Text('ListView标签7'),
onTap: _showToast,
)),
const Scaffold(
body: ListTile(
title: Text('ListView标签8'),
)),
],
),
);
}
Widget _item() {
return Container(
margin: const EdgeInsets.all(16),
child: Row(
verticalDirection: VerticalDirection.up,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Container(
margin: EdgeInsets.all(20),
child: Column(
children: [
const Text('Container+Column:下面2个'),
MaterialButton(
color: Colors.blue,
textColor: Colors.white,
child: const Text('Row+Container:右边3个'),
onPressed: () {},
),
],
),
),
Container(
width: 170,
height: 50,
color: Colors.green,
margin: EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 2.0 / 1.0,
child: Text(
'AspectRatio横纵比+Text',
style: textStyle,
),
),
transform: Matrix4.rotationZ(0.5),
),
Card(
margin: EdgeInsets.all(5),
child: Column(
children: const [
Text('Card'),
],
),
),
ClipRRect(
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(8),
topRight: Radius.circular(8),
),
child: Image.asset(
'images/1.png',
width: 300,
height: 100,
),
),
],
),
);
}
Widget _editText() {
return TextField(
decoration: InputDecoration(
prefixIcon: Icon(Icons.lock),
hintText: "输入框",
),
);
}
Widget _ListWheelView() {
return Container(
child: ListWheelScrollView(
//高度
itemExtent: 20,
//ListWheelScrollView的渲染效果类似车轮,设置diameterRatio调整其直径属性:
diameterRatio: 1,
// 性表示车轮水平偏离中心的程度,用法如下
offAxisFraction: 0,
//通过useMagnifier和magnification属性实现放大镜效果,useMagnifier是否启用放大镜,magnification属性是放大倍率,用法如下:
useMagnifier: true,
magnification: 1.5,
squeeze: 1,
children: <Widget>[
Text('123'),
Text('123'),
Text('123'),
Text('123'),
Text('123'),
Text('123'),
Text('123'),
],
),
);
}
_showToast() {
fToast.removeQueuedCustomToasts();
Widget toast = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12.0),
decoration: BoxDecoration(
gradient: LinearGradient(
//渐变位置
begin: Alignment.topRight, //右上
end: Alignment.bottomLeft, //左下
stops: [
0.2,
0.8
],
//渐变颜色[始点颜色, 结束颜色]
colors: [
Color.fromRGBO(10, 135, 224, 1.0),
Color.fromRGBO(217, 13, 42, 1.0)
]),
borderRadius: BorderRadius.circular(12.0),
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.check),
SizedBox(
width: 12.0,
),
Text('Toast')
],
),
);
fToast.showToast(
child: toast,
gravity: ToastGravity.BOTTOM,
toastDuration: Duration(seconds: 2));
return toast;
}
@override
Widget build(BuildContext context) {
fToast.init(context);
return Scaffold(
appBar: AppBar(
title: const Text(
"标题",
textAlign: TextAlign.center,
),
/* 会被endDrawer挡住,所以这里先注释了
actions: const [
Icon(
Icons.list_rounded,
color: Colors.orange,
)
],*/
),
drawer: Drawer(
child: _buildLoadingView(),
),
endDrawer: Drawer(
child: _ListWheelView(),
),
body: GestureDetector(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
_viewpage(context),
_listView(),
_item(),
_editText(),
],
),
),
floatingActionButton: new FloatingActionButton(
onPressed: () {},
child: new Icon(Icons.add),
elevation: 3.0,
highlightElevation: 2.0,
backgroundColor: Colors.blue,
),
bottomNavigationBar: BottomNavigationBar(
items: const [
BottomNavigationBarItem(
label: "首页",
icon: Icon(
Icons.home,
),
),
BottomNavigationBarItem(
label: "BottomNavigationBarItem_按钮2",
icon: Icon(
Icons.bike_scooter,
),
),
BottomNavigationBarItem(
label: "BottomNavigationBarItem_按钮3",
icon: Icon(
Icons.bike_scooter,
),
),
],
currentIndex: currentIndex,
onTap: (int i) {
if (i == 1) {
showDialog<Null>(
context: context,
builder: (BuildContext context) {
return SimpleDialog(
title: Text('选择d窗'),
children: [
SimpleDialogOption(
child: Text('选项1'),
onPressed: () {
Navigator.of(context).pop();
},
),
SimpleDialogOption(
child: Text('选项2'),
onPressed: () {
Navigator.of(context).pop();
},
),
SimpleDialogOption(
child: Text('选项3'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
});
}
},
),
);
}
}
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)