
背景介绍
相信大部分开发人员和测试人员对 postman 都十分熟悉,对于开发人员和测试人员而言,使用 postman 来编写和保存测试用例会是一种比较方便和熟悉的方式。但 postman 本身是一个图形化软件,相对较难或较麻烦(如使用 RPA)实现自动化测试。幸运的是,postman 还提供了一个命令行工具 newman,我们可以借助 postman + newman 来实现 API 自动化测试。
名词解析
1. Collection
Collection 是一组保存的请求,postman 中发送的每个请求都会显示在侧栏的 ”历史记录“ 选项卡下。请求数量比较少的时候,通过历史记录来重用请求会比较方便。随着请求量的增长,在历史记录中查找特定请求可能会非常耗时。此时,你可以将所有请求保存为一个 collection,以便于访问。
2. Environment
Environment 是一组可以在 postman 请求中使用的变量。你可以根据不同的环境(如 dev、test、prod 等),把一组相关的变量放到不同的 environment 文件中,来对不同的环境进行 API 自动化测试。
使用说明
我们以测试百度的 https://www.baidu.com/sugrec 这个 API 作为示例。
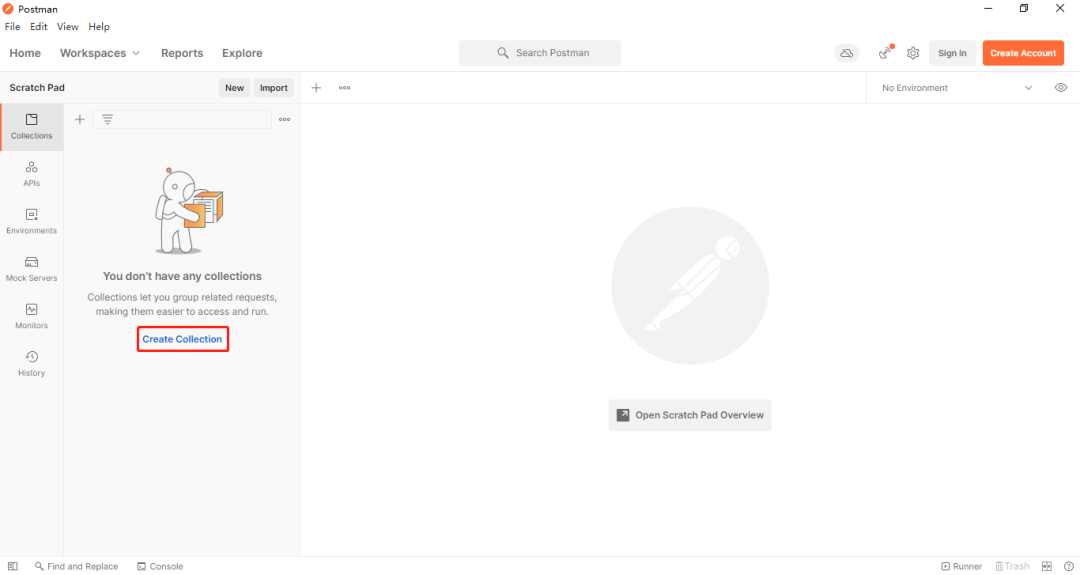
1. 创建 Collection
新建 collection:

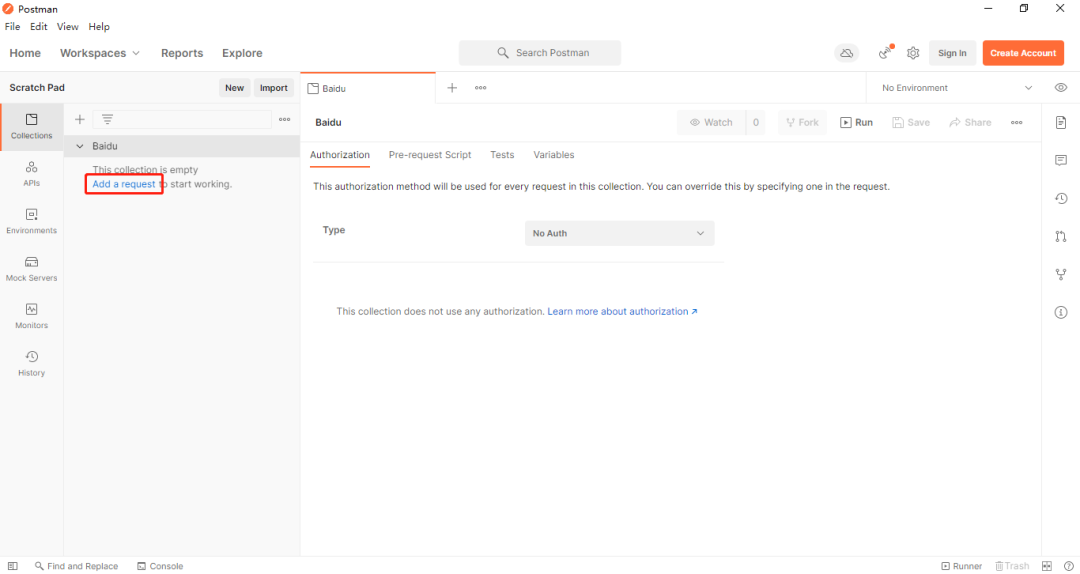
新建请求:

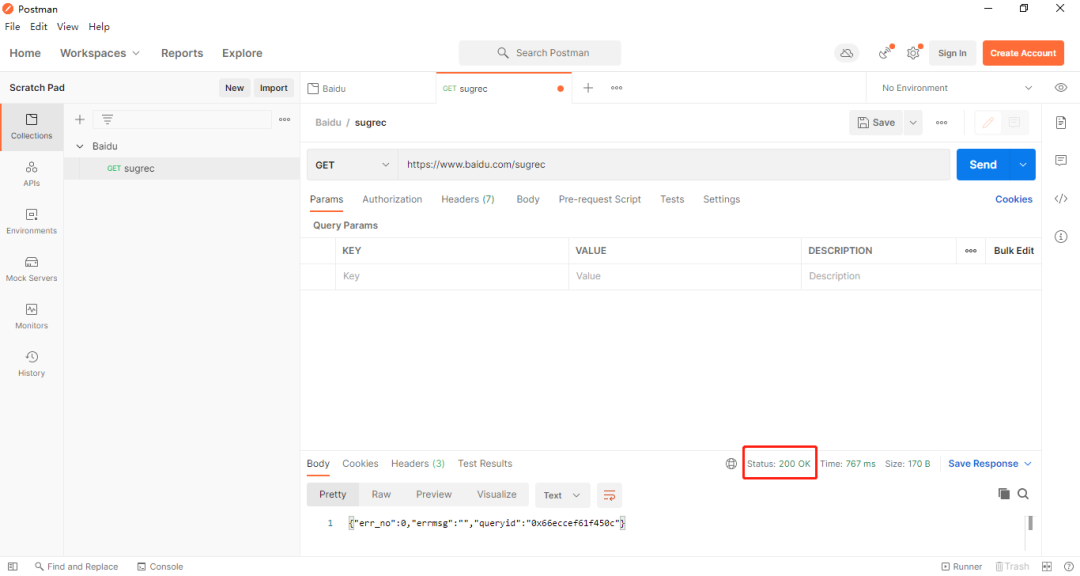
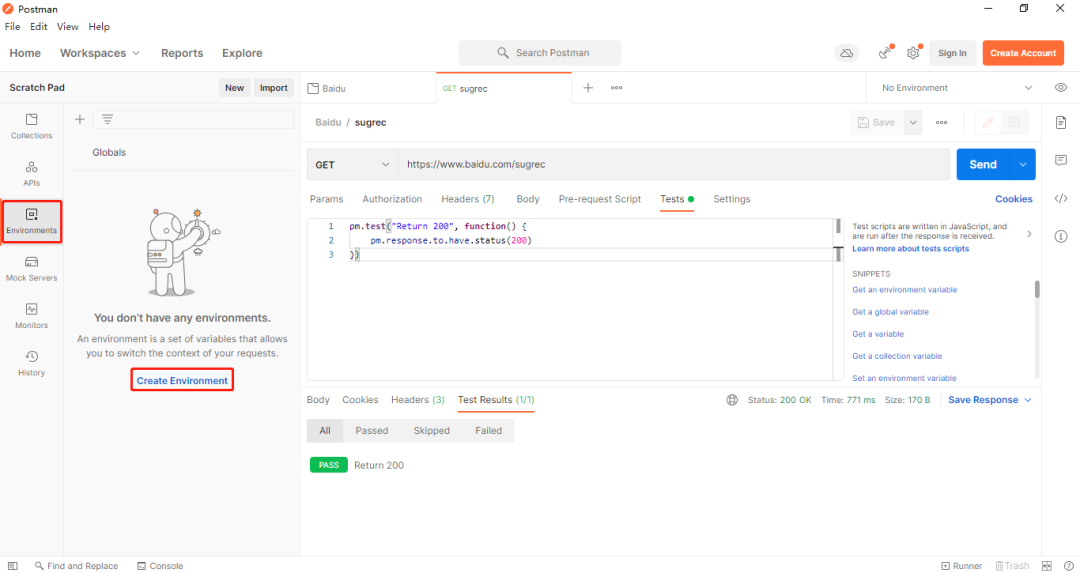
测试请求,状态码返回 200:

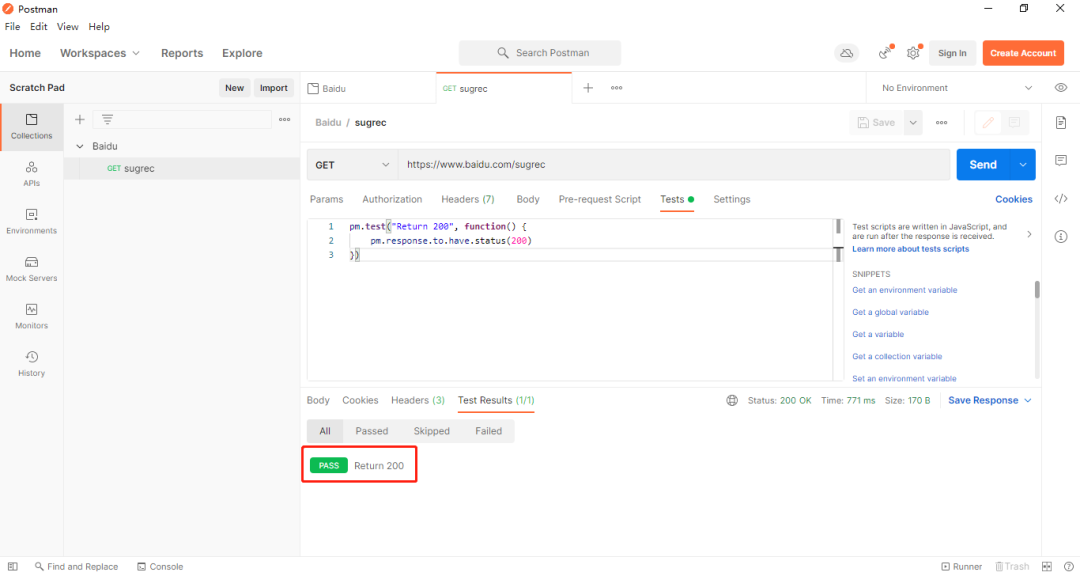
编写测试断言并验证断言:
pm.test("Return 200", function() { pm.response.to.have.status(200) })

2. 创建 Environment
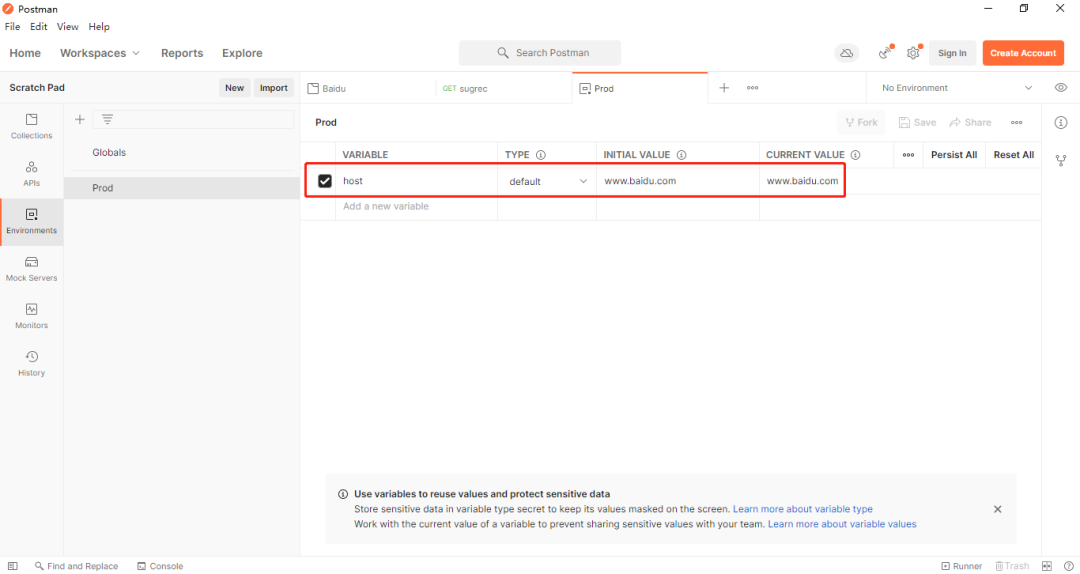
新建 environment:

填写参数信息,这里简单使用 host 作为参数:

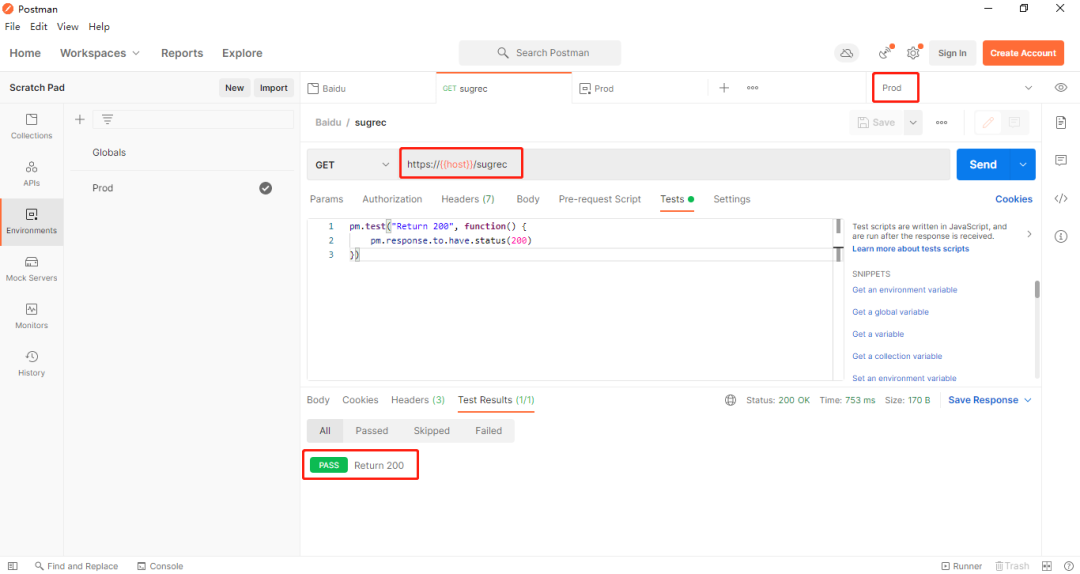
在 collection 的请求中使用 host 参数,并进行测试:

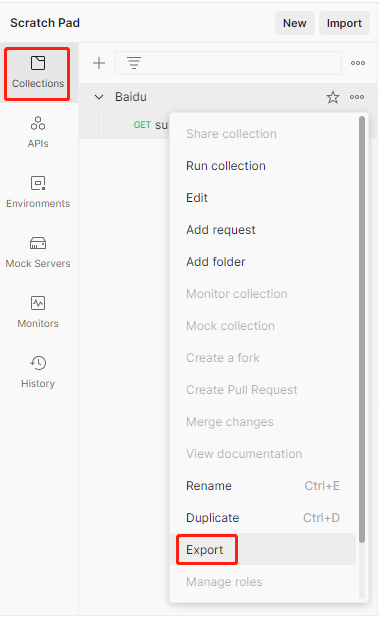
3. 导出 Collection 和 Environment
导出 collection 为 collection.json:


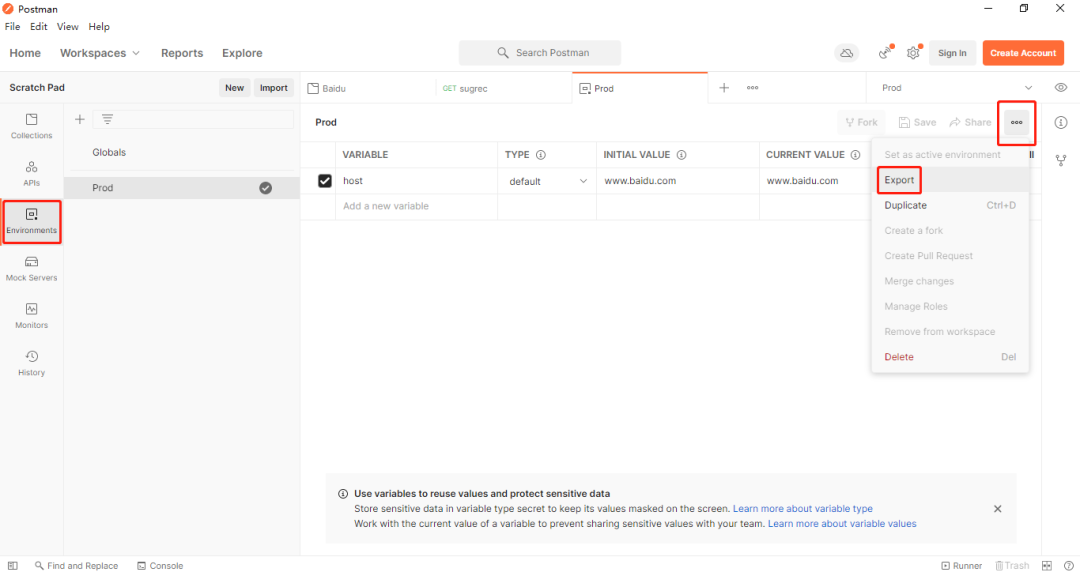
导出 environment 为 environment.json:


执行 API 测试
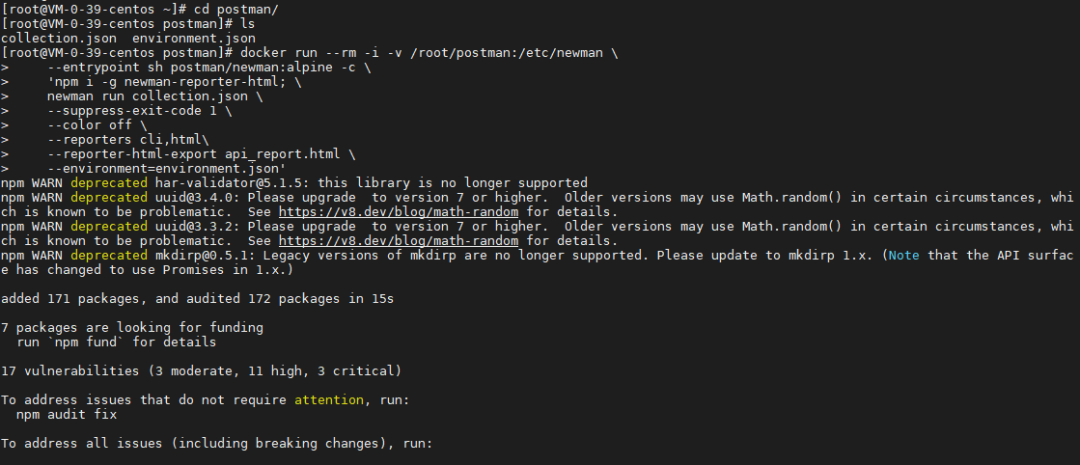
我们只需要基于导出的 collection.json 和 environment.json 执行一条 docker 指令即可完成 API 测试:
docker run --rm -i -v /root/postman:/etc/newman \ --entrypoint sh postman/newman:alpine -c \ 'npm i -g newman-reporter-html; \ newman run collection.json \ --suppress-exit-code 1 \ --color off \ --reporters cli,html\ --reporter-html-export api_report.html \ --environment=environment.json'
指令解析:
| 项目 | 说明 |
| docker run | 启动 docker 容器 |
| --rm | 退出容器时销毁容器 |
| -i | 交互模式 |
| -v /root/postman:/etc/newman | 目录挂载 |
| --entrypoint sh postman/newman:alpine -c | 容器执行指令 |
| npm i -g newman-reporter-html | 安装 html 报告插件 |
| newman run collection.json | 指定测试 collection.json |
| --suppress-exit-code 1 | 指定错误状态码为 1 |
| --color off | 关闭颜色 |
| --reporters cli,html | 输出命令行和 html 报告 |
| --reporter-html-export api_report.html | 设置输出 html 文件名 |
| --environment=environment.json | 指定 environment.json 文件 |
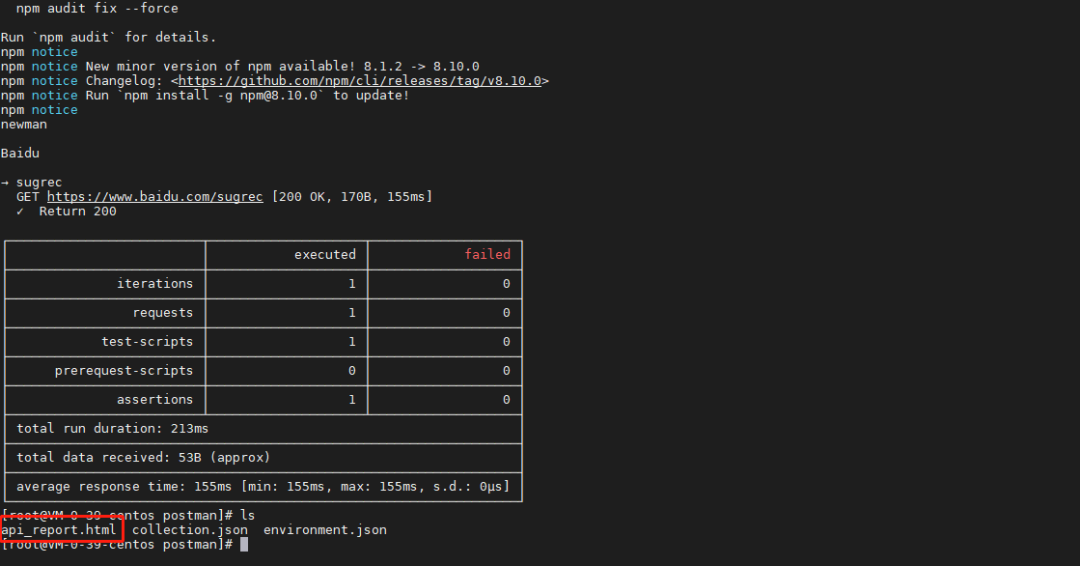
执行结果:


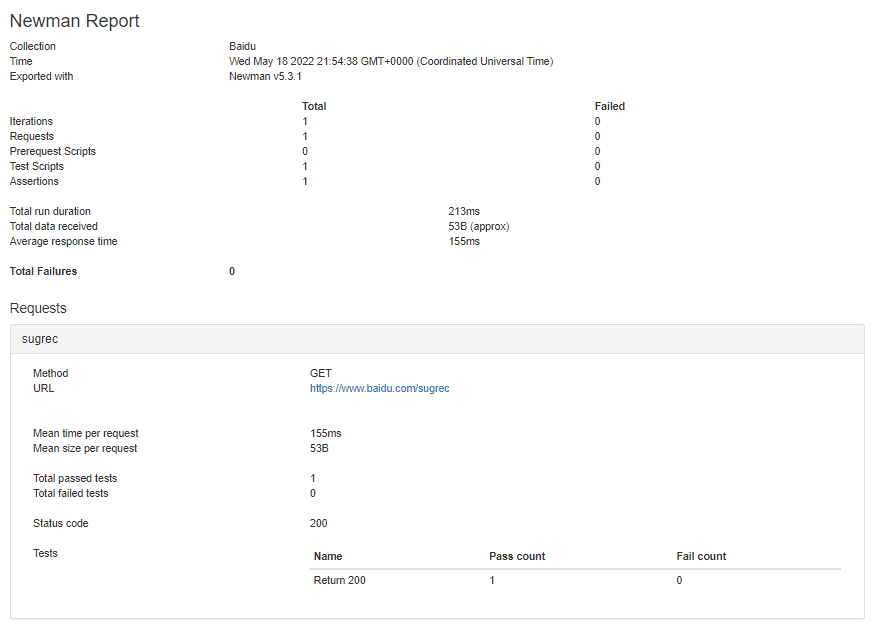
查看 html 报告:

集成 CI 实现 API 自动化测试
你只需要针对你的代码项目准备好 collection.json 和 environment.json,把它们存放到代码中的某个目录,然后在 jenkins 或 gitlab-ci 中添加执行上面介绍的 docker 指令即可。
感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取

欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)