
最近做项目的时候,需要做一个截图功能。用了一个别人写的截图工具,发现截出的 图质量下降了 ,但是我们图片要用来做识别, 需要保证截出的图质量不下降。而且也不支持通过拖动来调整截图框的大小。所以这个截图工具无法满足需求。因为所以,就自己动手写了一个截图组件。
下面介带告绍一下实现原理和使用方法。
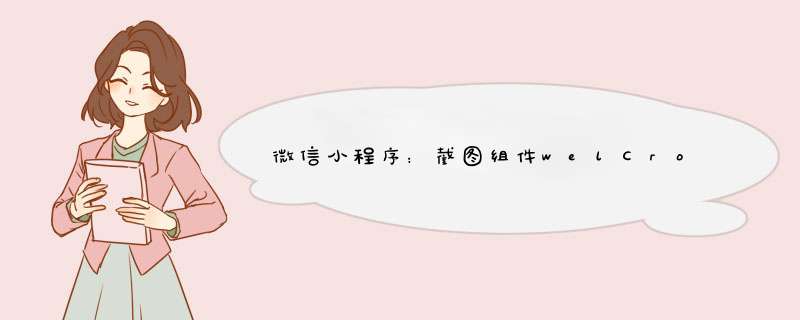
组件 wxml 的层次结烂氏构图如下:
最后截图,通过四个点的位置计算出截图框的位置,然后放大对应原蠢历明图大小的位置,得到在原图中的 (x, y, width, height) ,最后通过官方提供的 canvas 接口截图。
假设我们的应用文件结构如下:
调用组件时,需要传入 cropperData 、 cropperMovableItems 、 cropperChangableData ,因为数据和事件都是绑定在 Page 上的,所以要避免使用组件里面已经被占用的命名。
/pages/index/index.wxml
/pages/index/index.js
最后引入组件的样式
/pages/index/index.wxss
微信没有提供小程序截图。首先,截几张你想拼接在一起的图,保存到相册。然后打开微信,我,收藏,点击右上角的加号,这是微信自带的笔记功能。点击下方状态栏的图片,插入需拼迟肆接的截谈尘图,点击完成。要注意的是,直接拼接的话,两张图的交界含旦禅处会有一条状态栏。如果介意,可以在微信笔记里长按图片,选择编辑,裁剪一下,点击完成即可。
微信是没有提供小程序直接截图的api的,只提供了监听截图事件。要想实现截图,与其说截图,不如说是将你要截的东西重新画到一张新的画布上canvas。
手机截屏是指将手机当前的页面截取下来并保存为瞎陵图片的功能,截屏的方法有以下几种:1.通过快捷键截屏:同时按住Home键+电源键(部分岩神手早期机器需要同时按住返回键和Home键)。
2.助理菜单截屏:设置-辅粗嫌助功能-敏捷度和互动-助理菜单开启-点击屏幕上的蓝色圆形加4个白色方框图标-向下滑动-截屏;
3.手势截屏 :设置-高级功能-手掌滑动截屏-滑动开关,滑动时请保持掌沿与屏幕接触。
4.快捷图标截屏:下拉屏幕顶帘菜单-向左滑动快捷图标-点击【截取屏幕】快捷图标即可。
5.S PEN截屏(仅限Note系列机器):将S Pen悬浮至手机屏幕上方,按下S Pen按钮,打开浮窗指令后,点击截屏编写-保存即可。
注:不同型号手机可使用的截屏方法可能不同。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)