
验证码通过GD生成PNG图片,并把$randval随机数字赋给
$_SESSION['login_check_num'],在通过用户输入的$_POST进行比较,来判断是否正确。达到需要实现的功能,需要修改php.ini文件,使php支持GD库。
<?php
//调用此页面,如果下面的式子成立,则生成验证码图片
if($_GET["action"]=="verifycode")
{
rand_create()
}
//验证码图片生成
function rand_create()
{
//通知浏览器将要输出PNG图片
Header("Content-type: image/PNG")
//准备好随机数发生器种子
srand((double)microtime()*1000000)
//准备图片的相关参数
$im = imagecreate(62,20)
$black = ImageColorAllocate($im, 0,0,0)//RGB黑色标识符 $white =
ImageColorAllocate($im, 255,255,255)//RGB白色标识符 $gray = ImageColorAllocate($im,
200,200,200)//RGB灰色标识符 //开始作图
imagefill($im,0,0,$gray)
while(($randval=rand()%100000)<10000){
$_SESSION["login_check_num"] = $randval
//将四位整数验证码绘入图片
imagestring($im, 5, 10, 3, $randval, $black)
}
//加入干扰象素
for($i=0$i<200$i++){
$randcolor =
ImageColorallocate($im,rand(0,255),rand(0,255),rand(0,255))
imagesetpixel($im, rand()%70 , rand()%30 , $randcolor)}
//输出验证图片
ImagePNG($im)
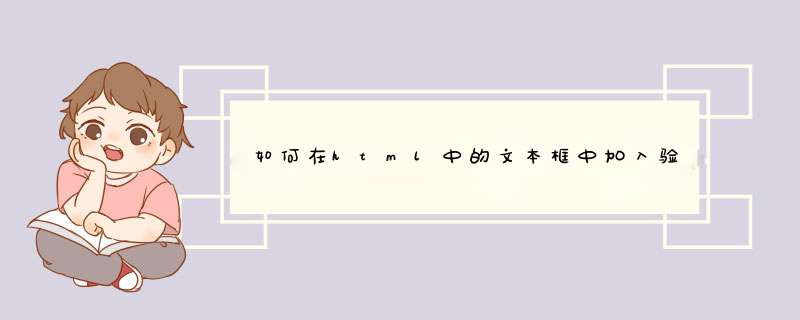
演示图如下:
用到的是js和正则表达式代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/htmlcharset=utf-8" />
<title>html留言表单验证</title>
<style>
*{margin:0pxpadding:0px}
body{background-color:#f9f9f9}
.clears{ clear:both}
/*messages*/
.messages{padding:15px 0}
.messages input,.messages select,.messages textarea{margin:0padding:0background:noneborder:0font-family:"Microsoft Yahei"}
.messlist {height:30pxmargin-bottom:10px}
.messlist label{float:leftwidth:100pxheight:30pxfont-size:14pxline-height:30pxtext-align:rightpadding-right:10px}
.messlist input{float:leftwidth:300pxheight:28pxpadding-left:5pxborder:#ccc 1px solid}
.messlist.textareas{ height:auto}
.messlist textarea{float:leftwidth:400pxheight:110pxpadding:5pxborder:#ccc 1px solid}
.messlist.yzms input{width:100px}
.messlist.yzms .yzmimg{ float:leftmargin-left:10px}
.messsub{padding:0px 0 0 110px}
.messsub input{width:100pxheight:35pxbackground:#dddfont-size:14pxfont-weight:boldcursor:pointermargin-right:5px}
.messsub input:hover{ background:#f60color:#fff}
#label0{display:nonecolor:#0aa770height:28pxline-height:28px}
#label1{display:nonecolor:#0aa770height:28pxline-height:28px}
#label2{display:nonecolor:#0aa770height:28pxline-height:28px}
#label3{display:nonecolor:#0aa770height:28pxline-height:28px}
#label4{display:nonecolor:#0aa770height:28pxline-height:28px}
#label5{display:nonecolor:#0aa770height:28pxline-height:28px}
#label6{display:nonecolor:#0aa770height:28pxline-height:28px}
#label7{display:nonecolor:#0aa770height:28pxline-height:28px}
#label8{display:nonecolor:#0aa770height:48pxline-height:48px}
#label9{display:nonecolor:#0aa770height:48pxline-height:48px}
#label10{display:nonecolor:#0aa770height:48pxline-height:48px}
</style>
</head>
<body>
<br>
<div class="mail">
<div class="send">
<div class="sendbox">
<form action="#" method="get" class="messages">
<div class="messlist">
<label>姓名</label>
<input type="text" placeholder="姓名" id="input1" onblur="jieshou()"/>
<div id ="label0">*你还没填写名字呢!</div>
<div id ="label1">√正确</div>
<div id ="label2">×错误</div>
<div class="clears"></div>
</div>
<div class="messlist">
<label>电子邮件</label>
<input type="text" placeholder="电子邮件" id="input2" onblur="mailtext()"/>
<div id ="label3">√正确</div>
<div id ="label4">×邮箱地址错误</div>
<div id ="label5">*必填</div>
<div class="clears"></div>
</div>
<div class="messlist">
<label>手机号</label>
<input type="text" placeholder="手机号" id="input3" onblur="phonetext()"/>
<div id ="label6">√正确</div>
<div id ="label7">×手机号码错误</div>
<div class="clears"></div>
</div>
<div class="messlist textareas">
<label>留言内容</label>
<textarea placeholder="说点什么吧..." id="input4" onblur="content()"></textarea>
<div id ="label8">√</div>
<div id ="label9">×</div>
<div id ="label10">* 必填</div>
<div class="clears"></div>
</div>
<div class="messlist yzms">
<label>验证码</label>
<input type="text" placeholder="验证码" id="input5" />
<img src="../images/code.jpg" width="64" height="27" class="yzmimg" />
<div class="clears"></div>
</div>
<div class="messsub">
<input type="submit" value="提交" onclick="send()"style="background:#00a3ebcolor:#fff" />
<input type="reset" value="重填" />
</div>
</form>
<script>
function send(){
var name = document.getElementById("input1").value
var mail = document.getElementById("input2").value
var phone = document.getElementById("input3").value
var content = document.getElementById("input4").value
var code = document.getElementById("input5").value
if(name=="")
{
label2.style.display = 'none'
label1.style.display = 'none'
label0.style.display = 'block'
return false
}
if(mail=="")
{
label3.style.display = 'none'
label4.style.display = 'none'
label5.style.display = 'block'
return false
}
if(content=="")
{
label8.style.display = 'none'
label9.style.display = 'none'
label10.style.display = 'block'//*必填
return false
}
if(code=="")
{
alert('请填写验证码!')
return false
}
else{
alert('信息已发送到站长邮箱,感谢您的支持!')
}
}
</script>
<script>
function jieshou(){
var label1 = document.getElementById("label1")
var label2 = document.getElementById("label2")
var nametext = document.getElementById("input1").value
if(nametext!=""){
label0.style.display = 'none'
label1.style.display = 'block'
label2.style.display = 'none'
}
else{
label0.style.display = 'block'
label1.style.display = 'none'
label2.style.display = 'none'
}
}
</script>
<script>
function mailtext(){
var mailvalue = document.getElementById("input2").value
var mailtext = document.getElementById("input2")
var myreg = /^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/
if(mailvalue!=""){ //邮箱如果非空 显示正确
label5.style.display = 'none'
label3.style.display = 'block'//显示正确
label4.style.display = 'none'
}
else{
label5.style.display = 'block'//显示*必填
label3.style.display = 'none'
label4.style.display = 'none'
return false
}
//上面为一段
if(!myreg.test(mailvalue)){ //既而 正则表达式 验证邮箱 如果不是邮箱地址label4显示出来
label3.style.display = 'none'
label4.style.display = 'block'//*邮箱地址错误
return false
}
else{
label3.style.display = 'block'
label5.style.display = 'none'
label4.style.display = 'none'
}
//上面为一段
}
</script>
<script>
function phonetext(){
var phonetext = document.getElementById("input3").value
if(!(/^1[3|4|5|7|8]\d{9}$/.test(phonetext))){
label6.style.display = 'none'
label7.style.display = 'block'//*手机号码错误
return false
}
else{
label6.style.display = 'block'
label7.style.display = 'none'
}
}
</script>
</script>
<script>
function content(){
var content = document.getElementById("input4").value
if(content!=""){
label8.style.display = 'block'
label9.style.display = 'none'
label10.style.display = 'none'//*必填
return false
}
else{
label8.style.display = 'none'
label9.style.display = 'none'
label10.style.display = 'block'
}
}
</script>
</div>
</div>
</div>
(---------满意采纳奥---------)
用一个div把这些内容包起来,再隐藏该div,以下是完整代码
<div style="display:none">验证码
<input name="validateCode" type="text" checkType="empty" value="" class="input" style="width:50">
<img id="imgObj" align="button" alt="点击以刷新验证码!" src="" onclick="" />
</div>
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)