
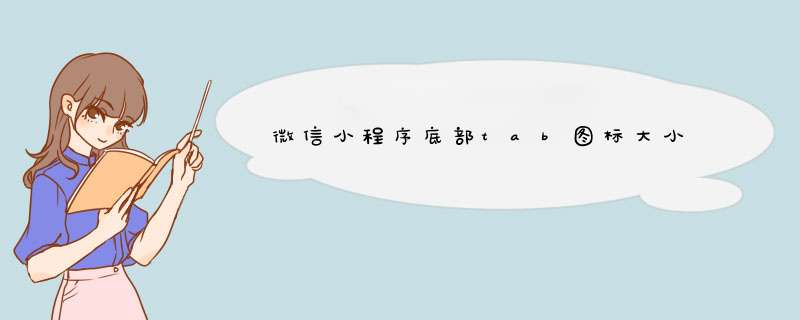
制作的icon要在50*50px以内(红色), 小程序导航icon周围系统自留了空间(蓝色),此处的小房子icon是34*39px
微信小程序,简称小程序,英文名MiniProgram,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
扩展资料:
安全管理
2018年12月27日,腾讯公司发布《腾讯隐私保猜尘护白皮书》,倡导“科技向善,数据有度”的隐私保护理念。在小程序的《服务条款》、《运营规范》中,分别设有“用户个人信息保护”和“用户隐私及数据规范”专章介绍。
微信小程序在产品功能设计上给用户更多控制力。在小程序的设置页,为用户提供了数据权限开关,一旦用户授权之后又关闭,小程序再次使用该用户数据时需要重新获得授权,为用户提供更方便的数据控制权。用户在小程序的资料页还可以看到隐私数据保护的提示以及投诉入口。
小程序在收集、获取用户数据上,小程序坚持“必要+合理”原则。必要是指只有在小程序的具体业务中,确实有场景需要获取用户数据的情况下,开发者才能去获取用户的同意授权;合理是指开发者获取数州戚据的范围不应该超出具体场景所需要的数据范围。
例如一个提供外卖服务的小程序,可能需要获得电话、地址等数据,但没有必要获取性别、年龄等数据,否则平台会认为小程序收集用户数据的行为违反了“穗迹禅必要并且合理”的原则,会对这类小程序进行处理。
参考资料来源:百度百科-微信小程序
(此步骤时可以精简文件,只复制保留iconfont.wxss文件到assets/iconfont文件友激稿下,其余文件删好孝除,依然会正常显示图标)
准备工作到此已经完成,接下来铅誉进入项目配置使用;
可以使用view text等标签引入iconfont;
页面效果:
其中:
引入VantUI组件内容可参考 VantUI官网快速上手 进行配置;
页面效果:
微信小程序自带的showToast方法d出提世孙示框,title:提消返乱示文字
icon:提示的样式,success,none,loading
duration:d出框持续的时间
下面是三种提示框拿档的效果:
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)