
.font-break {
word-break:break-all
}
然后在对应的view上引用即可
<view class="col-4 font-break">
{{item.billCode}}</view>
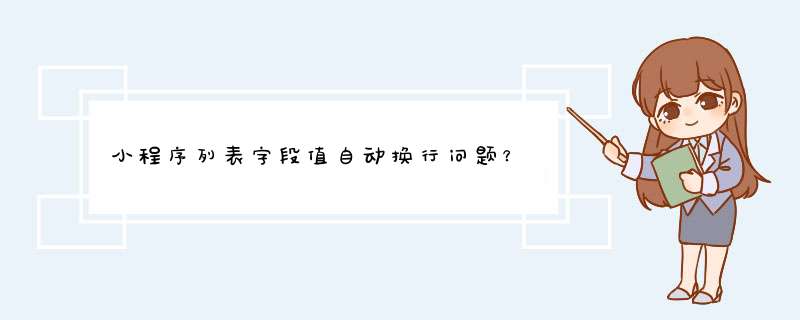
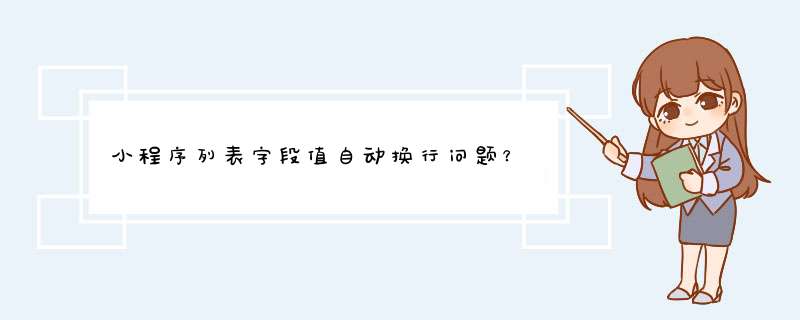
为了展示效果,提前加入多行文本模拟数据。如下图
小程序中的 textarea 等标签虽然都是显示文本的双闭合标签,但在使用方式上跟W3C标准下的 textarea 标签有所不同。延伸阅读: 微信小程序开发文档·textarea组件
js文件
欢迎分享,转载请注明来源:内存溢出

.font-break {
word-break:break-all
}
然后在对应的view上引用即可
<view class="col-4 font-break">
{{item.billCode}}</view>
为了展示效果,提前加入多行文本模拟数据。如下图
小程序中的 textarea 等标签虽然都是显示文本的双闭合标签,但在使用方式上跟W3C标准下的 textarea 标签有所不同。延伸阅读: 微信小程序开发文档·textarea组件
js文件
欢迎分享,转载请注明来源:内存溢出
 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)