
在本项目的开发中,我们并不会一直请求线上的接口(用的同学多了,不稳定; *** 作数据时,也会相互影响)我们在本地有一份后端接口服务器,在后边的开发中,我们将一直使用它。下面,我们将会把基地址改成本地服务器接口。
目标:让ajax请求指向本地服务器
分析:直接修改.env.development.js中的配置即可
# base api VUE_APP_base_API = 'http://localhost:3000/api'
如果你本地没有服务器,可以把上边的localhost改成你同学的ip地址
步骤 启动mongodb服务一般在安装成功后,它会常驻服务,我们不用管它。
启动后端服务器在people文件夹(下发的人资服务器代码), 运行npm run serve
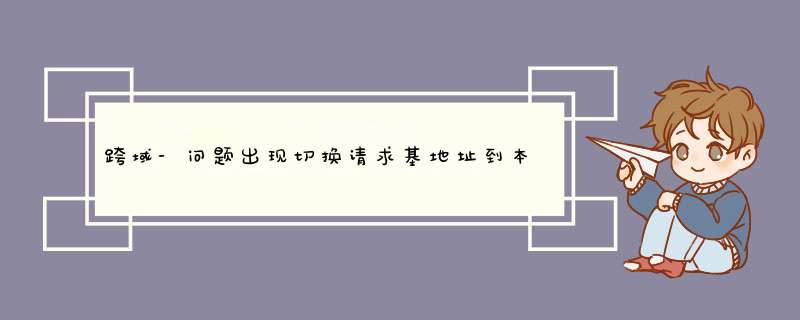
测试服务器在login页面上,点击登陆,查看后端的服务器的反应:后端能收到请求,但是前端网页上出现了跨域错误;
后续开发以本地接口为准,开发时要保证people下的服务器要启动;
小结:遇到了一个熟悉的错误:ajax跨域错误!
注意:跨域错误本质问题出在浏览器,而不是服务器端,服务器是可以顺利收到请求的
跨域-原因及解决方案 目标:掌握跨域的原因;
跨域:如何判断跨域请求:
在A地址(发起请求的页面地址)向B地址(要请求的目标页面地址)发起请求时,
如果A地址和B地址在: 协议 域名 端口 不全相同,则说明请求是跨域的;
跨域请求是非常常见的现象!
跨域请报错的原因跨域请求出现错误的条件: 浏览器同源策略 && 请求是ajax类型
解决方案:-
前端用JSONP方式去发请求(jsonp不是ajax请求)
-
后端写代码(CORS)在响应中添加必要的响应头,让响应回来之后浏览器不报错
-
代理转发
浏览器发起跨域请求是很常见的;
跨域请求报错的原因是: 浏览器同源策略 && 请求是ajax类型 && 请求确实跨域了
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)