
1、这里IE11浏览器为具体的实例,首先在浏览器的主页面的左上角方向点击【设置】图标。
/iknow-pic.cdn.bcebos.com/472309f790529822d78c87b5d9ca7bcb0a46d40d"target="_blank"title="点击查看大图"class="ikqb_img_alink">/iknow-pic.cdn.bcebos.com/472309f790529822d78c87b5d9ca7bcb0a46d40d?x-bce-process=image%2Fresize%2Cm_lfit%2Cw_600%2Ch_800%2Climit_1%2Fquality%2Cq_85%2Fformat%2Cf_auto"esrc="https://iknow-pic.cdn.bcebos.com/472309f790529822d78c87b5d9ca7bcb0a46d40d"/>
2、进入到浏览器的设置的 *** 作页面以后,然后选择【兼容性视图设置(B)】。
/iknow-pic.cdn.bcebos.com/f2deb48f8c5494ee0b90b16f23f5e0fe99257e12"target="_blank"title="点击查看大图"class="ikqb_img_alink">/iknow-pic.cdn.bcebos.com/f2deb48f8c5494ee0b90b16f23f5e0fe99257e12?x-bce-process=image%2Fresize%2Cm_lfit%2Cw_600%2Ch_800%2Climit_1%2Fquality%2Cq_85%2Fformat%2Cf_auto"esrc="https://iknow-pic.cdn.bcebos.com/f2deb48f8c5494ee0b90b16f23f5e0fe99257e12"/>
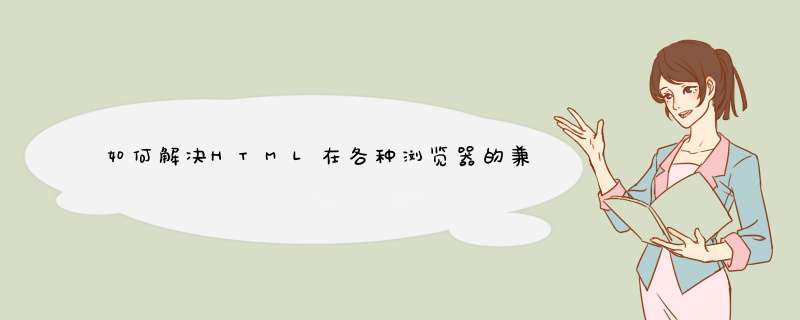
3、最后进入到兼容性视图设置 *** 作页面以后,在【添加此网站】中输入你要以兼容性视图运行的网站,然后点击【添加】。(以后进入到这个网站的时候就会以兼容模式运行)
/iknow-pic.cdn.bcebos.com/37d3d539b6003af3f9d262163b2ac65c1038b658"target="_blank"title="点击查看大图"class="ikqb_img_alink">/iknow-pic.cdn.bcebos.com/37d3d539b6003af3f9d262163b2ac65c1038b658?x-bce-process=image%2Fresize%2Cm_lfit%2Cw_600%2Ch_800%2Climit_1%2Fquality%2Cq_85%2Fformat%2Cf_auto"esrc="https://iknow-pic.cdn.bcebos.com/37d3d539b6003af3f9d262163b2ac65c1038b658"/>
IE浏览器设置兼容模式步骤如下:
1.打开IE浏览器
2.点击“工具”选项
3.在d出的下拉菜单,选择“兼容性视图设置”
4.进入兼容性视图设置之后,填写所需要设置兼容模式的网址,点击添加,再点击关闭即可。
5.重新打开经过设置之后的网页,可以看到地址栏后面有一个像破碎纸片一样的图标,说明兼容模式已经设置成功。
6.在工具的下拉菜单也可以看到在兼容模式前面有打钩,说明网页的兼容模式已经设置成功。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)