
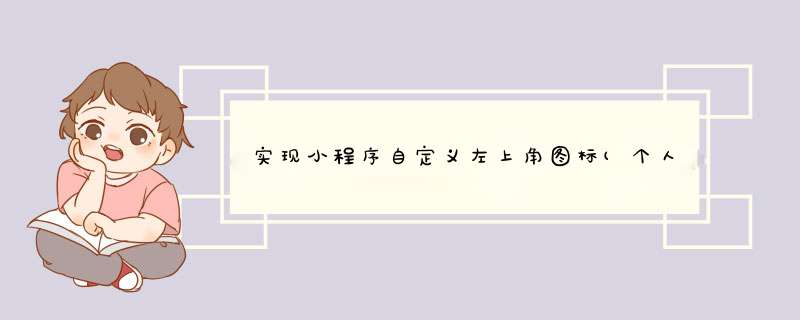
从图中我们可以看到,小程序顶部的标题栏,主要包括红色的手机状态栏和绿色的页面标题栏部分。我们需要获取到的是手机状态栏的高度,以扒肢及绿色部分的高度,好让我们自己的控件和标题对齐。春咐世
方法/步骤
文字的大坦茄纤小颜色。
.text{
font-size: 1.6em/*文字大小*/
color: #ff00ff/*文字颜色*/
text-align: center/*文字居中*/
}
图片的纳宏样式控制,长度宽度。让仿
.images{
width: 100%
height: auto
}
按钮样式<button>,可以用官网给的样式,可以了自己设定。
button{
width: 50%/*长度*/
background: #ff0/*背景颜色*/
color: #969696/*字体颜色*/
border-radius:5px/*边角原弧度*/
}
button::after{
border: 10px solid #969696/*边框*/
}
透明度,
opacity: 0.3
最多1.0。
浮动和边距,
.fd{
border: 1px solid red/*边框*/
width: 15%/*长度*/
float: left/*浮动*/
margin-left: 20px/*距离左侧*/
}
6
WXSS基本和CSS一样,更多的样式以及详细,请认真学习css
在微信小程序中,自带的 button 是自带点击效老模悔果的,但是一旦我们给 button 加了 class 之后,这个按钮就变成了一个方块,点击也没有任侍正何视觉效果.于是自己写了一套通用的小程序码颂点击按钮效果
按钮样式
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)