
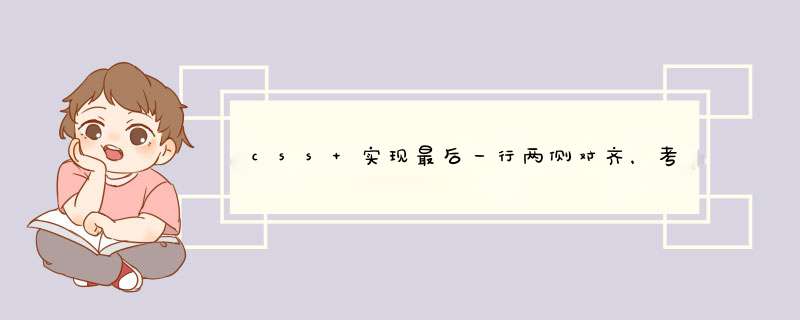
经常可能要做到这种展示效果。用来标注个中标签介绍啥的
但是 会出现某一行。文本过长的话 就是这样的效果 看起来很难受
因为使用的d性布局 随便左侧我们固定的高度。但是还是会往左边进行挤压导致很难受
这个时候 我们需要给右侧的元素加上一个。flex: 1. 让他自适应 就可以了
.desc {
flex: 1;
}
其实文本两侧对齐通过一个c s s属性即可实现。text-align-last: justify;
但是吧。这个属性 ios 又不支持。这个就又不舒服了
我们也只能通过 空格 或者 d性布局进行设置了
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.text-item {
display: flex;
}
.label {
width: 80px;
margin:0 20px 10px 0;
display: inline-block;
text-align-last: justify;
display: flex; // 考虑 ios
justify-content: space-between;
}
.desc {
flex: 1;
}
style>
head>
<body>
<div class="text">
<div class="text-item">
<span class="label"> // 考虑 ios
<span>中span>
<span>国span>
span>
<span class="desc">我是中国人span>
div>
<div class="text-item">
<span class="label">
<span>河span>
<span>南span>
span>
<span class="desc">我来自河南省span>
div>
<div class="text-item">
<span class="label">
<span>洛span>
<span>阳span>
span>
<span class="desc">洛阳市很有名,洛阳市很有名洛阳市很有名洛阳市很有名洛阳市很有名洛阳市很有名洛阳市很有名洛阳市很有名洛阳市很有名span>
div>
div>
body>
html>
还有一种情况就是 使用伪类元素 将上面的那个搞成 不是最后一行即可
.demo {
text-align: justify;
text-align-last: justify;
display: inline-block;
&::after {
content: "",
width: 100%
height: 0,
display: inline-block;
visibility: hidden;
}
}
关注我。持续更新前端知识。
最近博主在参与那个博客之星的活动。看见的小伙伴 有空的话 麻烦动动小手 帮忙点个五星好评。 非常感谢
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)