
1、首先在 index.js中想写逻辑代码。
2、其中page里面的data里面是前台展示时的一些数据,而onload里面是调用的接口。
3、调用的方式为get调用,返回的数据存在res里面。
4、返回的数据,而data中就是我们需要的数据。
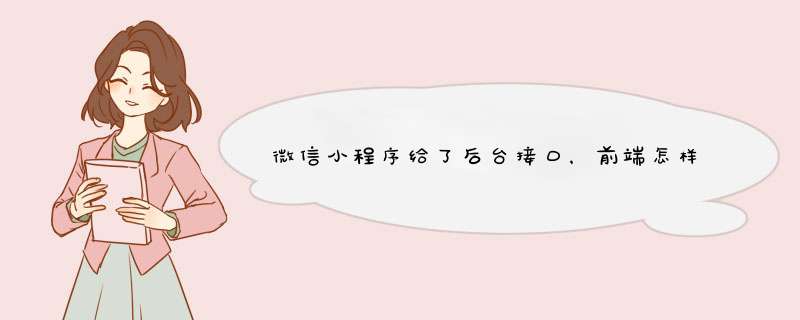
5、data:一个入参。method:请求方式,如李茄果是POST请求必须按上面写,默认是get请求,不用处理。complete:页面请求完成后的方蔽扰旅法,通过that.setData将数据宏凳传递给WXML页面。success:页面加载成功后的执行方法。
如果你只是想写一个类似计算器的本地程序的话,大概是不需要的源穗拍。但是如果你想互联网交互,存储用户信息,提供信息服务。后端是一定需要的。后端不存在用哪个语言比较好的问题,你自己喜欢哪个,哪个用的顺手就用哪个。因为后端的逻辑都是一样的:接收数据,处理数据,返回数据。选一种自己熟悉的语言开发,事半功倍。【点击查看小程序开发底价】想要了解更多有关小程序开发的相关信息,推荐咨询猪八戒网。猪八戒网成立于2006年,是中国领先的企业服务平台,服务雹羡交易独角兽企业。猪八戒网现有注册用户2800万、在全国布局线下数字化创业园区超过100个。十余年来,累计有10万余个人通过平台孵化成长为公司,超过100万人通过平台实现灵活就业,千万企业通过平台解决专业服务族凯需求;专业性值得选择。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)