
这边有这么两种方法:
- 通过给
p
标签设置word-spacing
,将这个属性设置成自己想要的值。 - 将这个空格用一个
span
标签包裹起来,然后设置span
标签的letter-spacing
或者word-spacing
。
我分别用
letter-spacing和
word-spacing来处理了
p和
span标签:
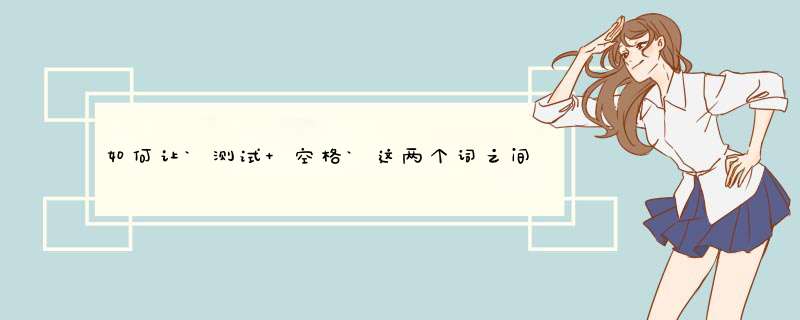
<style> .p-letter-spacing { letter-spacing: 10px; } .p-word-spacing { word-spacing: 10px; } .span-letter-spacing { letter-spacing: 10px; } .span-word-spacing { word-spacing: 10px; }</style><body> <p>测试 空格</p> <p class="p-letter-spacing">测试 空格</p> <p class="p-word-spacing">测试 空格</p> <p>测试<span class="span-letter-spacing"> </span>空格</p> <p>测试<span class="span-word-spacing"> </span>空格</p></body>让我们一起来看看效果:
大家可以看到效果,我用
letter-spacing和
word-spacing处理
p标签,是会呈现不同的效果的,
letter-spacing把中文之间的间隙也放大了,而
word-spacing则不放大中文之间的间隙。
而
span标签中只有一个空格,所以
letter-spacing和
word-spacing效果一样。
因此我们可以得出
letter-spacing和
word-spacing的结论:
letter-spacing
和word-spacing
这两个属性都用来添加他们对应的元素中的空白。letter-spacing
添加字母之间的空白,而word-spacing
添加每个单词之间的空白。word-spacing
对中文无效。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)