
问题是这样的:我有一种表格设计方式是这样的,用了html中的
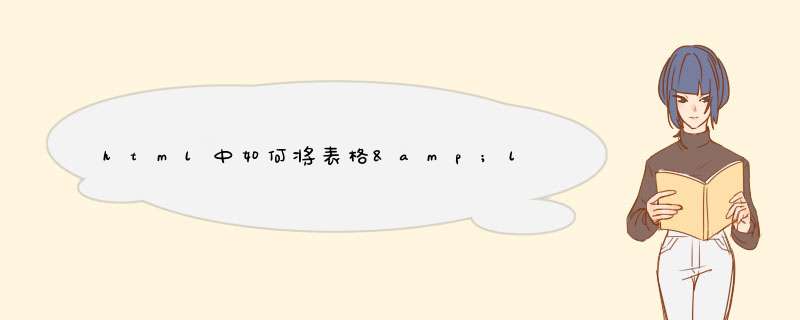
,想实现下面的样式:
但是如果用tabletrtd /tdtd /tdtd /tdtr/table(没写标签的括号<>是因为会被屏蔽)
最后一个单元格就不能分成两行了,各位朋友有什么好方法吗?十分感谢
rowspan="2" colspan="3"可以设置跨行和跨列数
<table width="800" border="1">
<tr>
<td rowspan="2" colspan="1">
<br />
<br />
</td>
<td>
<br />
<br />
</td>
<td>
<br />
<br />
</td>
</tr>
<tr>
<td rowspan="2" colspan="2">
<br />
<br />
<br />
<br />
</td>
</tr>
<tr>
<td>
<br />
<br />
</td>
</tr>
</table>
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)