
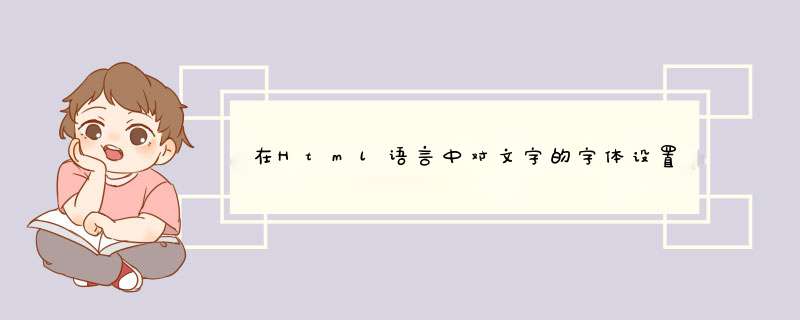
<B>粗体</B> 粗体
<I>斜体</I> 斜体
<U>底线</U> 底线
<SUP>上标</SUP> 上标
<SUB>下标</SUB> 下标
<TT>打字机</TT> 打字机
<BLINK>闪烁</BLINK> 闪烁
<EM>强调</EM> 强调
<STRONG>加强</STRONG> 加强
<SAMP>范例</SAMP> 范例
<CODE>原始码</CODE> 原始码
<VAR>参数</VAR> 参数
<DFN>定义</DFN> 定义
<CITE>引用</CITE> 引用
<ADDRESS>所在地址</ADDRESS> 所在地址
<H1>标题</H1>
现在大多都不用这些标签了,而是使用css样式表来修饰字体。
<em>标签是一个短语标签,用来呈现为被强调的文本。
提示:我们并不反对使用这个标签,但是如果您只是为了达到某种视觉效果而使用这个标签的话,我们建议您使用 CSS ,这样可能会取得更丰富的效果。
em标签对于浏览器会自动呈现斜体。不知道你说的查看他的样式是在哪里查看的。这都已经封装在浏览器里面了。就像你查看strong标签,在哪里能看到它的font-weight:bold呢
HTML是提供网页文档内容的上下文结构和含义;html本身是没有表现的,我们看到例如<h1>是粗体,字体大小2em,加粗;<strong>是加粗的,不要认为这是html的表现,这些其实html默认的css样式在起作用,所以首先我们要知道html和页面的表现是没有关系的,这些是css的事情。HTML在页面中的作用就是结构和含义,通俗点说就是划分内容,这里放什么,我们放的是什么。语义化的HTML结构首先要强调HTML结构
HTML结构是页面的骨架,一个页面就好像一幢房子,HTML结构就是钢精钢筋混泥土的墙,一幢房子如果没有钢精钢筋混泥土的墙那就是一堆费砖头,不能住人,不能办公。css是装饰材料,是原木地板,是大理石,是油漆,是用来装饰房子的,CSS的强大就不用多说了,css如果没有html结构那就是一堆木板,一同油漆,没有了实际使用价值。CSS完全依靠引用它的(X)HTML文档。如果你想使CSS的能力充分发挥到极致,提供一个用既干净又有结构的内容的html是非常必要的,“HTML是在互联网上发布超文本的通用语,HTML使用标签来对文本结构化”。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)