
转自 菜鸟教程
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括: 边距(外边距) , 边框 , 填充(内边距) ,和 实际内容 。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
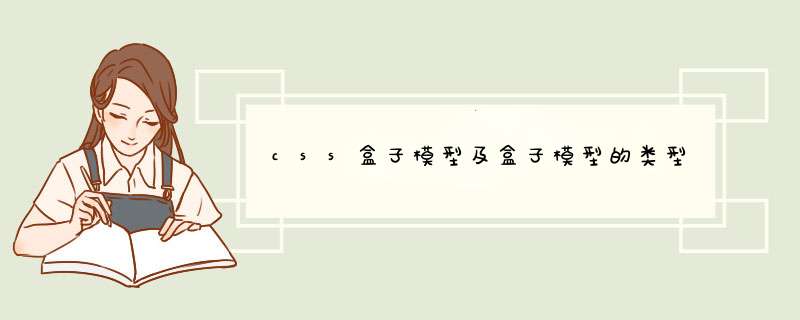
下面的图片说明了盒子模型(Box Model):
转自 链接
盒子模型有两种,分别是W3C盒子模型(标准盒模型)和IE盒子模型(怪异盒模型)
1.标准盒模型中width指的是内容区域content的宽度;height指的是内容区域content的高度。
2.标准盒模型下盒子的大小 = content + border + padding + margin
1.怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度
2.怪异盒模型下盒子的大小=width(content + border + padding) + margin
建议不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
即box-sizing属性可以指定盒子模型种类,content-box指定盒子模型为W3C(标准盒模型),border-box为IE盒子模型(怪异盒模型)。
W3C组织建议把所有网页上的对象都放在一个盒子(box)中,就是所说的盒子模型,CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:实际内容(content)、填充(padding)、边框(border),边界(margin)。一个div就是一个盒子。
下面的图片说明了盒子模型(Box Model):
不同部分的说明与属性:
Content(内容) - 盒子的内容,显示文本和图像。
Padding(内边距) - Padding是盒子中的文字距离盒子边框(border)的距离,内边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Margin(外边距) - margin是盒子距离网页边的距离,外边距是透明的。
最终盒子实际所占位置大小计算公式是这样的:
盒子所占位置的实际宽度=宽度+左填充+右填充+左边框+右边框+左边界+右边界
盒子所占位置的实际高度=高度+顶部填充+底部填充+上边框+下边框+上边界+下边界
要注意区分的是盒子所占位置的实际宽度高度值和盒子实际大小的宽度和高度值,盒子实际大小的宽度和高度是所占位置实际宽度高度的值减去边界(margin)所占的大小,即
盒子的实际宽度=宽度+左填充+右填充+左边框+右边框
盒子的实际高度=高度+顶部填充+底部填充+上边框+下边框
盒子模型的3D示意图,如下图所示,padding与margin是看不见的透明元素
从第一层到第五层依次为:border、content+padding、background-image、background-color、margin。
盒子模型分两种,IE盒子模型和标准的W3C盒子模型。他们对盒子模型的解释各不相同。
W3C标准盒子模型
W3C标准盒子模式包括内容(content)、填充(padding)、边框(border)、边界(margin)
IE盒子模型
从图中可以可以看出IE盒子模型的范围也包括content、padding、border、margin,所不同的是IE盒子模型的content包含了border和padding。那么应该选用哪种模型呢,当然是选用W3C 标准盒模型,就是要在网页的顶部加上DOCTYPE声明,否则各个浏览器会根据自己的行为去理解网页。
例如一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为50px
假如用标准 w3c 盒子模型解释,那么这个盒子需要占据的位置为:
宽 20*2+1*2+10*2+200=262px、高20*2+1*2*10*2+50=112px
盒子的实际大小为:宽1*2+10*2+200=222px、高1*2+10*2+50=72px
假如用ie 盒子模型,那么这个盒子需要占据的位置为:
宽 20*2+200=240px、高20*2+50=70px
盒子的实际大小为:宽 200px、高 50px
由于IE浏览器使用自己的非标准模型。IE浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。解决IE8及更早版本不兼容问题可以在HTML页面声明 即可。就是要在网页的顶部加上DOCTYPE声明。
CSS盒子模型由四个部分组成,包括:外边距(margin)、内边距(padding)、边框(border)、内容区(width和height)
标准的CSS盒子模型和低端IE CSS盒子模型(也叫怪异盒模型)不同,区别在于:
标准的css盒子模型宽高=内容区宽高
低端IE css盒子模型宽高=内容区宽高+内边距﹢边框
即:width/height = content + padding + border
所以标准盒模型下,盒子的总宽高计算公式是:content宽或高 + border + padding + margin
怪异盒模型下盒子的总大小=width(content + border + padding) + margin
W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。而IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
解决IE8及更早版本不兼容问题,可以在HTML页面声明 <!DOCTYPE html>。
如果是定义了完整的doctype的标准文档类型,无论是哪种模型情况,最终都会触发标准模式,
如果doctype协议缺失,会由浏览器自己界定,在IE浏览器中IE9以下(IE6.IE7.IE8)的版本触发怪异模式,其他浏览器中会默认为W3c标准模式。
另外,我们还可以通过属性box-sizing来设置盒子模型的解析模式
当设置为box-sizing:content-box时,将采用标准模式解析计算(默认模式);
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
参考教程:
2020权威HTML+CSS零基础入学-渡一教育
CSS 盒子模型-W3C手册
标准的CSS盒子模型?与低版本IE的盒子模型有什么不同的?
W3C盒模型和IE盒模型的区别
什么是CSS盒模型 IE盒模型和W3C盒模型
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)