
一下好一款laydatejs日期时间选择插件,具有一定的参考价值,希望可以帮到你
日期时间选择插件laydatejs:
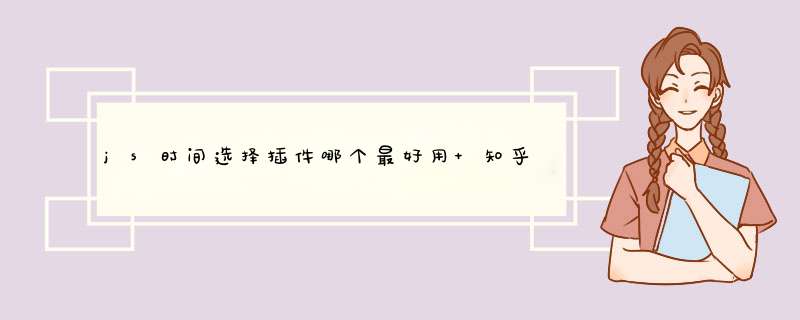
效果图:
1 引入JS。
<script type="text/javascript" src="js/laydatejs"></script>
2 根据需要做相应的配置。详情参看官网
<script>laydate({
elem: '#seldate', //目标元素。由于laydatejs封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 '#id class'
event: 'focus', //响应事件。如果没有传入event,则按照默认的click
format: 'YYYY/MM/DD hh:mm:ss', // 分隔符可以任意定义,该例子表示只显示年月
festival: true, //显示节日
istime: true, //显示时间选项
choose: function(datas){ //选择日期完毕的回调
alert('得到:'+datas);
}
});
</script>
实例源码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta >bootstrap-datetimepicker 一般都是设置到时分秒,有时候并不需要,怎么处理呢?
minView: "month", //选择日期后,不会再跳转去选择时分秒
// 日历
$('form_datetime')datetimepicker({
minView: "month", //选择日期后,不会再跳转去选择时分秒
language: 'zh-CN',
format: 'yyyy-mm-dd',
todayBtn: 1,
autoclose: 1,
});你可以先去绘学霸网站找“C4D/AE/影视后期包装”板块的免费视频教程-点击进入完整入门到精通视频教程列表: >开始时间:
<div class="controls input-append date form_datetime " data-date-format="yyyy-mm-dd hh:ii " data-link-field="dtp_input1"> <input id="start_time" class="form-control input-sm" size="20" type="text" value=""
readonly>
<span class="add-on"><i class="icon-remove"></i></span><span class="add-on"><i class="icon-th"></i></span>
<div>
<script type="text/JavaScript"> </div>
//时间选择器
$("form_datetime")datetimepicker({
language: "zh-CN",
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
//jQuery选择器获取时间值,val()方法
$("#data")click(function(){
consolelog($("#datetime")val());
});
<script>
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)