
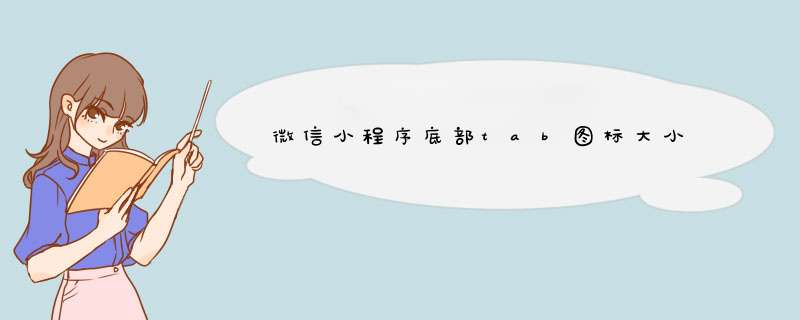
制作的icon要在50*50px以内(红色), 小程序导航icon周围系统自留了空间(蓝色),此处的小房子icon是34*39px
微信小程序,简称小程序,英文名MiniProgram,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
扩展资料:
安全管理
2018年12月27日,腾讯公司发布《腾讯隐私保猜尘护白皮书》,倡导“科技向善,数据有度”的隐私保护理念。在小程序的《服务条款》、《运营规范》中,分别设有“用户个人信息保护”和“用户隐私及数据规范”专章介绍。
微信小程序在产品功能设计上给用户更多控制力。在小程序的设置页,为用户提供了数据权限开关,一旦用户授权之后又关闭,小程序再次使用该用户数据时需要重新获得授权,为用户提供更方便的数据控制权。用户在小程序的资料页还可以看到隐私数据保护的提示以及投诉入口。
小程序在收集、获取用户数据上,小程序坚持“必要+合理”原则。必要是指只有在小程序的具体业务中,确实有场景需要获取用户数据的情况下,开发者才能去获取用户的同意授权;合理是指开发者获取数州戚据的范围不应该超出具体场景所需要的数据范围。
例如一个提供外卖服务的小程序,可能需要获得电话、地址等数据,但没有必要获取性别、年龄等数据,否则平台会认为小程序收集用户数据的行为违反了“穗迹禅必要并且合理”的原则,会对这类小程序进行处理。
参考资料来源:百度百科-微信小程序
1、新建一个微信小程序0607,完成后,大致架构如图。
2、打开app.json,在其中配置topbar,如图,红色部分表示的代码;注意:绿色处的逗号,不可省略。
3、上图代码运行后,即可看到添加的底部导航,如图。
4、在app.json中,再添加一个导航test,需要添加两端代码,如图中的代码1和代码2,运行成功后,会在pages文件夹下出现test文件。
5、给添加图标,要使用 iconPath,selectedIconPath这两个属性。
6、运行后,出现底部导航图标,点击选中的稿枯显示√键蔽洞,如图。
7、如果不喜欢导航放在并竖下面,可以改变position的值,将其放在最上端即可。
如果您发现小程序在底部特别小,可能是因为您的手机屏幕分辨率较高,导致小程序图标显示较小。您可以尝试以下方法:1. 调整手机显示比例:在手机设置中找到“显示”或“屏幕显示”选项,尝试调整显示比例或放大倍数。
2. 调整小毕悄程序显示设置:在小程序中,点击右上角的“设置”按钮,找到“显示设置”选项,尝试调整“图标大小”或“字体大小”。
3. 更换手机壳或屏幕保护膜:一些手机壳或屏幕保护膜可能会影响屏幕显示效果,尝试更换一种透明度较高的壳或膜。
4. 更新小程序版本:有时候旧版本的小程序可能存在显示问喊数芹题,尝试更新小程序到最新版本。
如果以上方法都无法解决问题,建议联系小程序客郑毕服或手机厂商客服进行咨询。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)