
那么最后前端再通过接口把数据传递给后端,或者从后端获取数据,
所以接口就是前端和后端的桥梁,后端提供一个接口,然后接口文档格式你需要传递什么数据,返回什么数据,你通过ajax或axios把接口对接起来,这样不管你在上面地方都能进行数据传递了。当然可能会出现跨域的问题,这个就需要后端去解决了。想请问你的webxml是否是你自已定义的xml文件
1是的话,那很简单。DOM或是SAX解析随便找一种方法就好
2不是,说明是你web的配置目录,你可以在使用节点加一个
<init-param>
<param-name>firstparam</param-name>
<param-value>firstparamvalue</param-value>
</init-param>
然后在方法里面获得
<%
String Str1;
Str1=configgetInitParameter("firstparam");
Outprintln(Str1);
%>
不知道能否帮到你^^
--------------------------------------
方法很多。csdn帮你看了下
在tomcat 的C:\Program Files\Apache Software Foundation\Tomcat 50\conf\Catalina\localhost 目录下建立一个xml文件,文件名是你的应用的名字
类似于这样:
<xml version='10' encoding='utf-8'>
<Context docBase="C:\Program Files\Apache Software Foundation\Tomcat 50\webapps\sc114" path="/sc114" workDir="work\Catalina\localhost\sc114">
<Resource name="jdbc/UBSS_DS" type="javaxsqlDataSource"/>
<ResourceParams name="jdbc/UBSS_DS">
<parameter>
<name>maxWait </name>
<value>5000 </value>
</parameter>
<parameter>
<name>maxActive </name>
<value>4 </value>
</parameter>
<parameter>
<name>password </name>
<value>xunqin </value>
</parameter>
<parameter>
<name>url </name>
<value>jdbc:oracle:thin:@19216814178:1521:orcl </value>
</parameter>
<parameter>
<name>driverClassName </name>
<value>oraclejdbcOracleDriver </value>
</parameter>
<parameter>
<name>maxIdle </name>
<value>2 </value>
</parameter>
<parameter>
<name>username </name>
<value>xunqin </value>
</parameter>
</ResourceParams>
</Context>
//webxml 里面映射资源
<resource-ref>
<description>DB Connection </description>
<res-ref-name>jdbc/UBSS_DS </res-ref-name>
<res-type>javaxsqlDataSource </res-type>
<res-auth>Container </res-auth>
</resource-ref>
程序里面这样访问:
try{
DataSource ds = null;
InitialContext ctx=new InitialContext();
ds=(DataSource)ctxlookup("java:comp/env/jdbc/UBSS_DS");
Connection conn = dsgetConnection();
//这里拿到了connection对象后,你想干啥就干啥吧
}catch(Exception e){
Systemoutprintln("");
eprintStackTrace();
return null;
}
//tomcat不同的版本 配置可能稍有不同,有的配置在serverxml里面,自己去研究下,网上多的一大把
java web开发中 varStatues="status" 中参数status的含义:
估计不错的话,说的这个是<c:forEach>jstl循环标签的一个属性,varStatus属性就拿varStatus=“status”来说,事实上定义了一个status名的对象作为varStatus的绑定值
该绑定值也就是status封装了当前遍历的状态,比如,可以从该对象上查看是遍历到了第几个元素:${statuscount}。
<c:forEach varStatus="status">中 varStatus的属性简介:
我们常会用c标签来遍历需要的数据,为了方便使用,varStatus属性可以方便我们实现一些与行数相关的功能,如:奇数行、偶数行差异;最后一行特殊处理等等。先就varStatus属性常用参数总结下:
${statusindex} 输出行号,从0开始。
${statuscount} 输出行号,从1开始。
${statuscurrent} 当前这次迭代的(集合中的)项
${statusfirst} 判断当前项是否为集合中的第一项,返回值为true或false
${statuslast} 判断当前项是否为集合中的最后一项,返回值为true或false
begin、end、step分别表示:起始序号,结束序号,跳跃步伐。
如:<c:forEach begin='1' end='5' step='2' items='${list}' var='item'>
表示: *** 作list集合汇中1~5条数据,不是逐条循环,而是按每2个取值。即 *** 作集合中的第1、3、5条数据。
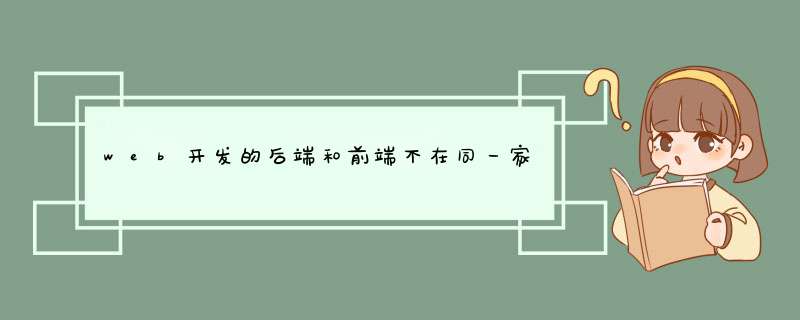
下面是我从网上找的图,觉得挺好,收藏了:
c:forEach varStatus属性
current当前这次迭代的(集合中的)项
index当前这次迭代从 0 开始的迭代索引
count当前这次迭代从 1 开始的迭代计数
first用来表明当前这轮迭代是否为第一次迭代的标志
last用来表明当前这轮迭代是否为最后一次迭代的标志
begin属性值
end属性值
step属性值
写个最近使用过的小例子:
<c:forEach items="${commandmodelList}" var="model" varStatus="abc">
<tr>
<td><c:out value="${abccount}"/></td>
<td class="model">
<form:checkbox path="select" value="${abcindex}"/>
<label for="model1">${modelmodelName}</label>
<p>${modelmodelDesc}</p>
</td>
<td>
<form:select path = "modelList[${abcindex}]positionIdx" onchange="selectPoss(this);">
<option value="">请选择</option>
<form:option value="A" label="位置A"/>
<form:option value="B" label="位置B"/>
<form:option value="C" label="位置C"/>
<form:option value="D" label="位置D"/>
<form:option value="E" label="位置E"/>
<form:option value="F" label="位置F"/>
</form:select>
</td>
<td>
<a href="#" onclick="getModelDetail(${modelmodelID});"><img src="<%=requestgetContextPath()%>/images/editgif" alt="编辑"/></a>
<a href="#" onclick="deleteModel(${modelmodelID});"><img src="<%=requestgetContextPath()%>/images/deletegif" alt="删除" /></a>
</td>
</tr>
</c:forEach>
c:forEach varStatus属性
index当前这次迭代从 0 开始的迭代索引
count当前这次迭代从 1 开始的迭代计数
first用来表明当前这轮迭代是否为第一次迭代的标志
last用来表明当前这轮迭代是否为最后一次迭代的标志
begin属性值
end属性值
step属性值
例:
表格偶数行与奇数行颜色交替效果
<c:forEach items="${queryPromotionList}" var="vPromotion" varStatus="vstatus">
<c:choose>
<c:when test="${vstatusindex%2==0}">
<tr bgcolor="#FFFFFF" height="40">
</c:when>
<c:otherwise>
<tr bgcolor="#F3F3F5" height="40">
</c:otherwise>
</c:choose>
<table class=table_body_bg cellspacing=1 cellpadding=1
width="100%" align=center border=0>
<c:forEach items="${list}" var="a" varStatus="vs">
<c:if test="${vscount%5==1}">
<tr align="left" height="20">
</c:if>
<td class=table_body_td width="20%"><a href="/aam/degree/advisorAnswerdosfid=${asfid }">${axm }(${asfid })</a></td>
<c:set var="count" value="${vscount}"/> //${vscount}只在<c:forEach></c:forEach>的范围内有值 外部引用需要把值传出去
</c:forEach>
<c:if test="${count%5==1}">
<td class="table_body_td" width="20%"></td>
<td class="table_body_td" width="20%"></td>
<td class="table_body_td" width="20%"></td>
<td class="table_body_td" width="20%"></td>
</tr>
</c:if>
<c:if test="${count%5==2}">
<td class="table_body_td" width="20%"></td>
<td class="table_body_td" width="20%"></td>
<td class="table_body_td" width="20%"></td>
</tr>
</c:if>
<c:if test="${count%5==3}">
<td class="table_body_td" width="20%"></td>
<td class="table_body_td" width="20%"></td>
</tr>
</c:if>
<c:if test="${count%5==4}">
<td class="table_body_td" width="20%"></td>
</tr>
</c:if>
<c:if test="${count%5==0}">
</tr>
</c:if>
</table>
不论是对整数还是对集合进行迭代, <c:forEach> 剩余的属性 varStatus 所起的作用相同。和 var 属性一样, varStatus 用于创建限定了作用域的变量。不过,由 varStatus 属性命名的变量并不存储当前索引值或当前元素,而是赋予 javaxservletjspjstlcoreLoopTagStatus 类的实例。
参数可需描述tex必填合成的文本,使用UTF-8编码,请注意文本长度必须小于1024字节lan必填语言选择,填写zhtok必填开放平台获取到的开发者 access_tokenctp必填客户端类型选择,web端填写1cuid必填用户唯一标识,用来区分用户,填写机器 MAC 地址或 IMEI 码,长度为60以内spd选填语速,取值0-9,默认为5中语速pit选填音调,取值0-9,默认为5中语调vol选填音量,取值0-9,默认为5中音量per选填发音人选择,取值0-1, 0为女声,1为男声,默认为女声GET调用方式将所有的参数都填写到URL地址中,可以通过浏览器可以播放合成的语音结果。
>
因为现在很少用原始的 servlet api 开发,所以下面说的不对的地方请见谅。
servlet 30开始提供基于注解的开发,这样就可以不要 webxml 了,那么以前那种基于 webxml 的配置参数如何配置呢?
虽然我没用过,但我想,无非就两点:
通过专有的注解配置
按照常规的一般配置方式配置
像这种参数配置,应该更倾向于第2种,就是自己定义一个配置在你要用的地方获取到就是了
这种是可修改的,一般用于:应用配置,用户配置之类的。
而第1种一般用于开发配置,跟代码是强相关的。
当然,也有很多其他的方式可以让你省去自己编写读写配置的麻烦,这个就看你使用的框架环境有没有替你解决了。像常用的 spring 就有非常多的方式 *** 作配置文件了。
其实配置这东西不用想的太复杂,一般默认配置方式是减少编码,只要你知道代码里哪个地方是设置配置参数的,一切都可以由你自己决定。
ASPNET提供了卓越的事件驱动编程模型,让开发者简化了应用程序的总体设计,但是这个也造成了它固有的一些问题,例如,使用传统的ASP里,我们可以通过使用POST方法很容易地实现页面间传递值,同样的事情,在使用事件驱动编程模型的ASPNET就不是那么容易了,当然了,我们仍然有一些方法可以实现同样的功能。本文将试着使用不同的可能的方法来解决这个问题,但可以预见是,本文将包含使用querystring,session变量以及serverTransfer方法来实现页面间的值传递。使用QueryString
使用QuerySting在页面间传递值已经是一种很老的机制了,这种方法的主要优点是实现起来非常简单,然而它的缺点是传递的值是会显示在浏览器的地址栏上的(不安全),同时又不能传递对象,但是在传递的值少而安全性要求不高的情况下,这个方法还是一个不错的方案。使用这种方法的步骤如下:
1,使用控件创建web表单(form)
2,创建可以返回表单的按钮和链接按钮
3,在按钮或链接按钮的单击事件里创建一个保存URL的字符变量
4,在保存的URL里添加QueryString参数
5,使用ResponseRedirect重定向到上面保存的URL
下面的代码片断演示了如何实现这个方法:
源页面代码:
private void Button1_Click
(object sender, SystemEventArgs e)
{
string url;
url="anotherwebformaspxname=" + TextBox1Text + "&email=" + TextBox2Text;
ResponseRedirect(url);
}
目标页面代码:
private void Page_Load
(object sender, SystemEventArgs e)
{
Label1Text=RequestQueryString["name"];
Label2Text=RequestQueryString["email"];
}
使用Session变量
使用Session变量是可以在页面间传递值的的另一种方式,在本例中我们把控件中的值存在Session变量中,然后在另一个页面中使用它,以不同页面间实现值传递的目的。但是,需要注意的是在Session变量存储过多的数据会消耗比较多的服务器资源,在使用session时应该慎重,当然了,我们也应该使用一些清理动作来去除一些不需要的session来降低资源的无谓消耗。使用Session变量传递值的一般步骤如下:
1,在页面里添加必要的控件
2,创建可以返回表单的按钮和链接按钮
3,在按钮或链接按钮的单击事件里,把控件的值添加到session变量里
4,使用ResponseRedirect方法重定向到另一个页面
5,在另一个页面提取session的值,在确定不需要使用该session时,要显式清除它
下面的代码片断演示了如何实现这个方法:
源页面代码:
private void Button1_Click
(object sender, SystemEventArgs e)
{
//textbox1 and textbox2 are webform
//controls
Session["name"]=TextBox1Text;
Session["email"]=TextBox2Text;
ServerTransfer("anotherwebformaspx");
}
目标页面代码:
private void Page_Load
(object sender, SystemEventArgs e)
{
Label1Text=Session["name"]ToString();
Label2Text=Session["email"]ToString();
SessionRemove("name");
SessionRemove("email");
}
使用ServerTransfer
这个方法相比上面介绍的方法稍微复杂一点,但在页面间值传递中却是特别有用的,使用该方法你可以在另一个页面以对象属性的方式来存取显露的值,当然了,使用这种方法,你需要额外写一些代码以创建一些属性以便可以在另一个页面访问它,但是,这个方式带来的好处也是显而易见的。总体来说,使用这种方法是简洁的同时又是面向对象的。使用这种方法的整个过程如下:
1,在页面里添加必要的控件
2,创建返回值的Get属性过程
3,创建可以返回表单的按钮和链接按钮
4,在按钮单击事件处理程序中调用ServerTransfer方法转移到指定的页面
5,在第二个页面中,我们就可以使用ContextHandler属性来获得前一个页面实例对象的引用,通过它,就可以使用存取前一个页面的控件的值了
以下代码综合实现上述步骤过程的代码:
源页面代码:
把以下的代码添加到页面中
public string Name
{
get
{
return TextBox1Text;
}
}
public string EMail
{
get
{
return TextBox2Text;
}
}
然后调用ServerTransfer方法
private void Button1_Click
(object sender, SystemEventArgs e)
{
ServerTransfer("anotherwebformaspx");
}
目标页面代码:
private void Page_Load
(object sender, SystemEventArgs e)
{
//create instance of source web form
WebForm1 wf1;
//get reference to current handler instance
wf1=(WebForm1)ContextHandler;
Label1Text=wf1Name;
Label2Text=wf1EMail;
}
总结
本文讲述了使用不同的方法实现了ASPNET页面间值传递,这三种方法是:QueryString,Session和ServerTransfer,我们应该反覆体会几种方法的异同
我希望本文能给你有用的助益,直到在你的代码中运用自如!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)