
如果此时我想修改 belineData 对象下的 name 的值,我们可以这样 *** 作
这样就可以把字符串赋值给对象下的 name 属性
这个时候,我们需要给 belineData 数组下的第一个对象赋值的话.大概脑子里想的应笑旦该是:
然后,我们会发现,这样写并不行厅高.而要通过ES6的标识符来实现
使用变量的部分要 ${} 套用起来就可以了.
官方
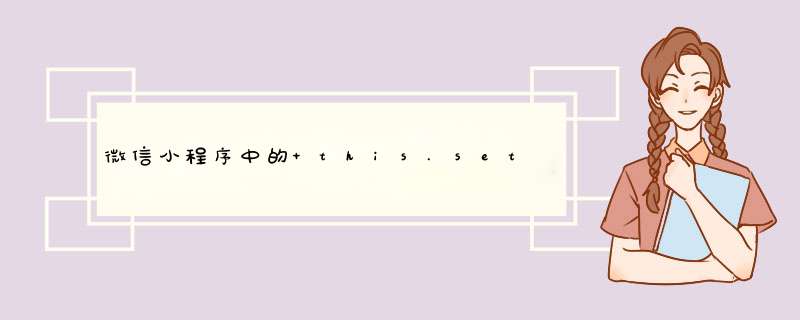
先看一下官方对于 this.data 和 this.setData({}) 的定义与用法
知识乱伍点
this.data 是用来获取页面data对象,仅会改变数据,无法改变页面的状态凳陪尺,可能会造成数据不一致;
this.setData({}) 是用来修改数据,不仅会改变数据,而且还会改变视图;
问题
实际自己在学习过程中,遇到一个问题,下拉刷新的方法当中,用 this.data 与 this.setData({}) ,在数据显示上并没有什么不同,学习的视频中,授课老师用的是this.data,这个地方我自己也没有搞清楚是为什么
*** 作效果:
this.data
this.setData({})
可以看出来,两者使用并没有什么明显的区别。
总结
实际使用当中按照上面 知识点 部分加粗部分去执行,肯定是没有错的,涉及到页面数据更新的,使用**this.setData({}) **,在js中枣高使用data数据时使用****this.data.属性 。****
是通过setData实现的。根据微信小程序简介可知,小程序的软件众多,页面更新数据是通过setData实现的。setData是小程序开发中使用最频繁的接口,也是最容易引发性能问题的接口。setData函逗绝数用于将数据从逻辑层渲染到视图层(异步),同握派时改变段指贺对应的this.data的值(同步)。欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)