
从老师手里拿到现在这块鸿蒙开发板之前对鸿蒙的了解局限于网上流传的文章和自己的手机。本以为鸿蒙物联网开发,就是搞些控制、写点C代码、处理传感器和视觉之类,和自己手头的机器人项目没什么区别。拿到这块BearPi-HM Micro的时候我陷入了沉思。这么大一块屏幕,这么贫瘠的接口,怎么看也不是做小车的料。。。
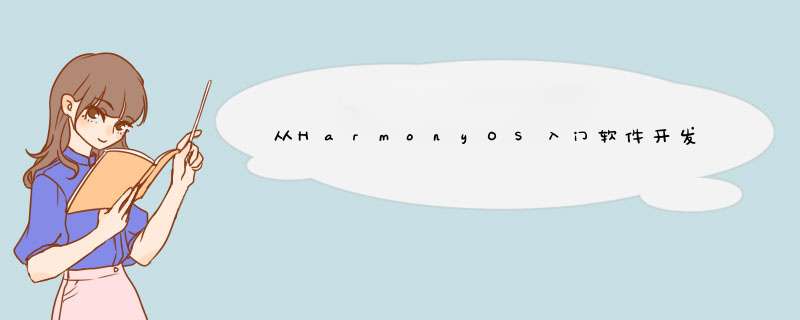
编译C代码想要解释编译c代码,在liteOS-m内核的开发板上运行的流程,就要看这张OpenHarmony的图示。
也就是小熊派hello_world示例中,c文件经过了如下的编译
在config.json中添加"my_sample"组件,"my_sample"组件在applications.json中被定义。
在my_sample的targets里面添加"my_app"的lite_component名称
"my_app"字段链接到my_first_app文件下BUILD.gn里面的lite_component。
lite_component里指定lib库为"hello_world_lib"。
通过hello_world_lib里面sources来指定要编译的.c文件,并通过output_name来指定生成的可执行程序名称。
我的理解:这里的两个json是在系统中注册名为my_sample的component和名为my_app的lite_component, gn是ninja编译的编译脚本。
配好之后重新编译整个系统就可以了。
编译JS代码js也能编译?在我印象里Javascript就是前端的脚本,最多也就是nodejs这种服务端脚本,怎么成了能编译成嵌入式板子上的程序了?
这就要提到OpenHarmony的ace_engine_lite了
简单来说这个东西能把HML、CSS和JS打包成一个JS Bundle,然后处理成c和c++代码,用 C++ native UI 渲染MVVM模式设计的界面。没错,这里的JS遵循前端的MVVM模式。
同时,这个JS框架也是十分轻量级的,JS runtime层选择了 Jerryscript。Jerryscript 是用于物联网的超轻量 Javascript 引擎。它能够在内存少于 64 KB 的设备上执行 ECMAscript 5.1 源代码 。
我的想法是这玩意虽然性能不咋地但是实实在在地降低了IOT应用的开发门槛,让一些简单的IOT应用开发变得更简单
在DevEco中,文件夹很简单明了,和前端开发差不多(虽然我没怎么接触过前端的东西)
鸿蒙应用的打包模式欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)