
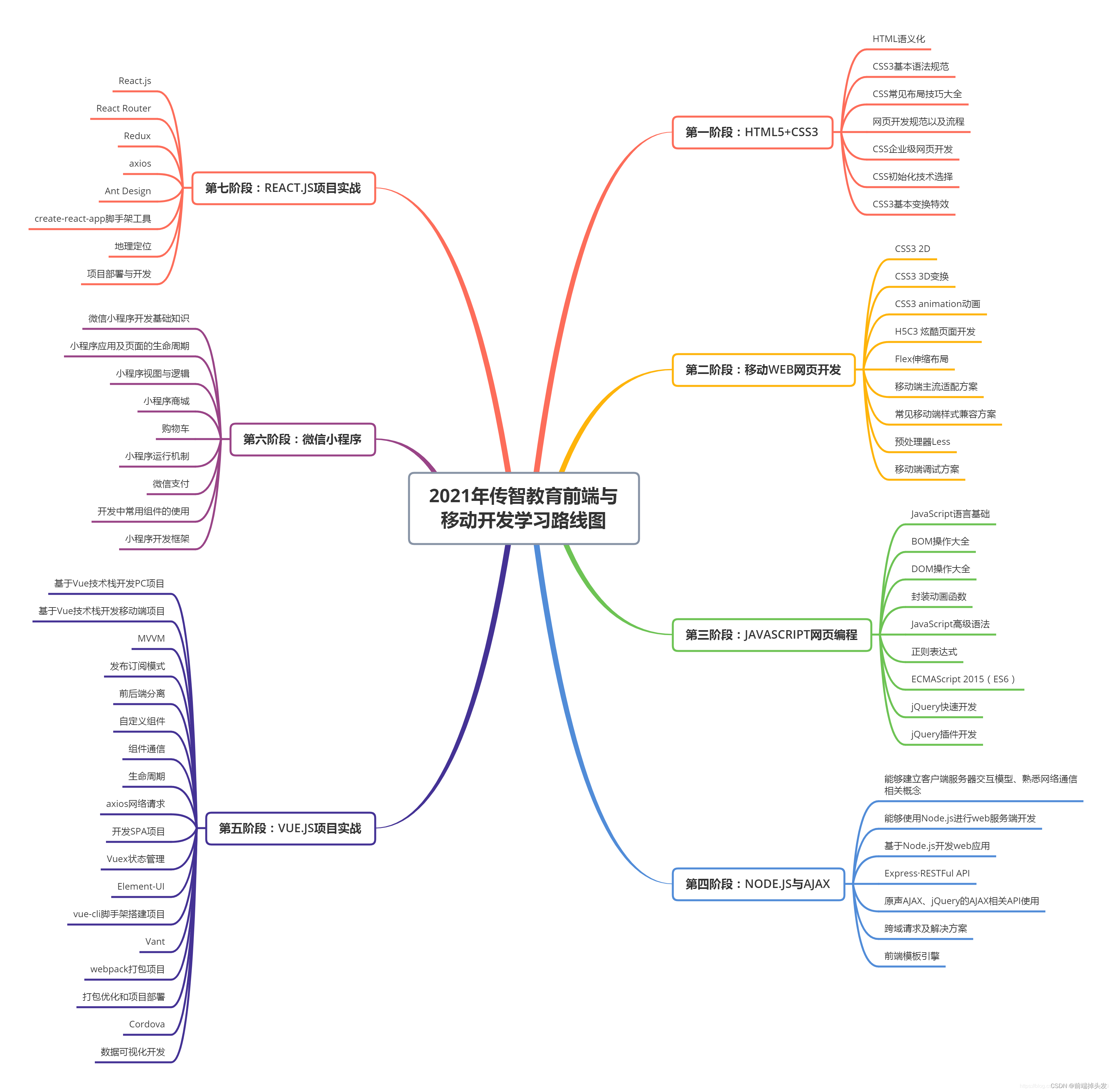
作为一个软件学院毕业的学生来说,大学几年里我都不知道我所学的专业知识未来是干什么的,也没有明确的想清楚自己以后是走什么方向类的工作。迷茫的度过了大学的生活,白白浪费了这几年的时间和资源。唉,逝去的时间已经回不来了,后悔也没啥用了,那就现在好好努力吧! 作为小小白,就分享一点点自己的心得吧,首先得确定自己的方向和目标!!想学的话就得坚持下去,可不能三天打鱼,两天晒网的。 前端第一部分学习HTML+CSS,Javascript这部分挺有意思的也是入门基础,可用做一些静态的网页,动画。 第二部分学习Javascript,js一定要学好,响应网页中的时间,对事件进行相应的处理。 第三部分学习php,相对于js来说php可能更麻烦,在服务器端执行的脚本语言,尤其适用于Web开发并可嵌入HTML中。列如:收集表单数据,生成动态网页,或者/接受cookies等等。 第四部分学习JQuery,JQuery是相当于把Js封装一套的一个JS插件。目的就是 *** 作起来更方便,代码写的更少,Jquery入门比较简单,那些是入门需要学的和JS一样,只是换成了JQ的代码 第五部分就是学习框架,Vue、React前端框架。主要内容为Node.js后端开发、Vue.js前端框架、React前端框架、混合开(Hybrid,RN)、Angular前 端框架、大数据可视化等据可视化。主要内容为Node.js后端开发、Vue.js前端框架、React前端框架、混合开发(Hybrid,RN)、Angular前 端框架、大数据可视化等。学习目标是可以独立完成相应的项目,如微信场景,应用Vue.j/lonic/React.js等框架开发webApp,微信小程序项目开发,以及各类混合应用项目开发.等。学习目标是可以独立完成相应的项目,如微信场景,应用Vue.j/lonic/React.js等框架开 webApp,微信小程序项目开发,以及各类混合应用项目开发.等 如图,所示:
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)