
theme: smartblue
持续创作,加速成长!这是我参与「掘金日新计划 · 6 月更文挑战」的第18天,点击查看活动详情
本文简介点赞 + 关注 + 收藏 = 学会了
本文使用 Fabric.js 的 IText 演示。如果你还不懂 Fabric.js ,我墙裂推荐你阅读 《Fabric.js从入门到精通》。
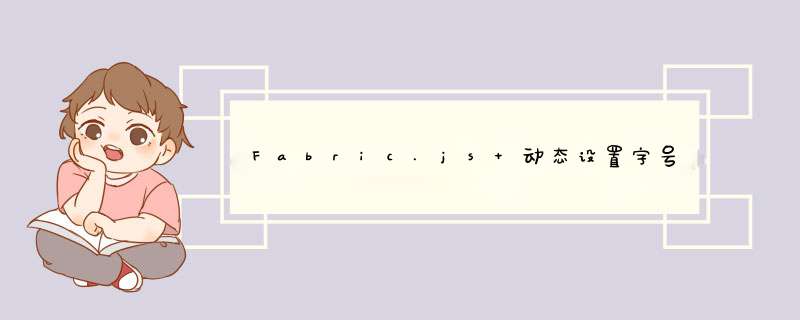
一图胜千言,先看看图我们再写作文~
分析需求
从上图可以看出以下功能需求:
文本被选中后才能修改字号整体修改字号修改被选中的几个字的字号,没被选中的不进行修改解决思路
获取被选中的文字:canvas.getActiveObject() 。是否只选中一部分文字:
我通过编辑状态来判断是否只选中一部分文字:isEditing 。修改被选中文字的样式:setSelectionStyles({...}) 。修改 fontSize 属性。如果是全文修改,还要判断是否有些字符在自身设置了 fontSize ,如果文字自己设置了 fontSize ,那全文设置的权重没独立设置的那么高。
编码
```html
```
使用 isEditing 判断当前是否进入编辑状态,我是根据编辑状态下是否有选中文字来修改字号大小的。
最后有2层循环:
js for(let i in s) { for (let j in s[i]) { s[i][j].fontSize = value } }
第一层循环 i 是行数的遍历;第二层循环 j 是当前行的文字的遍历。
这么做是因为如果只使用 setSelectionStyles 设置字号大小是无法覆盖每个字本身被设置的 fontSize 。所以还是需要循环一遍,保证每个字都修改到位。
设置字号大小的例子还可以用在上标和下标里,比如 《Fabric.js 上标和下标的使用偏方》 一文中的用法。上标和小标适应用在合在数学公式和化学符号等场景。
代码仓库⭐IText 动态修改字号
推荐阅读👍《Fabric.js 激活输入框》
👍《Fabric.js 输出精简的JSON》
👍《Fabric.js 缩放画布》
👍《Fabric.js 锁定背景图,不受缩放和拖拽的影响》
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)