
你自己就把答案完全说清楚了,剩下的只是写成代码的事情了,去动手吧.很简单,只是你在
页面里用js去执行ajax请求
数据url,jsp返回的是json的文本,然后用JSON.parse返回的文本成数据对象,然后去处理数据对象生成html元素插入页面里面.如果不是移动版的话,建议使用jquery来 *** 作,会方便很多,其实移动版也可以用jquery.如果不是刻意的想精简移动端的大小.后台也可以生成html的片段文本,就是网页的一部分,然后ajax获得后插入页面里,或者更换原来的元素.毕竟,在前端使用js来循环数据对象插入网页元素是很麻烦的事情,而后端有非常多的模板 *** 作方法,要轻松的多.话说,这些 *** 作都跟HTML5没啥关系,真的,都是ajax时代的东西.如果数据库中有几千甚至几万条数据,一下子显示出来也是不现实的,立马就想要了
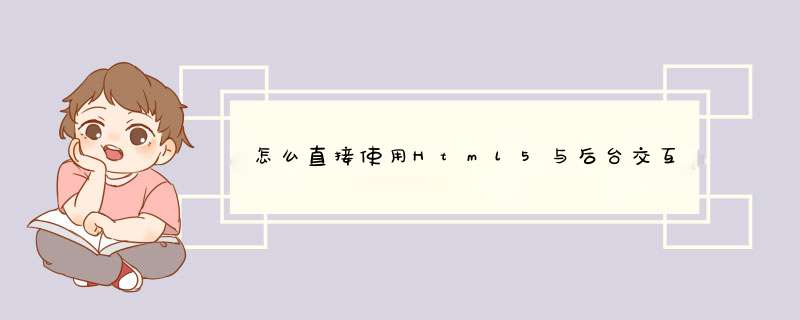
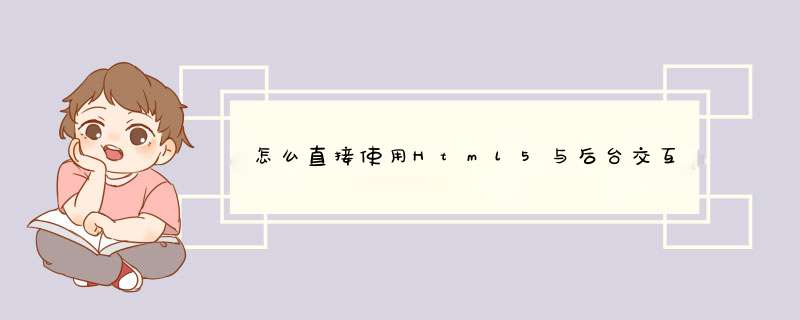
分页。查看TWaver的API,并没有发现表格中提供了分页的功能。算了,还是自己来扩展,想想TWaverJava中分页的功能,HTML5实现起来应该也不算太难,我们需要定义一个PagedTablePane,panel中包含表格和分页栏,分页栏参考了TWaver Java的那种:
仔细看看上面的分页条,其实也不是那么复杂,几个分页按钮加上分页的信息,于是很快就模仿了一个类似的分页栏,先上图:
界面实现起来还是比较容易的,主要的是按钮的 *** 作和分页信息的显示,我们需要定义几个变量:currentPage(当前页)、countPerPage(每页的条数)、pageCount(页数)、count(总数),定义了这几个变量就可以将上图中分页的信息表示出来
大哥,html本来就是前端渲染页面的,根本就没有逻辑,连html5都是借助js才能实现的,所以如果光是html,别说不可能实现后台搭建,前端的逻辑处理你都完不成。你用html、css、js三者可以实现前端页面搭建,然后用nodejs本地模拟服务器,也就是后台。


 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)