
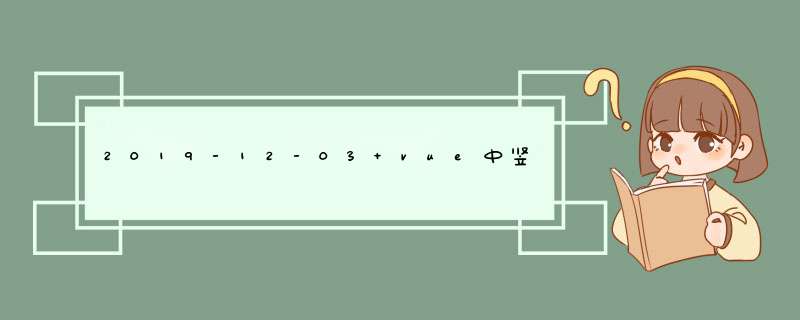
在dialogd出框中实现竖形时间轴,如上图,难点在于左侧的时间和圆点要根据右侧的内容的长度来定位,可根据固定宽度,根据长度/宽度来计算几行,来确定具体的位置。
下面的实现不是上述原理,是规定数据格式,用css样式实现的
数据格式:
detailContent: [
{ code: '已审核待审批 ', des: ' 2019-11-18 09:44', name: 'zhangsan-张三',
detailContents: [
{ code: '审核结论:', des: '0-给付或部分给付' },
{ code: '给付类型:', des: '01-协议给付;' },
{ code: '原因明细:', des: '与出险人协商结果;' },
{ code: '特殊备注:', des: '无;' },
{ code: '案件标识:', des: '11-普通案件;' },
{ code: '审核意见:', des: '根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据' }
] },
{ code: '已立案待审核 ', des: ' 2019-11-18 09:44', name: 'wangwu-王五',
detailContents: [
{ code: '立案结论:', des: '01-立案通过' }
] },
{ code: '审核回退立案 ', des: '2019-11-18 09:44', name: 'zhangsan-张三',
detailContents: [
{ code: '审核结论:', des: 'a-案件回退' },
{ code: '回退原因:', des: '03-受益人身份确认有误或待完善' },
{ code: '特殊备注:', des: '此为重大问题;' },
{ code: '案件标识:', des: '11-普通案件;' },
{ code: '审核意见:', des: '根据根原因根据XXX' }
] },
{ code: '审批回退审核 ', des: '2019-11-18 09:44', name: 'wangwu-王五',
detailContents: [
{ code: '审批结论:', des: '1-不同意' },
{ code: '不同意原因:', des: '05-索赔文件所示事故非有效期限范围;' },
{ code: '不同意依据:', des: '金额理算不正确,烦请确认;' },
{ code: '审批意见:', des: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX' }
] },
{ code: '已审核待审批 ', des: '2019-11-18 09:44', name: 'zhangsan-张三',
detailContents: [
{ code: '审核结论:', des: '1-全部拒付' },
{ code: '拒付原因:', des: '03-不如实告知;' },
{ code: '拒付依据:', des: '身份信息虚报;' },
{ code: '特殊备注:', des: '此为重大问题;' },
{ code: '案件标识:', des: '11-普通案件;' },
{ code: '审批意见:', des: '根据根原因根据XXX' }
] },
{ code: '审批回退审核 ', des: '2019-11-18 09:44', name: 'wangwu-王五',
detailContents: [
{ code: '审批结论:', des: '1-不同意' },
{ code: '不同意原因:', des: '05-索赔文件所示事故非有效期限范围;' },
{ code: '不同意依据:', des: '金额理算不正确,烦请确认;' },
{ code: '审批意见:', des: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX' }
] },
{ code: '已审核待审批 ', des: '2019-11-18 09:44', name: 'zhangsan-张三',
detailContents: [
{ code: '审核结论:', des: '0-给付或部分给付' },
{ code: '给付类型:', des: '01-协议给付;' },
{ code: '原因明细:', des: '与出险人协商结果;' },
{ code: '特殊备注:', des: '无;' },
{ code: '案件标识:', des: '11-普通案件;' },
{ code: '审核意见:', des: '根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据根原因根据' }
] },
{ code: '已立案待审核 ', des: '2019-11-18 09:44', name: 'zhangsan-张三',
detailContents: [
{ code: '立案结论:', des: '01-立案通过' }
] },
{ code: '已报案待立案 ', des: '2019-11-18 09:44', name: 'zhangsan-张三' }
]
HTML:
<div class="main">
<ul class="cbp_tmtimeline">
<li>
<div v-for="(item, index) in detailContent" :key="index" :class="{'cbp_div': index === (detailContent.length - 1)}">
<div class="cbp_left">
<span>{{item.code}}</span>
<span>{{item.des}}</span>
</div>
<div class="cbp_tmlabel">
<h3>zhangsan-张三</h3>
<div class="cbp_tmicon"></div>
<div v-for="(item, index) in item.detailContents" :key="index" >
<span>{{item.code}}</span>
<span>{{item.des}}</span>
</div>
</div>
</div>
</li>
</ul>
</div>
style样式:
<style>
.cbp_div {
height: 20px
width:570px
}
.cbp_left {
width: 120px
color: black
font-size: 1.2em
font-weight: 300
line-height: 1.4
margin-bottom: -60px
}
.main
{
width: 90%
max-width: 69em
margin: 0 auto
padding: 0 1.875em 3.125em 1.875em
}
.cbp_tmtimeline
{
width: 570px
margin: 40px 0 0 0
padding: 0
list-style: none
position: relative
}
/* The line */
.cbp_tmtimeline:before
{
content: ''
position: absolute
top: 0
bottom: 0
width: 3px
background: #b8cad6
left: 25%
margin-left: -11px
}
.cbp_tmtimeline >li
{
position: relative
}
.cbp_tmtimeline >li .cbp_tmlabel
{
margin: -65px 0 15px 25%
color: black
padding: 0 1em
font-size: 1.2em
position: relative
border-radius: 5px
}
.cbp_tmtimeline >li .cbp_tmicon
{
width: 18px
height: 18px
font-family: 'ecoico'
font-style: normal
font-weight: normal
font-variant: normal
position: absolute
color: #fff
background: #46a4da
border-radius: 50%
box-shadow: 0 0 0 3px #afdcf8
left: 26%
top: 0
margin: 0 0 0 -130px
}
</style>
1.目前普遍的做法是用webpack打包引入时加入hash,例如有文件a,在webpack配置时可以写a[hash:8]. js,会生成八位的hash字符串。2.如果是老一点的项目,webpack改造麻烦的话,可以每次发布的时候手动改,比如在html中将a. js的引入改为a. js? 20210215,这样的后边加一个今天的日期,浏览器就不会使用缓存,会重新加载文件。
个人经验,以供参考,有用采纳,有问题追答。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)