
我们将需要一种方法,该方法会在给定方位角和距源点的距离时返回目标点。幸运的是,克里斯·韦尼斯(ChrisVeness)在“计算距离,纬度点之间的距离,方位及更多”方面有一个很好的Javascript实现。
以下内容已适应与
google.maps.LatLng该类一起使用:
Number.prototype.toRad = function() { return this * Math.PI / 180;}Number.prototype.toDeg = function() { return this * 180 / Math.PI;}google.maps.LatLng.prototype.destinationPoint = function(brng, dist) { dist = dist / 6371; brng = brng.toRad(); var lat1 = this.lat().toRad(), lon1 = this.lng().toRad(); var lat2 = Math.asin(Math.sin(lat1) * Math.cos(dist) + Math.cos(lat1) * Math.sin(dist) * Math.cos(brng)); var lon2 = lon1 + Math.atan2(Math.sin(brng) * Math.sin(dist) * Math.cos(lat1),Math.cos(dist) - Math.sin(lat1) * Math.sin(lat2)); if (isNaN(lat2) || isNaN(lon2)) return null; return new google.maps.LatLng(lat2.toDeg(), lon2.toDeg());}您只需按以下方式使用它:
var pointA = new google.maps.LatLng(25.48, -71.26); var radiusInKm = 10;var pointB = pointA.destinationPoint(90, radiusInKm);
这是使用Google Maps APIv3的完整示例:
<!DOCTYPE html><html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <title>Google Maps Geometry</title> <script src="http://maps.google.com/maps/api/js?sensor=false" type="text/javascript"></script> </head> <body> <div id="map" ></div> <script type="text/javascript"> Number.prototype.toRad = function() { return this * Math.PI / 180; } Number.prototype.toDeg = function() { return this * 180 / Math.PI; } google.maps.LatLng.prototype.destinationPoint = function(brng, dist) { dist = dist / 6371;brng = brng.toRad(); var lat1 = this.lat().toRad(), lon1 = this.lng().toRad(); var lat2 = Math.asin(Math.sin(lat1) * Math.cos(dist) + Math.cos(lat1) * Math.sin(dist) * Math.cos(brng)); var lon2 = lon1 + Math.atan2(Math.sin(brng) * Math.sin(dist) * Math.cos(lat1), Math.cos(dist) - Math.sin(lat1) * Math.sin(lat2)); if (isNaN(lat2) || isNaN(lon2)) return null; return new google.maps.LatLng(lat2.toDeg(), lon2.toDeg()); } var pointA = new google.maps.LatLng(40.70, -74.00); // Circle center var radius = 10; // 10km var mapOpt = { mapTypeId: google.maps.MapTypeId.TERRAIN, center: pointA, zoom: 10 }; var map = new google.maps.Map(document.getElementById("map"), mapOpt); // Draw the circle new google.maps.Circle({ center: pointA, radius: radius * 1000, // Convert to meters fillColor: '#FF0000', fillOpacity: 0.2, map: map }); // Show marker at circle center new google.maps.Marker({ position: pointA, map: map }); // Show marker at destination point new google.maps.Marker({ position: pointA.destinationPoint(90, radius), map: map }); </script> </body> </html>更新:
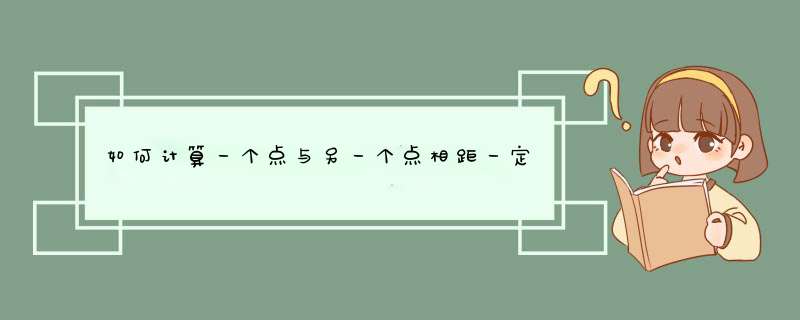
pointA在北极附近绘制,半径为1,000km:
var pointA = new google.maps.LatLng(85, 0); // Close to north pole var radius = 1000; // 1000km
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)