
你好
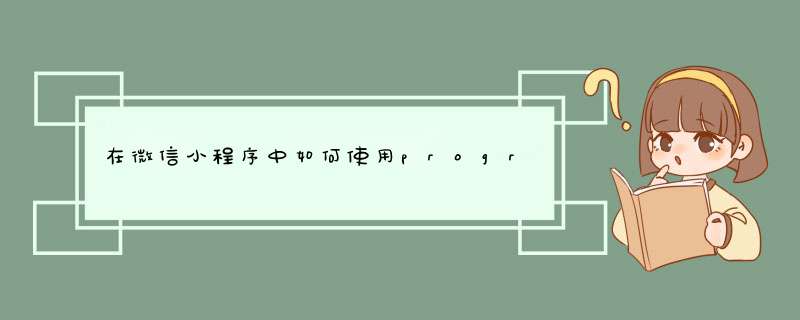
记录一个关于progress组件的demo,先看下效果↓
1.附上wxml代码 ↓
usual_progress代码如下↓
2.分别介绍一下四个progress
①第一个progress百分比为20, show-info属性为true,在进度条右侧显示进度数字;
②第二个progress百分比为40,stroke-width进度条的宽度(高度)设置为12px,缺省为6px
③第三个progress设置颜色为pink
④第四个progress中active属性为true,进度条动态显示。
(只要写上布尔变量的属性,则属性值默认为true,删除该属性或设置属性值为“{{false}}”才为false效果。)
3.附上官网的开发指南
希望对你有帮助!
您好!很高兴能为您解答, 微信小程序 跳转页面小程序页面有2种跳转,可以在wxml页面或者js中:
1,在wxml页面中:
?
1
2
3
<navigator url="../index/index">跳转到新页面</navigator>
<navigator url="../index/index" open-type="redirect">在当前页打开</navigator>
<navigator url="../index/index" open-type="switchTab">切换到首页Tab</navigator>
2,在js页面中:
【注意】此处注意两个关键词 “应用内的页面” 和 “tabBar页面”。 app.json文件中tabBar中注册过的tab页,即为“tabBar页面”,非tabBar中注册占用的页面即为“应用内的页面” 。 如下图:home页面为“应用内的页面”,index和logs页面则为 “tabBar页面”。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)