
建议用dreamweaver做,下面是 *** 作步骤:下面我们从实例 *** 作中逐步了解框架的建立方法吧。
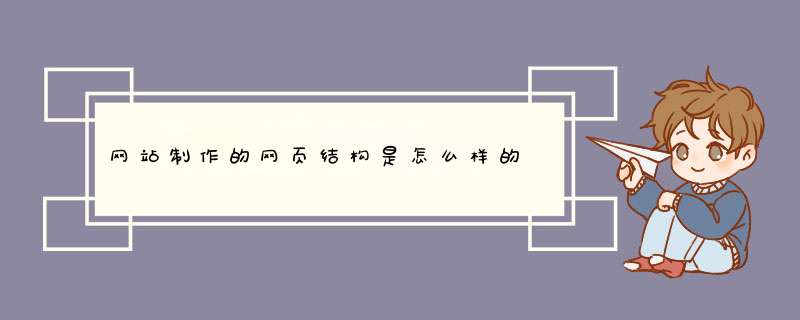
打开编辑版面,先在上行工具栏中选择“框架”标签,下面出现很多结构图标,如下图所示:
从图标的形状上就很容易看出结构形式,从左起,第1、2两个是左右结构,3、4两个是上下结构,其余的都是不同形式的3栏结构。一般较常见的有第1种和第3种两栏式,通常在左边或上边窄栏中放置目录,在下边或右边大栏中放要打开的文件,浏览者 *** 作时单击目录中的某一项,大框中就打开相应的文件显示出来。多重目录结构的也常采用3栏方式,如上图中右边第2的形式,如一套教材中分几大章,每章分很多小节,每小节一个页面文件,我们可以在上栏中放置章目录,单击某一章时,左边栏中显示该章中所有小节名,在左边单击某一小节名时,在右下面大框中打开该小节的网页文件显示出来。当然上面图标中只是一些常见的标准格式,其实在创作中你还可以在任何一个框中再分框架,使用多少个栏用户可以随心所欲的。
可以使用dreamwave创建一个框架页面下面是一个上下结构 , 下面左右结构的框架
每个部分src引用到指定网页
左边页面的连接页面 , 使用 target 来指定页面显示的框架区域
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<a href="testphp" target="bodyFrame">TSI 订单</a>
<!DOCTYPE html>
<html>
<head>
<meta >若要制作一个站点,这个站点是左右的框架结构,左侧框架显示导航页面,右侧框架显示主内容,需要做的是将这两个页面合成一个左右框架结构的页面。步骤一:使用前面介绍的方法,首先将一个新建的空白页面分割成左右结构的框架。步骤二:选中“框架”面板中的左框架,单击属性面板中“源文件”文本框右侧的“浏览文件”按钮,在d出的对话框中选择左页面。步骤三:同理,选中“框架”面板中的右框架,单击属性面板中个“源文件”文本框右侧的“浏览文件”按钮,在d出的对话框中选择右页面。步骤四:这时,框架的左右两侧就将已经制作好的页面显示出来了。步骤五:选中“框架”面板中的总框架集,然后执行“文件--保存框架页”命令,将其保存。步骤六:选择“框架”面板中的总框架集,在属性面板中设置“边框”为“否”,边框宽度为“0”,选择缩略图中的左框架,设置其宽度为“130像素”,然后选择右框架,设置其宽度为“相对”。步骤七:选择“框架”面板中的左框架,在属性面板中,设置“滚动”为“否”,即指定在左侧框架中不显示滚动条。选中“不能调整大小”复选框,令访问者无法通过拖动框架边框调整框架大小。将“边框”设置为“否”,在浏览器中将隐藏当前框架的边框。步骤八:选择“框架”面板的右框架,在属性面板中设置:“滚动”为“自动”,当浏览器窗口中没有足够的空间来显示当前框架的完整内容时才显示滚动条。选中“不能调整大小”复选框,将边框设置为“否”。所谓框架,就是一个规定位置的文件,和几个分文件(这几个文件都是普通的文件,只不过被规定位置的文件调用在同一界面显示的不同位置罢了)。那上下结构的来说主文件就是通过规定上下两个Iframe的位置来吧页面划成两块的,两个iframe的目标文件分别是两个分文件。
建立框架的时候DW会要求你命名各个文件的名称,拿上下结构来说,首先会要你命名主文件,然后会通过虚框在视图窗口显示代命名的另外两个文件
DW默认框架结构各文件是htm的,你点击每块,他会在新窗口打开该文件让你编辑,保存的时候,要是只想保存各个块的话就在新窗k口保存,
也可以在主文件上选择保存全部,把所有的修改都保存主页
<div>
导航部分:<br
/>
<a
href="content1htm"
target="cc">内容1</a>
<a
href="content2htm"
target="cc">内容2</a>
</div>
<iframe
name="cc"
src="content1htm"
frameborder="0"></iframe>
这个iframe就是框架,位置和样式就要你自己调整,frameborder是框架的边框
框架最关键的就是target和name两属性了,超链接中的target是放要在哪打开的框架的name
上面就是例子
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)