
第一种:小程序d出层不滚动的时候,往上下拉时会连页面一起拉动,这个用户体验性很差的。
解决方案:在wxml中,增加catchtouchmove=true,就ok了~
第二种:小程序d出层滚动的时候,加catchtouchmove没效果
解决方案:利用scroll-view和page的overflow:hidden组合使用
d出层的时候,isShowPicker为false,就是禁止scroll-view滚动。关闭d出层,isShowPicker为true,就能正常滚动。
在开发小程序的过程中遇到了在iPhone6 下 scroll-view 滚动无效的问题
微信社区同样的问题链接
微信官方在 社区每周 | 上周社区问题反馈以及功能优化更新(03.04-03.08) 也说明了正在修复此问题,可是在后面的社区每周中也未有提到过此问题的解决办法
在笔者的借来iPhone6之后经过一上午的摸索实践发现了解决办法
解决办法: scroll-view 元素设置 height:100% ,如果无效请检查父元素是否设置 height ,以此类推。如果笔者的解决办法帮助到您,记得点小心心 ღ( ´・ᴗ・` )比心。
这里遇到的问题,是动态textarea列表,底部提交按钮position:fiexd悬浮。在滑动页面,textarea文本框中的文字会穿透到提交按钮上方,显示出来。这个问题困扰我好久,试了很多方法不管用,今天终于解决了,赶快记下来。
下面是提交按钮的wxss样式:
下面是提交按钮的wxml样式:
开始在textarea文本框上下功夫,想利用d出层类似的方案来解决这个穿透问题,但是最终宣告失败。
网上查,z-index分别在子层级,和父层级上设置这个属性,哪个值大,哪个层级就在最上面。
于是我在textarea上,设置z-index:0,这样,在模拟器上运行就没问题了,但是iOS真机就无效了。z-index会失去作用。textarea输入的内容还是会浸透在遮盖在textarea上的布局。后来查阅官方文档,发现用cover-view可以解决。
原生组件说明官方文档
于是,我把底部提交按钮的view控件,换成了cover-view
运行结果,还是不行,又将cover-view动态样式里加上z-index:999,问题才解决。
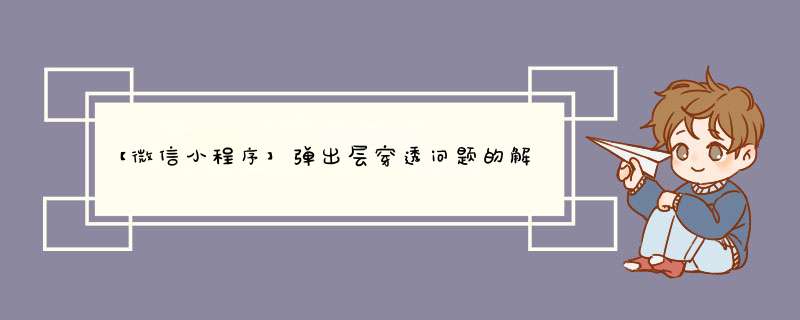
红框就是备注textarea中的内容,当d窗d出,内容就会穿透出来。这时用上面的z-index方面就失效了,也搞不懂是什么原因,于是通过改textarea显示方式来解决穿透问题。
思路:就是当d窗d出的时候,设置一个值为true,在textarea做wx:if判断那个值为true时,证明d窗d出,把textarea改成text显示即可。
这样,d窗穿透问题就解决了。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)