
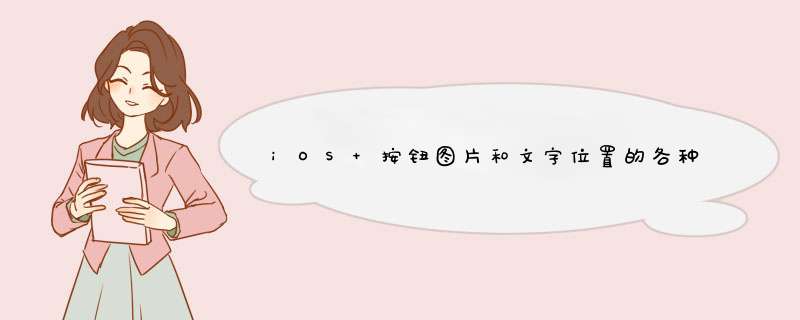
效果如下图:
1.在UIButton的扩展中添加方法
/*
枚举 设置 图片的位置
*/
enum ButtonImagePosition : Int {
case imageTop = 0
case imageLeft
case imageBottom
case imageRight
}
extension UIButton {
/**
type :image 的位置
Space :图片文字之间的间距
*/
func setImagePosition(type:ButtonImagePosition,Space space:CGFloat) {
let imageWith :CGFloat = (imageView?.frame.size.width)!
let imageHeight :CGFloat = (imageView?.frame.size.height)!
var labelWidth :CGFloat = 0.0
var labelHeight :CGFloat = 0.0
labelWidth = CGFloat(titleLabel!.intrinsicContentSize.width)
labelHeight = CGFloat(titleLabel!.intrinsicContentSize.height)
var imageEdgeInsets :UIEdgeInsets = UIEdgeInsets()
var labelEdgeInsets :UIEdgeInsets = UIEdgeInsets()
switch type {
case .imageTop:
imageEdgeInsets = UIEdgeInsets.init(top: -labelHeight - space/2.0, left: 0, bottom: 0, right: -labelWidth)
labelEdgeInsets = UIEdgeInsets.init(top:0, left: -imageWith, bottom: -imageHeight-space/2.0, right: 0)
break;
case .imageLeft:
imageEdgeInsets = UIEdgeInsets.init(top:0, left:-space/2.0, bottom: 0, right:space/2.0)
labelEdgeInsets = UIEdgeInsets.init(top:0, left:space/2.0, bottom: 0, right: -space/2.0)
break;
case .imageBottom:
imageEdgeInsets = UIEdgeInsets.init(top:0, left:0, bottom: -labelHeight-space/2.0, right: -labelWidth)
labelEdgeInsets = UIEdgeInsets.init(top:-imageHeight-space/2.0, left:-imageWith, bottom: 0, right: 0)
break;
case .imageRight:
imageEdgeInsets = UIEdgeInsets.init(top:0, left:labelWidth+space/2.0, bottom: 0, right: -labelWidth-space/2.0)
labelEdgeInsets = UIEdgeInsets.init(top:0, left:-imageWith-space/2.0, bottom: 0, right:imageWith+space/2.0)
break;
}
self.titleEdgeInsets = labelEdgeInsets
self.imageEdgeInsets = imageEdgeInsets
}
}
2.使用
lazy var btn1:UIButton = {
let btn = UIButton.init(frame: CGRect.init(x: 50, y: 100, width: 120, height: 40))
btn.backgroundColor = .gray
btn.setImage(UIImage.init(named: "test"), for: .normal)
btn.setTitle("测试标题", for: .normal)
btn.setImagePosition(type: .imageLeft, Space: 5)
return btn
}()
lazy var btn2:UIButton = {
let btn = UIButton.init(frame: CGRect.init(x: 50, y: 160, width: 120, height: 40))
btn.backgroundColor = .gray
btn.setImage(UIImage.init(named: "test"), for: .normal)
btn.setTitle("测试标题", for: .normal)
btn.setImagePosition(type: .imageRight, Space: 5)
return btn
}()
lazy var btn3:UIButton = {
let btn = UIButton.init(frame: CGRect.init(x: 50, y:220, width: 120, height: 80))
btn.backgroundColor = .gray
btn.setImage(UIImage.init(named: "test"), for: .normal)
btn.setTitle("测试标题", for: .normal)
btn.setImagePosition(type: .imageTop, Space: 10)
return btn
}()
lazy var btn4:UIButton = {
let btn = UIButton.init(frame: CGRect.init(x: 50, y: 320, width: 120, height: 80))
btn.backgroundColor = .gray
btn.setImage(UIImage.init(named: "test"), for: .normal)
btn.setTitle("测试标题", for: .normal)
btn.setImagePosition(type: .imageBottom, Space: 10)
return btn
}()
//运行出来的效果就是上面的截图
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
view.addSubview(btn1)
view.addSubview(btn2)
view.addSubview(btn3)
view.addSubview(btn4)
}
但是,你会发现有两个警告’titleEdgeInsets’ will be deprecated in iOS 15.0 ‘imageEdgeInsets’ will be deprecated in iOS 15.0,这是苹果公司在iOS15之后对UIButton做了改动,主要是解决这个图片位置的调整的问题,打开api你会发现这个 UIButtonConfiguration
3.附上 UIButtonConfiguration 使用方法
if #available(iOS 15.0, *) {
var conf1 = UIButton.Configuration.plain()
conf1.title = "分享"
conf1.baseForegroundColor = .black
conf1.image = UIImage(named: "jk_anniu_shuju_fenxiang_f")
conf1.imagePlacement = .leading
conf1.imagePadding = 10
let bt1 = UIButton.init(configuration: conf1, primaryAction: nil)
var conf2 = UIButton.Configuration.bordered()
conf2.title = "分享"
conf2.baseForegroundColor = .orange
conf2.image = UIImage(named: "jk_anniu_shuju_fenxiang_f")
conf2.imagePlacement = .trailing
conf2.imagePadding = 40
let bt2 = UIButton.init(configuration: conf2, primaryAction: nil)
var conf3 = UIButton.Configuration.borderedTinted()
conf3.title = "分享"
conf3.baseForegroundColor = .red
conf3.image = UIImage(named: "jk_anniu_shuju_fenxiang_f")
conf3.imagePlacement = .top
conf3.imagePadding = 10
let bt3 = UIButton.init(configuration: conf3, primaryAction: nil)
var conf4 = UIButton.Configuration.gray()
conf4.title = "分享"
conf4.baseForegroundColor = .brown
conf4.image = UIImage(named: "jk_anniu_shuju_fenxiang_f")
conf4.imagePlacement = .bottom
conf4.imagePadding = 10
let bt4 = UIButton.init(configuration: conf4, primaryAction: nil)
bt1.frame = CGRect(x: 220, y: 100, width: 100, height: 80)
bt2.frame = CGRect(x: 220, y: 200, width: 150, height: 80)
bt3.frame = CGRect(x: 220, y: 300, width: 100, height: 80)
bt4.frame = CGRect(x: 220, y: 400, width: 100, height: 80)
view.addSubview(bt1)
view.addSubview(bt2)
view.addSubview(bt3)
view.addSubview(bt4)
}
运行效果图:
最后,目前我们的APP不可能是从iOS15开始的,估计大多数是从iOS11开始的,还有一部分是从iOS9开始,也有一部分是从iOS13开始的,所以 做好兼容还是很有必要的
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)