
CSS 中控制横向文字间距的属性有两个,一个是字符与字符之间的间距 letter-spacing. 另一个是词与词之间的间距 word-spacing。二者可接受的属性值均为以下四种:
normal: 默认间距(letter-spacing 默认值为 0,word-spacing 默认值为 0.25em)initial: 设置为默认间距
inherit: 继承当前元素父元素的属性值
或自定义值(以 px, pt, cm, em 等为单位的值,可为负值).
例子如下:
<!DOCTYPE html><html>
<head>
<title>Example</title>
<meta charset="utf-8"/>
<style>
#word_space_normal {
word-spacing: normal
}
#word_space_inherit {
word-spacing: inherit
}
#word_space_initial {
word-spacing: initial
}
#word_space_custom {
word-spacing: 20px
}
#word_space_negative {
word-spacing: -10px
}
#word_space_chinese {
word-spacing: -10px
}
#letter_space_normal {
letter-spacing: normal
}
#letter_space_inherit {
letter-spacing: inherit
}
#letter_space_initial {
letter-spacing: initial
}
#letter_space_custom {
letter-spacing: 5px
}
#letter_space_negative {
letter-spacing: -3px
}
#letter_space_chinese {
letter-spacing: -3px
}
</style>
</head>
<body>
<div id="word_space_normal">
A sentence with normal word spacing.
</div>
<div id="word_space_initial">
A sentence with initial word spacing.
</div>
<div id="word_space_custom">
A sentence with custom defined word spacing.
<div id="word_space_inherit">
A sentence with inherited word spacing.
</div>
</div>
<div id="word_space_negative">
A sentence with negative word spacing.
</div>
<div id="word_space_chinese">
使用 word-spacing 属性的中文。
</div>
<hr/>
<div id="letter_space_normal">
A sentence with normal letter spacing.
</div>
<div id="letter_space_initial">
A sentence with initial letter spacing.
</div>
<div id="letter_space_custom">
A sentence with custom defined letter spacing.
<div id="letter_space_inherit">
A sentence with inherited letter spacing.
</div>
</div>
<div id="letter_space_negative">
A sentence with negative letter spacing.
</div>
<div id="letter_space_chinese">
使用 letter-space 属性的中文。
</div>
</body>
</html>
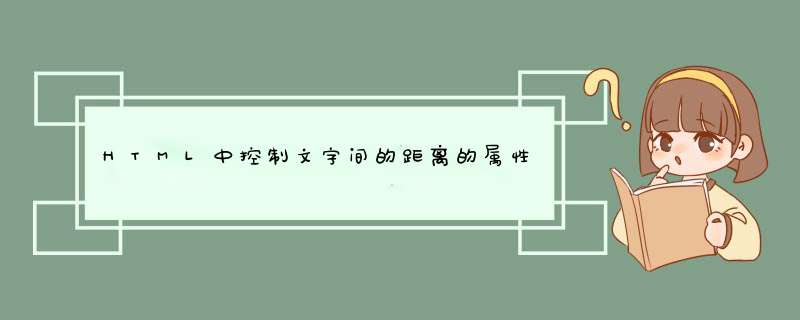
输出为:
可以观察到,word-spacing 属性的设置不影响字母与字母的间距,也不影响中文等词汇之间无须空格的语言的字间距,而 letter-spacing 属性的设置则会同时影响字符间距以及单词间距,且同时作用于所有语言。
有两种方法,一种是选中你要保存的HTML文字,复制,然后打开一个word空白文档,在“编辑”菜单中选择“选择性粘贴”,选择无格式文本就可以了。第二种是把这个HTML文件保存下来,选中这个文件,右击,选择打开方式,选择WORD打开,再保存为doc格式就可以了。需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。
2、在index.html中的<body>标签中,将外层的table改为div,新增css代码:div {width: 300px} table {float: left}。
3、浏览器运行index.html页面,此时表格们实现了每3个自动换行。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)