
直接用图片的时候可以考虑用背景图片,这样就可以使用背景的repeat方式无限延长。
无论是用border还是图片都可以使用css3的transform属性设置方向和其他变形。
使用svg或canvas都可以更灵活改变虚线的方向等显示方式。
如果要考虑兼容低版本IE浏览器,当然是用border属性或图片背景兼容性最好,其他方式都需要另外引用js才能兼容。
你可以参考 border-style 的属性 。用hr 标记 border的属性为虚线就可以了<hr style="border:1px dashed #ff0000"/>
或者更多专爨业解答前端学xí群 497187010
hidden与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。
dotted定义点状边框。在大多数浏览器中呈现为实线。
dashed定义虚线。在大多数浏览器中呈现为实线。
solid定义实线。
douВLe定义双线。双线的宽度等于 border-width 的值。
groove定义 3D 凹槽边框。其效果取决于 border-color 的值。
ridge定义 3D 垄状边框。其效果取决于 border-color 的值。
inset定义 3D inset 边框。其效果取决于 border-color 的值。
outset定义 3D outset 边框。其效果取决于 border-color 的值。
inherit规定应该从父元素继承边框样式。
可以用CSS样式和HTML标签元素实现,我们选择几个常用标签对齐设置边框虚线效果:
1、html常用标签:
p标签
span
ul li
table tr td
2、实例用到CSS属性单词:
border
width
height
3、实现虚线的CSS重点介绍:
border为边框属性,如果要实现对象边框效果,要设置边框宽度、边框颜色、边框样式(实线还是虚线):
border:1px dashed #F00 这个就是设置边框样式宽度为1px,虚线,虚线为红色。
4、实例描述:
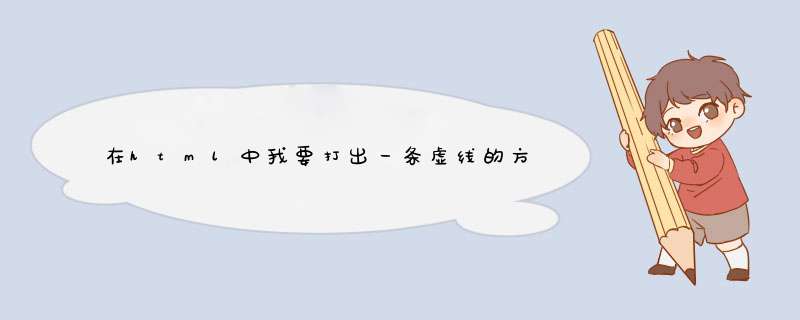
我们对以上几个标签设置相同宽度、相同高度、边框效果。
5、完整HTML代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title>html边框虚线演示</title>
<style> .bor{border:1px dashed #F00width:300pxheight:60pxmargin-top:10px} span{display:block}/*css注释说明:让span形成块*/
</style>
</head>
<body>
<p class="bor">p盒子</p>
<span class="bor">span盒子</span>
<ul class="bor">
<li>ul li列表</li>
<li>ul li列表</li>
</ul> <table class="bor">
<tr>
<td>表格</td>
<td>表格2</td>
</tr>
<tr>
<td>数据</td>
<td>数据2</td>
</tr>
</table>
</body>
</html>
效果图:
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)