
此功能(
pSBC)将采用十六进制或RGB网页颜色。
pSBC可以将其变暗或变亮,或将其与第二种颜色混合,也可以将其直接传递但从十六进制转换为RGB(Hex2RGB)或从RGB转换为十六进制(RGB2Hex)。所有这些甚至都不知道您使用的是哪种颜色格式。
这运行得非常快,可能是最快的,特别是考虑到它的许多功能。制作时间很长。在我的github上查看整个故事。如果要使用绝对最小和最快的方式来着色或混合,请参阅下面的“微功能”并使用2线速度恶魔之一。它们非常适合用于激烈的动画,但是此处的此版本对于大多数动画而言足够快。
此功能使用对数混合或线性混合。但是,它不能转换为HSL来适当地使颜色变暗或变暗。因此, 此函数的结果将不同于 使用HSL的更大,更慢的函数。
jsFiddle与pSBC
github> pSBC维基
特征:
- 自动检测并接受字符串形式的标准十六进制颜色。例如:
"#AA6622"
或"#bb551144"
。 - 自动检测并接受字符串形式的标准RGB颜色。例如:
"rgb(123,45,76)"
或"rgba(45,15,74,0.45)"
。 - 按百分比将颜色着色为白色或黑色。
- 按百分比将颜色混合在一起。
- Hex2RGB和RGB2Hex是否同时或单独转换。
- 接受格式为#RGB(或#RGBA)的3位数(或4位数,含alpha字母)十六进制颜色代码。它将扩展它们。例如:
"#C41"
变为"#CC4411"
。 - 接受和(线性)混合Alpha通道。如果
c0
(从)颜色或c1
(至)颜色具有Alpha通道,则返回的颜色将具有Alpha通道。如果两种颜色都有一个Alpha通道,则返回的颜色将是使用给定的百分比(就好像它是普通颜色通道)那样是两个Alpha通道的线性混合。如果两种颜色中只有一种具有Alpha通道,则该Alpha会直接传递到返回的颜色。这样可以在保持透明度级别的同时混合/着色透明颜色。或者,如果透明度级别也要混合,请确保两种颜色都具有Alpha。着色时,它将直接通过Alpha通道。如果您希望基本阴影也可以对Alpha通道进行阴影处理,请使用rgb(0,0,0,1)
或rgb(255,255,255,1)
作为您的c1
(至)颜色(或它们的十六进制等效项)。对于RGB颜色,返回的颜色的alpha通道将四舍五入到小数点后三位。 - 使用混合时,RGB2Hex和Hex2RGB转换是隐式的。不论
c0
颜色(来源);c1
如果存在,返回的颜色将始终为(至)颜色的颜色格式。如果没有c1
颜色,则将其'c'
作为c1
颜色传递,它将着色并转换任何c0
颜色。如果仅需要转换,则0
也以百分比(p
)形式传递。如果c1
省略了颜色或string
传入了非颜色,则它将不会转换。 - 辅助功能也被添加到全局中。
pSBCr
可以传递十六进制或RGB颜色,并返回包含此颜色信息的对象。其格式为:{r:XXX,g:XXX,b:XXX,a:X.XXX}。其中.r
,.g
和的.b
范围是0到255。并且当没有alpha时:.a
是-1。否则:.a
范围为0.000至1.000。 - 对于RGB输出时,它输出
rgba()
在rgb()
当与alpha通道的色通入c0
(从)和/或c1
(至)。 - 轻微错误检查已添加。这不是完美的。它仍然可能崩溃或产生乱码。但是,它将捕获一些东西。基本上,如果结构在某些方面有误,或者百分比不是数字或超出范围,它将返回
null
。例如:pSBC(0.5,"salt") == null
,它认为#salt
是有效的颜色。删除结尾的四行return null;
以删除此功能并使它变得越来越快。 - 使用日志混合。传递
true
forl
(第四个参数)以使用线性混合。
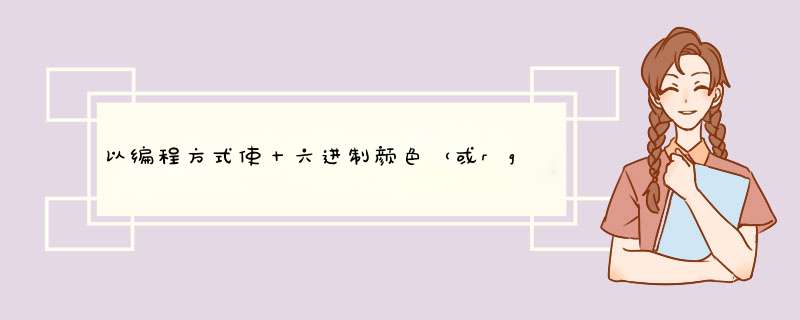
// Version 4.0const pSBC=(p,c0,c1,l)=>{ let r,g,b,P,f,t,h,i=parseInt,m=Math.round,a=typeof(c1)=="string"; if(typeof(p)!="number"||p<-1||p>1||typeof(c0)!="string"||(c0[0]!='r'&&c0[0]!='#')||(c1&&!a))return null; if(!this.pSBCr)this.pSBCr=(d)=>{ let n=d.length,x={}; if(n>9){ [r,g,b,a]=d=d.split(","),n=d.length; if(n<3||n>4)return null; x.r=i(r[3]=="a"?r.slice(5):r.slice(4)),x.g=i(g),x.b=i(b),x.a=a?parseFloat(a):-1 }else{ if(n==8||n==6||n<4)return null; if(n<6)d="#"+d[1]+d[1]+d[2]+d[2]+d[3]+d[3]+(n>4?d[4]+d[4]:""); d=i(d.slice(1),16); if(n==9||n==5)x.r=d>>24&255,x.g=d>>16&255,x.b=d>>8&255,x.a=m((d&255)/0.255)/1000; else x.r=d>>16,x.g=d>>8&255,x.b=d&255,x.a=-1 }return x}; h=c0.length>9,h=a?c1.length>9?true:c1=="c"?!h:false:h,f=this.pSBCr(c0),P=p<0,t=c1&&c1!="c"?this.pSBCr(c1):P?{r:0,g:0,b:0,a:-1}:{r:255,g:255,b:255,a:-1},p=P?p*-1:p,P=1-p; if(!f||!t)return null; if(l)r=m(P*f.r+p*t.r),g=m(P*f.g+p*t.g),b=m(P*f.b+p*t.b); else r=m((P*f.r**2+p*t.r**2)**0.5),g=m((P*f.g**2+p*t.g**2)**0.5),b=m((P*f.b**2+p*t.b**2)**0.5); a=f.a,t=t.a,f=a>=0||t>=0,a=f?a<0?t:t<0?a:a*P+t*p:0; if(h)return"rgb"+(f?"a(":"(")+r+","+g+","+b+(f?","+m(a*1000)/1000:"")+")"; else return"#"+(4294967296+r*16777216+g*65536+b*256+(f?m(a*255):0)).toString(16).slice(1,f?undefined:-2)}// Setup:let color1 = "rgb(20,60,200)";let color2 = "rgba(20,60,200,0.67423)";let color3 = "#67DAF0";let color4 = "#5567DAF0";let color5 = "#F3A";let color6 = "#F3A9";let color7 = "rgb(200,60,20)";let color8 = "rgba(200,60,20,0.98631)";// Tests:// Shade (Lighten or Darken)pSBC ( 0.42, color1 ); // rgb(20,60,200) + [42% Lighter] => rgb(166,171,225)pSBC ( -0.4, color5 ); // #F3A + [40% Darker] => #c62884pSBC ( 0.42, color8 ); // rgba(200,60,20,0.98631) + [42% Lighter] => rgba(225,171,166,0.98631)// Shade with Conversion (use "c" as your "to" color)pSBC ( 0.42, color2, "c" ); // rgba(20,60,200,0.67423) + [42% Lighter] + [Convert] => #a6abe1ac// RGB2Hex & Hex2RGB Conversion only (set percentage to zero)pSBC ( 0, color6, "c" ); // #F3A9 + [Convert] => rgba(255,51,170,0.6)// BlendingpSBC ( -0.5, color2, color8 ); // rgba(20,60,200,0.67423) + rgba(200,60,20,0.98631) + [50% Blend] => rgba(142,60,142,0.83)pSBC ( 0.7, color2, color7 ); // rgba(20,60,200,0.67423) + rgb(200,60,20) + [70% Blend] => rgba(168,60,111,0.67423)pSBC ( 0.25, color3, color7 ); // #67DAF0 + rgb(200,60,20) + [25% Blend] => rgb(134,191,208)pSBC ( 0.75, color7, color3 ); // rgb(200,60,20) + #67DAF0 + [75% Blend] => #86bfd0// Shade (Lighten or Darken)pSBC ( 0.42, color1, false, true ); // rgb(20,60,200) + [42% Lighter] => rgb(119,142,223)pSBC ( -0.4, color5, false, true ); // #F3A + [40% Darker] => #991f66pSBC ( 0.42, color8, false, true ); // rgba(200,60,20,0.98631) + [42% Lighter] => rgba(223,142,119,0.98631)// Shade with Conversion (use "c" as your "to" color)pSBC ( 0.42, color2, "c", true ); // rgba(20,60,200,0.67423) + [42% Lighter] + [Convert] => #778edfac// RGB2Hex & Hex2RGB Conversion only (set percentage to zero)pSBC ( 0, color6, "c", true ); // #F3A9 + [Convert] => rgba(255,51,170,0.6)// BlendingpSBC ( -0.5, color2, color8, true ); // rgba(20,60,200,0.67423) + rgba(200,60,20,0.98631) + [50% Blend] => rgba(110,60,110,0.83)pSBC ( 0.7, color2, color7, true ); // rgba(20,60,200,0.67423) + rgb(200,60,20) + [70% Blend] => rgba(146,60,74,0.67423)pSBC ( 0.25, color3, color7, true ); // #67DAF0 + rgb(200,60,20) + [25% Blend] => rgb(127,179,185)pSBC ( 0.75, color7, color3, true ); // rgb(200,60,20) + #67DAF0 + [75% Blend] => #7fb3b9// Error CheckingpSBC ( 0.42, "#FFBAA" ); // #FFBAA + [42% Lighter] => null (Invalid Input Color)pSBC ( 42, color1, color5 ); // rgb(20,60,200) + #F3A + [4200% Blend] => null (Invalid Percentage Range)pSBC ( 0.42, {} ); // [object Object] + [42% Lighter] => null (Strings only for Color)pSBC ( "42", color1 ); // rgb(20,60,200) + ["42"] => null (Numbers only for Percentage)pSBC ( 0.42, "salt" ); // salt + [42% Lighter] => null (A Little Salt is No Good...)// Error Check Fails (Some Errors are not Caught)pSBC ( 0.42, "#salt" ); // #salt + [42% Lighter] => #a5a5a500 (...and a Pound of Salt is Jibberish)// RippingpSBCr ( color4 ); // #5567DAF0 + [Rip] => [object Object] => {'r':85,'g':103,'b':218,'a':0.941}下图将帮助显示两种混合方法的区别:
微功能
如果您确实想要速度和大小,则必须使用RGB而不是HEX。RGB更直接,更简单,HEX写入速度太慢,并且对于简单的两行代码(IE。可能是3、4、6或8位数的HEX代码)有太多的风格。您还需要牺牲一些功能,没有错误检查,没有HEX2RGB或RGB2HEX。同样,您将需要选择一个特定的功能(基于下面的功能名称)用于颜色混合数学,以及是否要着色或混合。这些功能确实支持Alpha通道。并且当两种输入颜色都具有Alpha时,它将线性混合它们。如果两种颜色中只有一种具有alpha值,它将直接将其直接传递给所得颜色。以下是两个非常快而又小巧的班轮功能:
const RGB_Linear_Blend=(p,c0,c1)=>{ var i=parseInt,r=Math.round,P=1-p,[a,b,c,d]=c0.split(","),[e,f,g,h]=c1.split(","),x=d||h,j=x?","+(!d?h:!h?d:r((parseFloat(d)*P+parseFloat(h)*p)*1000)/1000+")"):")"; return"rgb"+(x?"a(":"(")+r(i(a[3]=="a"?a.slice(5):a.slice(4))*P+i(e[3]=="a"?e.slice(5):e.slice(4))*p)+","+r(i(b)*P+i(f)*p)+","+r(i(c)*P+i(g)*p)+j;}const RGB_Linear_Shade=(p,c)=>{ var i=parseInt,r=Math.round,[a,b,c,d]=c.split(","),P=p<0,t=P?0:255*p,P=P?1+p:1-p; return"rgb"+(d?"a(":"(")+r(i(a[3]=="a"?a.slice(5):a.slice(4))*P+t)+","+r(i(b)*P+t)+","+r(i(c)*P+t)+(d?","+d:")");}const RGB_Log_Blend=(p,c0,c1)=>{ var i=parseInt,r=Math.round,P=1-p,[a,b,c,d]=c0.split(","),[e,f,g,h]=c1.split(","),x=d||h,j=x?","+(!d?h:!h?d:r((parseFloat(d)*P+parseFloat(h)*p)*1000)/1000+")"):")"; return"rgb"+(x?"a(":"(")+r((P*i(a[3]=="a"?a.slice(5):a.slice(4))**2+p*i(e[3]=="a"?e.slice(5):e.slice(4))**2)**0.5)+","+r((P*i(b)**2+p*i(f)**2)**0.5)+","+r((P*i(c)**2+p*i(g)**2)**0.5)+j;}const RGB_Log_Shade=(p,c)=>{ var i=parseInt,r=Math.round,[a,b,c,d]=c.split(","),P=p<0,t=P?0:p*255**2,P=P?1+p:1-p; return"rgb"+(d?"a(":"(")+r((P*i(a[3]=="a"?a.slice(5):a.slice(4))**2+t)**0.5)+","+r((P*i(b)**2+t)**0.5)+","+r((P*i(c)**2+t)**0.5)+(d?","+d:")");}需要更多信息吗?阅读github上的完整文章。
PT
(请注意,如果有人对另一种混合方法有所了解,请分享。)
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)