
subselect_sort{
my(*array)=@_
$length=@array
for($i=0$i<$length-1$i++)
{
$min=$i
for($j=$i+1$j<$length$j++)
{
if($array[$j]<$array[$min])
{
$min=$j
}
if($min!=$i)
{
$temp=$array[$i]
$array[$i]=$array[$min]
$array[$min]=$temp
}
}
return@array
}
1) 在LCD上显示BMP或JPEG图片的主流程图首先,在程序开始前。要在nfs/dev目录下创建LCD的设备结点,设备名fb0,设备类型为字符设备,主设备号为29,次设备号为0。命令如下:
mknod fb0 c 29 0
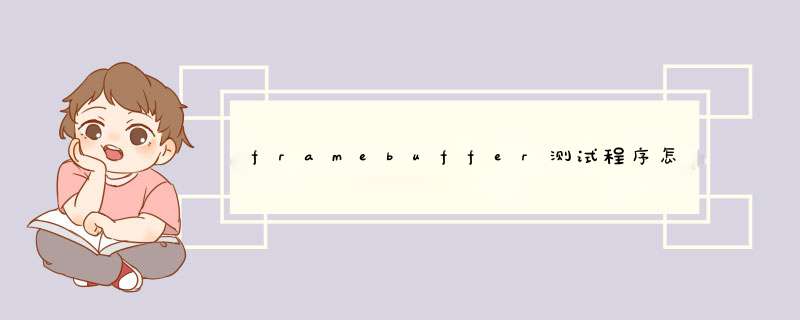
在LCD上显示图象的主流程图如图1所示。程序一开始要调用open函数打开设备,然后调用ioctl获取设备相关信息,接下来就是读取图形文件数据,把图象的RGB值映射到显存中,这部分是图象显示的核心。对于JPEG格式的图片,要先经过JPEG解码才能得到RGB数据,本项目中直接才用现成的JPEG库进行解码。对于bmp格式的图片,则可以直接从文件里面提取其RGB数据。要从一个bmp文件里面把图片数据阵列提取出来,首先必须知道bmp文件的格式。下面来详细介绍bmp文件的格式。
图1
2) bmp位图格式分析
位图文件可看成由四个部分组成:位图文件头、位图信息头、彩色表和定义位图的字节阵列。如图2所示。
图2
文件头中各个段的地址及其内容如图3。
图3
位图文件头数据结构包含BMP图象文件的类型,显示内容等信息。它的数据结构如下定义:
Typedef struct
{
int bfType;//表明位图文件的类型,必须为BM
long bfSize;//表明位图文件的大小,以字节为单位
int bfReserved1;//属于保留字,必须为本0
int bfReserved2;//也是保留字,必须为本0
long bfOffBits;//位图阵列的起始位置,以字节为单位
} BITMAPFILEHEADER;
2.1)信息头中各个段的地址及其内容如图4所示。
图4
位图信息头的数据结构包含了有关BMP图象的宽,高,压缩方法等信息,它的C语言数据结构如下:
Typedef struct {
long biSize; //指出本数据结构所需要的字节数
long biWidth;//以象素为单位,给出BMP图象的宽度
long biHeight;//以象素为单位,给出BMP图象的高度
intbiPlanes;//输出设备的位平面数,必须置为1
intbiBitCount;//给出每个象素的位数
long biCompress;//给出位图的压缩类型
long biSizeImage;//给出图象字节数的多少
long biXPelsPerMeter;//图像的水平分辨率
long biYPelsPerMeter;//图象的垂直分辨率
long biClrUsed;//调色板中图象实际使用的颜色素数
long biClrImportant;//给出重要颜色的索引值
} BITMAPINFOHEADER;
2.2)对于象素小于或等于16位的图片,都有一个颜色表用来给图象数据阵列提供颜色索引,其中的每块数据都以B、G、R的顺序排列,还有一个是reserved保留位。而在图形数据区域存放的是各个象素点的索引值。它的C语言结构如图5所示。
图5 颜色表数据结构
2.3)对于24位和32位的图片,没有彩色表,他在图象数据区里直接存放图片的RGB数据,其中的每个象素点的数据都以B、G、R的顺序排列。每个象素点的数据结构如图6所示。
图6 图象数据阵列的数据结构
2.4)由于图象数据阵列中的数据是从图片的最后一行开始往上存放的,因此在显示图象时,是从图象的左下角开始逐行扫描图象,即从左到右,从下到上。
2.5)对S3C2410或PXA255开发板上的LCD来说,他们每个象素点所占的位数为16位,这16位按B:G:R=5:6:5的方式分,其中B在最高位,R在最低位。而从bmp图象得到的R、G、B数据则每个数据占8位,合起来一共24位,因此需要对该R、G、B数据进行移位组合成一个16位的数据。移位方法如下:
b >>= 3g >>= 2r >>= 3
RGBValue = ( r<<11 | g <<5 | b)
基于以上分析,提取各种类型的bmp图象的流程如图7所示
图7
3) 实现显示任意大小的图片
开发板上的LCD屏的大小是固定的,S3C2410上的LCD为:240*320,PXA255上的为:640*480。比屏幕小的图片在屏上显示当然没问题,但是如果图片比屏幕大呢?这就要求我们通过某种算法对图片进行缩放。
缩放的基本思想是将图片分成若干个方块,对每个方块中的R、G、B数据进行取平均,得到一个新的R、G、B值,这个值就作为该方块在LCD屏幕上的映射。
缩放的算法描述如下:
(1)、计算图片大小与LCD屏大小的比例,以及方块的大小。为了适应各种屏幕大小,这里并不直接给lcd_width和lcd_height赋值为240和320。而是调用标准的接口来获取有关屏幕的参数。具体如下:
// Get variable screen information
if (ioctl(fbfd, FBIOGET_VSCREENINFO, &vinfo)) {
printf("Error reading variable information. ")
exit(3)
}
unsigned int lcd_width=vinfo.xres
unsigned int lcd_height=vinfo.yres
计算比例:
widthScale=bmpi->width/lcd_width
heightScale=bmpi->height/lcd_height
本程序中方块的大小以如下的方式确定:
unsigned int paneWidth=
unsigned int paneHeight=
符号 代表向上取整。
(2)、从图片的左上角开始,以(i* widthScale,j* heightScale)位起始点,以宽paneWidth 高paneHeight为一个小方块,对该方块的R、G、B数值分别取平均,得到映射点的R、G、B值,把该点作为要在LCD上显示的第(i , j)点存储起来。
这部分的程序如下:
//-------------取平均--------
for( i=0i<now_heighti++)
{
for(j=0j<now_widthj++)
{
color_sum_r=0
color_sum_g=0
color_sum_b=0
for(m=i*heightScalem<i*heightScale+paneHeightm++)
{
for(n=j*widthScalen<j*widthScale+paneWidthn++)
{
color_sum_r+=pointvalue[m][n].r
color_sum_g+=pointvalue[m][n].g
color_sum_b+=pointvalue[m][n].b
}
}
RGBvalue_256->r=div_round(color_sum_r,paneHeight*paneWidth)
RGBvalue_256->g=div_round(color_sum_g,paneHeight*paneWidth)
RGBvalue_256->b=div_round(color_sum_b,paneHeight*paneWidth)
}
}
4) 图片数据提取及显示的总流程
通过以上的分析,整个图片数据提取及显示的总流程如图8 所示。
图 8
图像显示应用程序:
#include <errno.h>
#include <sys/types.h>
#include <sys/stat.h>
#include <fcntl.h>
#include <sys/ioctl.h>
#include <unistd.h>
#include <stdint.h>
#include <stdio.h>
#include <stdlib.h>
#include <asm/types.h>
#include <linux/videodev2.h>
#include <sys/mman.h>
#include <string.h>
#include <malloc.h>
#include <linux/fb.h>
#include <jpeglib.h>
#include <jerror.h>
struct fb_dev
{
//for frame buffer
int fb
void *fb_mem //frame buffer mmap
int fb_width, fb_height, fb_line_len, fb_size
int fb_bpp
} fbdev
//得到framebuffer的长、宽和位宽,成功则返回0,失败返回-1
int fb_stat(int fd)
{
struct fb_fix_screeninfo fb_finfo
struct fb_var_screeninfo fb_vinfo
if (ioctl(fd, FBIOGET_FSCREENINFO, &fb_finfo))
{
perror(__func__)
return (-1)
}
if (ioctl(fd, FBIOGET_VSCREENINFO, &fb_vinfo))
{
perror(__func__)
return (-1)
}
fbdev.fb_width = fb_vinfo.xres
fbdev.fb_height = fb_vinfo.yres
fbdev.fb_bpp = fb_vinfo.bits_per_pixel
fbdev.fb_line_len = fb_finfo.line_length
fbdev.fb_size = fb_finfo.smem_len
return (0)
}
//转换RGB888为RGB565(因为当前LCD是采用的RGB565显示的)
unsigned short RGB888toRGB565(unsigned char red, unsigned char green, unsigned char blue)
{
unsigned short B = (blue >>3) &0x001F
unsigned short G = ((green >>2) <<5) &0x07E0
unsigned short R = ((red >>3) <<11) &0xF800
return (unsigned short) (R | G | B)
}
//释放framebuffer的映射
int fb_munmap(void *start, size_t length)
{
return (munmap(start, length))
}
//显示一个像素点的图像到framebuffer上
int fb_pixel(void *fbmem, int width, int height, int x, int y, unsigned short color)
{
if ((x >width) || (y >height))
return (-1)
unsigned short *dst = ((unsigned short *) fbmem + y * width + x)
*dst = color
return 0
}
int main(int argc, char **argv)
{
int fb
FILE *infile
struct jpeg_decompress_struct cinfo
int x,y
unsigned char *buffer
char s[15]
struct jpeg_error_mgr jerr
if ((fb = open("/dev/fb0", O_RDWR)) <0)//打开显卡设备
{
perror(__func__)
return (-1)
}
//获取framebuffer的状态
fb_stat(fb) //获取显卡驱动中的长、宽和显示位宽
printf("frame buffer: %dx%d, %dbpp, 0x%xbyte= %d\n",
fbdev.fb_width, fbdev.fb_height, fbdev.fb_bpp, fbdev.fb_size, fbdev.fb_size)
//映射framebuffer的地址
fbdev.fb_mem = mmap (NULL, fbdev.fb_size, PROT_READ|PROT_WRITE,MAP_SHARED,fb,0)
if ((infile = fopen("lcd.jpg", "rb")) == NULL)
{
fprintf(stderr, "open %s failed\n", s)
exit(-1)
}
ioctl(fb, FBIOBLANK,0) //打开LCD背光
cinfo.err = jpeg_std_error(&jerr)
jpeg_create_decompress(&cinfo)
//导入要解压的Jpeg文件infile
jpeg_stdio_src(&cinfo, infile)
//读取jpeg文件的文件头
jpeg_read_header(&cinfo, TRUE)
//开始解压Jpeg文件,解压后将分配给scanline缓冲区,
jpeg_start_decompress(&cinfo)
buffer = (unsigned char *) malloc(cinfo.output_width
* cinfo.output_components)
y = 0
while (cinfo.output_scanline <cinfo.output_height)
{
jpeg_read_scanlines(&cinfo, &buffer, 1)
if(fbdev.fb_bpp == 16)
{
unsigned short color
for (x = 0x <cinfo.output_widthx++)
{
color = RGB888toRGB565(buffer[x * 3],
buffer[x * 3 + 1], buffer[x * 3 + 2])
fb_pixel(fbdev.fb_mem, fbdev.fb_width, fbdev.fb_height, x, y, color)
}
}
else if(fbdev.fb_bpp == 24)
{
memcpy((unsigned char *)fbdev.fb_mem + y * fbdev.fb_width * 3, buffer,
cinfo.output_width * cinfo.output_components)
}
y++
}
//完成Jpeg解码,释放Jpeg文件
jpeg_finish_decompress(&cinfo)
jpeg_destroy_decompress(&cinfo)
//释放帧缓冲区
free(buffer)
//关闭Jpeg输入文件
fclose(infile)
fb_munmap(fbdev.fb_mem, fbdev.fb_size)//释放framebuffer映射
close(fb)
}
文章是我转载的http://blog.chinaunix.net/uid-25120309-id-3794265.html
但是测试发现编译无法通过,
报错:
LCD.C:(.text+0x384): undefined reference to `jpeg_std_error(jpeg_error_mgr*)'
LCD.C:(.text+0x3a0): undefined reference to `jpeg_CreateDecompress(jpeg_decompress_struct*, int, unsigned int)'
LCD.C:(.text+0x3b0): undefined reference to `jpeg_stdio_src(jpeg_decompress_struct*, _IO_FILE*)'
LCD.C:(.text+0x3c0): undefined reference to `jpeg_read_header(jpeg_decompress_struct*, int)'
LCD.C:(.text+0x3cc): undefined reference to `jpeg_start_decompress(jpeg_decompress_struct*)'
LCD.C:(.text+0x410): undefined reference to `jpeg_read_scanlines(jpeg_decompress_struct*, unsigned char**, unsigned int)'
LCD.C:(.text+0x59c): undefined reference to `jpeg_finish_decompress(jpeg_decompress_struct*)'
LCD.C:(.text+0x5a8): undefined reference to `jpeg_destroy_decompress(jpeg_decompress_struct*)'
collect2: ld returned 1 exit status
经过在网上查找,确定是JPEG解码库问题,我首先在Ubuntu安装了jpeg库
libjpeg 库的安装
在源文件里将
#include <jpeglib.h>
改成
extern "C" {
#include <jpeglib.h>
}
这里是有问题的,注意gcc 会把LCD.C当成c++编译,而把LCD.c当成C语言编译,改成lcd.c后就没有上边红色部分错误
由于是有的是JPEG解码库,链接的时候需要加上-ljpeg 选项
使用命令 arm-linux-gcc -ljpeg LCD.C -o LCD #add -ljpeg option 编译源文件成功,
文章知识点与官方知识档案匹配
CS入门技能树Linux入门初识Linux
23099 人正在系统学习中
点击阅读全文
打开CSDN,阅读体验更佳
开发板lcd上显示图片
#include #include #include "lcd.h" #include "regs.h" extern const unsigned char gImage_6[261120]//extern const unsigned char gImage_5[261120]extern const unsigned char gImage_a[83784]extern const unsigned char test[]static unsigned short drawb[272][480]//it is a public draw area unsigned char mask[]={0x80,0x40,0x20,0x10,0x08,0x04,0x02,0x01}unsigned char mat[]={0x00,0x00,0x10,0x38, 0x6c,0xc6,0xfe,0xc6, 0xc6,0xc6,0xc6,0x00, 0x00,0x00,0x00,0x00 }
lcd屏幕显示bmp、jpg图片
文章目录BMP图片显示:jpeg压缩过程 RGB: ARGB 32bit 4Byte A:【24-31】 R:【16-23】 G:【8-15】 B:【0-7】 图片显示 显示思路: (1)打开液晶屏(open),进行内存映射(mmap) (2)打开图片,读取颜色数据 (3)将读取到的颜色数据映射到液晶屏 (4)关闭图片文件,液晶屏,解除内存映射 BMP图片显示: 没有经过压缩的二进制位图文件,文件较大,获取颜色数据方便 一张800*480的bmp格式的图片 8004803 = 1152000Byt
继续访问
最新发布 【正点原子I.MX6U-MINI应用篇】6、嵌入式Linux在LCD屏幕上显示字符
嵌入式Linux在LCD屏幕上显示字符
继续访问
数码相框(十六、LCD显示JPG格式图片)
注:本人已购买韦东山老师第三期项目视频,内容来源《数码相框项目视频》,只用于学习记录,如有侵权,请联系删除。 1. LCD 如何显示一张图片? 假如下图是是我们的 JZ2440 开发板,它有一个块显存、LCD控制器、LCD显示屏,LCD是如何显示张图片的呢? 如上图所示: ① 图片的颜色数据存放在显存,LCD 控制器会自动从显存取出图片的一个个颜色数据发送给LCD,取到最后又从头开始的循环取数据,最终把一张图片的全部颜色数据发送到LCD上,从而在LCD显示出该图片; ② 显存存放的数据是RGB数据;.
继续访问
linux滚动屏幕,基于MIDP1.0实现屏幕滚动(转)
本例介绍了一个常用的编程技巧,就是如何基于MIDP1.0实现屏幕的滚动效果。在MIDP2.0可以借助LayerManager的的“可视窗口”来实现。MIDP1.0通过变化坐标系来实现屏幕的滚动效果,只要借助Graphics.translate()方法。package com.j2medev.translateimport javax.microedition.midlet.*import ja...
继续访问
Linux系统LCD显示图片的原理,linux驱动开发:用户空间 *** 作LCD显示简单的图片【转】...
上一章我们简单介绍了LCD的一些基本原理。当然更深奥的还有,比如gamma,dither,HUE,satuation.OSD等等.我们知道我们是用framebuffer来实现显示的.显存:framebuffer.由DDRAM中划去一部分内存供显存使用.从而 *** 作lcd相当于 *** 作显存.lcd控制器(s5pv210里面有lcd控制器)会周期的获取framebuffer中的数据。经过处理丢给 显示屏的lc...
继续访问
linux中如何在fb上显示
framebuffer 帧缓冲 https://blog.csdn.net/readnap/article/details/83006523 帧缓冲(framebuffer)是Linux 系统为显示设备提供的一个接口,它将显示缓冲区抽象,屏蔽图像硬件的底层差异,允许上层应用程序在图形模式下直接对显示缓冲区进行读写 *** 作。用户不必关心物理显示缓冲区的具体位置及存放方式,这些都由帧缓冲设备驱动本身来完成。 framebuffer机制模仿显卡的功能,将显卡硬件结构抽象为一系列的数据结构,可以通过fra...
继续访问
如何让linux fb0显示命令行,linux – 如何将/ dev / fb0用作来自用户空间的控制台,或者将文本输出到它...
所以我有一个Palm Pre(原始P100EWW)模型,我启用了开发人员模式,并安装了Debian Squeeze chroot.效果很好.我计划将这个用于任何东西(bittorrent peer,web server)但是一部手机.我注意到我是否做了猫/ dev / urandom>/ dev / fb0它实际上将随机像素写入屏幕,直到生成设备错误上没有剩余空格.真棒,现在我可以使用显示...
继续访问
linux 如何查看fb中分辨率_linux下直接写framebuffer(fb0)的方式显示bmp图像
linux下的显示设备就是/dev/fb0,往该设备写入的数据会显示在屏幕上,所以我们可以通过直接写frame buffer这个/dev/fb0设备来实现bmp图像的显示,而不用管是在shell文本方式下还是在其他gnome、qt、gtk、wayland等图形模式下,都能显示出来。当前前提是你的linux下必须具有该设备并支持读写(无特殊处理的linux都有该设备)。代码(支持16位、24位或32...
继续访问
Linux下LCD编程(fb设备_console_汉化)
http://blog.csdn.net/leichelle/article/details/7417367
继续访问
如何改造 Linux 虚拟终端显示文字
CJKTTY 补丁是什么,为什么我写了它 当你不使用 X 的时候,打开电脑,你就在使用虚拟终端。这么多年来它工作的很好,直到它来到了中国。包含中文字符的文件名无法正确显示,中文文档无法阅读。当然可以使用 X , 但是我为什么不能让终端也能显示汉字呢?如果在 X 下我能让屏幕显示汉字,终端下一定也能。为此我开始了 internet 上的搜寻。 我找到了 fbterm,这是个可以利用 /dev/
继续访问
LCD图片显示、触摸屏、音乐播放、缩放图片和播放视频
讲解LCD的原理和mmap函数,BMP格式图片的的显示,触摸屏的概念和原理以及触摸屏输入的解读,以及音乐视频播放和图片缩放。
继续访问
undefined reference to `jpeg_std_error(jpeg_error_mgr*)
背景 linux + QT BMP图片转JPG #include <jpeglib.h>编译错误: root@happy-virtual-machine:/home/happy/Lee/Detector2# make arm-linux-g++ -Wl,-O1 -Wl,-rpath,/opt/qt-4.7.1/lib -o Detector2 main.o...
继续访问
linux屏幕滑动效果实现代码,使用swipe方法模拟屏幕滑动与手势密码绘制
前言App自动化测试中有两个很重要的 *** 作,屏幕滑动与绘制手势密码。目前很多App在启动时,都存在启动时的引导动画或者加载上下文内容时需要手动上滑或者下滑加载页面,所以在自动化测试的过程中模拟手的滑动 *** 作看起来就很重要了;第二个比较重要的是模拟手动绘制九宫格完成手势密码的设置,这种手势密码在我了解的范围内,大多在金融类的app中最常见,还有一些对用户信息保密性较好的app中,所以,模拟绘制手势密码也...
继续访问
Linux下LCD图片放大缩小实现,仿QQ空间滑动图片放大缩小控件
先来看一下效果:scrollzoom_listview.gif一、设计思路与实现步骤1、本例是通过重写ListView来实现的,头部的图片是ListView的HeadView。定义一个headview.xml布局文件,在这个布局文件中放一个ImageView,并给IamgeView设置一个初始高度2、实现下拉图片放大当ListView处于顶部的时候下拉实现图片放大,这里要用的一个核心的方法是ove...
继续访问
无法解析的外部符号 jpeg_std_error
1>dlib.lib(png_loader.obj) : error LNK2001: 无法解析的外部符号 png_set_sig_bytes 1>dlib.lib(png_loader.obj) : error LNK2001: 无法解析的外部符号 png_sig_cmp 1>dlib.lib(png_loader.obj) : error LNK2001: 无法解析的外部符号...
继续访问
Linux LCD驱动(二)——图形显示
BMP和JPEG图形显示程序 1) 在LCD上显示BMP或JPEG图片的主流程图 首先,在程序开始前。要在nfs/dev目录下创建LCD的设备结点,设备名fb0,设备类型为字符设备,主设备号为29,次设备号为0。命令如下: mknod fb0 c 29 0 在LCD上显示图象的主流程图如图1所示。程序一开始要调用open函数打开设备,然后调用ioctl获取设备相关信息,接下来就是读取图形
继续访问
嵌入式Linux下完成LCD屏文字显示(帧缓冲框架)
帧缓冲框架是Linux下专门为显示类设备设计的接口,目的是将硬件和软件层分离开,方便应用层的编程,也方便应用层程序移植。帧缓冲框架向驱动层和应用层分别提供了一套标准接口,驱动层按照框架编写驱动,应用层按照框架编写应用程序。帧缓冲在/dev目录下生成的标准节点是fb,比如:/dev/fb0,/dev/fb1等等。
继续访问
linux 如何查看fb中分辨率_通过Linux FrameBuffer将像素绘制到屏幕上
最近,我对一个奇怪的想法感到震惊,他想从/ dev / urandom中获取输入,将相关字符转换为随机整数,然后使用这些整数作为像素rgb /xy值来绘制到屏幕上。我已经做过一些研究(在StackOverflow和其他地方),许多建议您可以直接直接写入/ dev /fb0,因为它是设备的文件表示形式。不幸的是,这似乎没有产生任何视觉上明显的结果。我找到了一个来自QT教程(不再可用)的示例C程序
AndroidOverlay学习
1、 测试代码
frameworks/base/libs/surfaceflinger/tests/overlays/overlays.cpp提供了一个简单的overlay调用流程,可惜这个测试程序有错误,
在sp<Surface>surface = client->createSurface(getpid(), 0, 320, 240,
PIXEL_FORMAT_UNKNOWN,
ISurfaceComposer::ePushBuffers)
这句话编译不过去,错误在Surface的申请,和overlay无关。
我们来看看这段代码:
int
main(int argc, char** argv)
{
// set up the thread-pool 建立线程池
sp<ProcessState>proc(ProcessState::self())
ProcessState::self()->startThreadPool()
// create a client to surfaceflinger 创建一个SurfaceFlinger client
sp<SurfaceComposerClient>client = new SurfaceComposerClient()
// create pushbuffer surface 创建一个surface,最后那个参数是类型?
sp<Surface>surface = client->createSurface(getpid(), 0, 320, 240,
PIXEL_FORMAT_UNKNOWN, ISurfaceComposer::ePushBuffers)
// get to the isurface 取得isurface接口
sp<ISurface>isurface =
Test::getISurface(surface)
printf("isurface = %p/n",
isurface.get())
// now request an overlay 创建一个overlay
sp<OverlayRef>ref = isurface->createOverlay(320, 240,
PIXEL_FORMAT_RGB_565)
sp<Overlay>overlay = new
Overlay(ref)
/*
* here we can use the overlay API
创建好overlay后,即可使用overlay的API,这些都对应到overlay HAL的具体实现
*/
overlay_buffer_t buffer
overlay->dequeueBuffer(&buffer)
printf("buffer = %p/n", buffer)
void* address =
overlay->getBufferAddress(buffer)
printf("address = %p/n",
address)
overlay->queueBuffer(buffer)//最重要的 *** 作就是通过queueBuffer将buffer列队
return 0
}
2、Android系统创建中Overlay(调用createOverlay)
1)摄像头相关
CameraService.cpp (frameworks/base/camera/libcameraservice)
setPreviewDisplay()、startPreviewMode()
|
setOverlay()
|
creatOverlay()
2)界面相关
ISurface.cpp (frameworks/base/libs/ui)
LayerBaseClient::Surface::onTransact()
<--该函数位于LayerBase.cpp,好像是用于ibind进程通讯的函数
|
BnSurface::onTransact()
//有5种方式,只有确定有overlay硬件支持时才会调用case CREATE_OVERLAY
|
... ...
switch(code)
{
case REQUEST_BUFFER: {
CHECK_INTERFACE(ISurface,
data, reply)
int bufferIdx = data.readInt32()
int usage = data.readInt32()
sp<GraphicBuffer>
buffer(requestBuffer(bufferIdx, usage))
return
GraphicBuffer::writeToParcel(reply, buffer.get())
}
case
REGISTER_BUFFERS: {
CHECK_INTERFACE(ISurface, data,
reply)
BufferHeap buffer
buffer.w =
data.readInt32()
buffer.h = data.readInt32()
buffer.hor_stride = data.readInt32()
buffer.ver_stride=
data.readInt32()
buffer.format =
data.readInt32()
buffer.transform =
data.readInt32()
buffer.flags = data.readInt32()
buffer.heap =
interface_cast<IMemoryHeap>(data.readStrongBinder())
status_t err = registerBuffers(buffer)
reply->writeInt32(err)
return NO_ERROR
}
break
case UNREGISTER_BUFFERS: {
CHECK_INTERFACE(ISurface, data, reply)
unregisterBuffers()
return NO_ERROR
}
break
case POST_BUFFER: {
CHECK_INTERFACE(ISurface,
data, reply)
ssize_t offset = data.readInt32()
postBuffer(offset)
return NO_ERROR
}
break
case CREATE_OVERLAY: {
CHECK_INTERFACE(ISurface, data, reply)
int w =
data.readInt32()
int h = data.readInt32()
int f
= data.readInt32()
sp<OverlayRef>o = createOverlay(w, h,
f)
return OverlayRef::writeToParcel(reply, o)
}
break
default:
return BBinder::onTransact(code, data,
reply, flags)
... ...
3)LayerBuffer.cpp
(frameworks/base/libs/surfaceflinger)
这儿其实是createOverlay的实现
sp<OverlayRef>
LayerBuffer::SurfaceLayerBuffer::createOverlay(uint32_t w, uint32_t h, int32_t
format)
|
sp<OverlayRef>LayerBuffer::createOverlay(uint32_t w,
uint32_t h, int32_t f)
|
sp<OverlaySource>source = new
OverlaySource(*this, &result, w, h, f)//通过OverlaySource来创建overlay
LayerBuffer::OverlaySource::OverlaySource()//该函数调用了Overlay
HAL的API createOverlay
{
overlay_control_device_t* overlay_dev =
mLayer.mFlinger->getOverlayEngine()//get HAL
overlay_t* overlay =
overlay_dev->createOverlay(overlay_dev, w, h, format)//HAL API
// enable dithering...
overlay_dev->setParameter(overlay_dev,
overlay, OVERLAY_DITHER,
OVERLAY_ENABLE)
//设置参数,初始化OverlayRef类,OverlayRef的构造函数在Overlay.cpp中
mOverlay = overlay
mWidth = overlay->w
mHeight =
overlay->h
mFormat = overlay->format
mWidthStride =
overlay->w_stride
mHeightStride = overlay->h_stride
mInitialized = false
... ...
*overlayRef = new
OverlayRef(mOverlayHandle, channel,mWidth, mHeight, mFormat, mWidthStride,
mHeightStride)
}
3、Overlay
HAL模块管理
Overlay.cpp (frameworks/base/libs/ui)负责管理overlay
HAL,并对HAL的API进行封装
1)打开Overlay
HAL模块
Overlay::Overlay(const sp<OverlayRef>&overlayRef)
:
mOverlayRef(overlayRef), mOverlayData(0), mStatus(NO_INIT)
{
mOverlayData = NULL
hw_module_t const* module
if (overlayRef !=
0) {
if (hw_get_module(OVERLAY_HARDWARE_MODULE_ID, &module) == 0)
{
if (overlay_data_open(module, &mOverlayData) == NO_ERROR)
{
mStatus =
mOverlayData->initialize(mOverlayData,
overlayRef->mOverlayHandle)
}
}
}
}
2)Overlay
HAL的初始化
参考上一段,overlayRef = new OverlayRef(mOverlayHandle, channel,mWidth,
mHeight, mFormat, mWidthStride, mHeightStride)
构造函数位于Overlay.cpp
OverlayRef::OverlayRef(overlay_handle_t handle, const
sp<IOverlay>&channel,
uint32_t w, uint32_t h, int32_t f,
uint32_t ws, uint32_t hs)
: mOverlayHandle(handle),
mOverlayChannel(channel),
mWidth(w), mHeight(h), mFormat(f),
mWidthStride(ws), mHeightStride(hs),
mOwnHandle(false)
{
}
3)封装了很多的API,但是没有查到那儿有调用,看来还需要大改框架才能真正将overlay利用起来
比如TI自己写的opencore函数中到时有用到,主要负责视频输出。
Android_surface_output_omap34xx.cpp
(hardware/ti/omap3/libopencorehw)
4、总结
Overlay的输出对象有两种,一种是视频(主要是YUV格式,调用系统的V4L2),另外一个是ISurface的一些图像数据(RGB格式,直接写framebuffer)
从代码实现角度看,目前Android系统默认并没有使用Overlay功能,虽然提供了Skeleton的Overlay
HAL,并对其进行封装,但是上层几乎没有调用到封装的API。
如果要用好Overlay
HAL,需要大量修改上层框架,这对视屏播放可能比较重要,可参考TI的Android_surface_output_omap34xx.cpp。
此外Surface实现的Overlay功能和Copybit的功能有部分重复,从TI的代码看主要是实现V4L2的Overlay功能。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)