
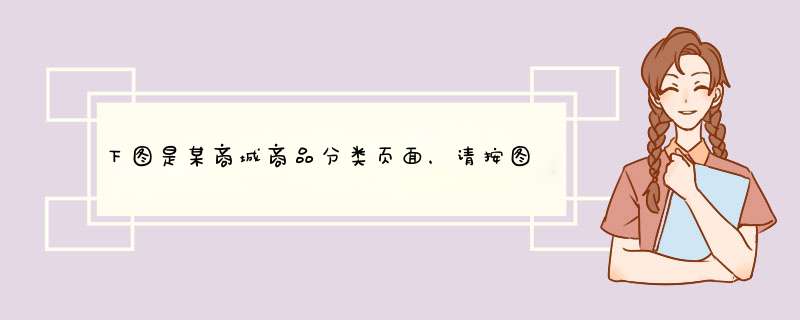
下面菜单用一个DIV里面嵌套五个DIV。
每个DIV的宽高设置好。
第一个DIV的渐变效果代码略复杂,可以找个图做背景,商品分类和全部分类超链接设置属性disaplay为block,一个左浮动一个右浮动,行高属性(line-height)设置成与DIV的高度一直,这样垂直才会居中,下面的应该大同小异。
用DISAPLAY设置为BLOCK之后会变成块级元素,下面的超链接全都要设置成左浮动,像【家用电器】那样的,你可以直接打空格控制缩进距离,也可以调整左边距。。。
嗯。。。不懂可以继续问。。。本人大一,HTML学的还凑合
Dreamweaver中制作一个商品展示页面步骤:第一、用ps制作出页面图稿。
第二、ps切图,Dreamweaver软件布局,用div布局,css样式美化。
只要有一定的网页设计基础,懂得写代码规则,制作一个页面不是很难。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)