
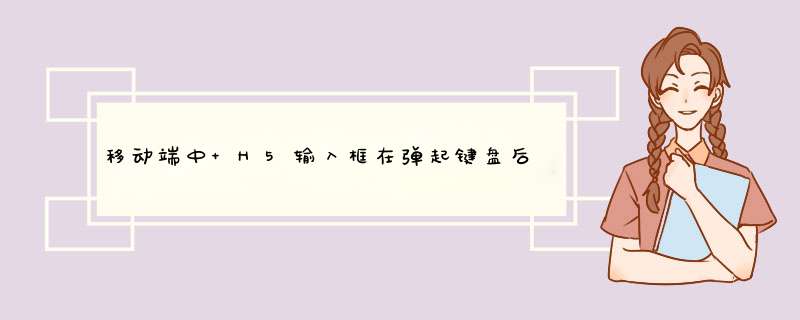
可见,键盘遮盖住了这个输入框,而且此时不能滚动,而按钮的设计为始终置底
置底的按钮为fixed布局,观察得知,这样当键盘d起时,其实页面的高度被缩短成类似于这样
这样,始终置底的元素会遮盖住输入框,并且由于界面并没有长到可以滚动的地步,输入框非常正常地被遮住了
解决办法
首先,把置底元素设置成,在页面的底部而非屏幕的底部
然后,设置页面的高度,让按钮有置底的效果
注意有 最小高度 ,因为当键盘d起时,100vh是缩小的那部分的高度,而不是屏幕高度
如果有大屏的需求,适配一下就好
这样,当键盘d起时,内容就是可以滚动的了,出于用户体验的需求,可以在focus输入框的时候,把滚动条划一下,露出输入框
具体的数值可以再调整
设置content为 overflow: auto;
让content的高度为 100vh-buttonHeight
使用第二种的html
利用windowresize方法,这个方法的特性是:当调整浏览器窗口的大小时,发生 resize 事件。
screenHeightNoChange==true的时候使用方法三,当==false的时候,将button变成position:relative; 就能解决问题了
以上,就是解决问题的方法了
为了避免这种情况,可以在输入框失去焦点时,使用一些JavaScript代码来控制键盘的出现和隐藏。例如,在输入框失去焦点时可以使用一些JavaScript代码来隐藏键盘,并且在输入框再次获得焦点时再次显示键盘。这样可以确保用户可以随时输入内容,而不会被键盘的d出和隐藏所打扰。
此外,还可以使用CSS代码来调整输入框的样式,以确保在iOS设备上使用时可以获得最佳的用户体验。例如,可以使用CSS代码来调整输入框的大小、字体大小和颜色等元素。这样可以使输入框看起来更加美观,同时也可以提高用户的使用体验。
总而言之,在iOS设备上,输入框失去焦点两次会导致键盘自动d出和隐藏,影响用户体验。但我们可以通过一些JavaScript和CSS代码来解决这个问题,以确保用户可以随时输入内容,并且获得最佳的用户体验。纯手打,望采纳!EditText是在获得焦点时d出软键盘,你可以在初始化activity的时候把焦点放在其他控件上,获得焦点可以在xml里面配置 android:getFocus="true";拼写可能不对,大意差不错,手上没有IDE
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)