
<tr>
<td>1</td>
<td rowspan="2">2</td>
<td>
<table border="1" width="80%" align="center" bgcolor="blue">
<tr>
<td>a</td>
<td rowspan="2">b</td>
<td>c</td>
</tr>
<tr>
<td>d</td>
<td>f</td>
</tr>
<tr>
<td>g</td>
<td>h</td>
<td>i</td>
</tr>
</table></td>
</tr>
<tr>
<td>
<table border="1" width="80%" align="center" bgcolor="green">
<tr>
<td>a</td>
<td colspan="2">b</td>
</tr>
<tr>
<td>d</td>
<td>e</td>
<td>f</td>
</tr>
<tr>
<td>g</td>
<td>h</td>
<td>i</td>
</tr>
</table>
</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
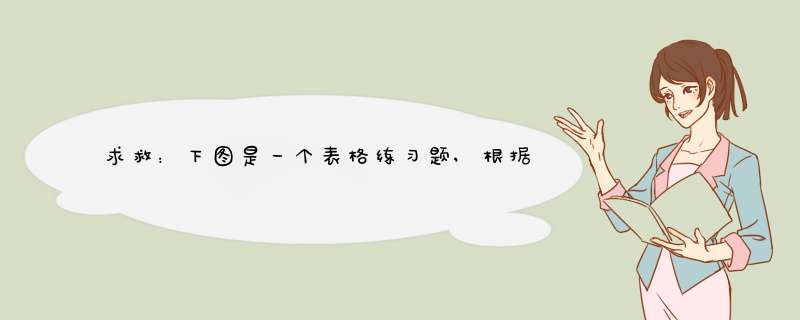
宽度是150 可是太小了跟图示不一样 我改了300 因为手打的 具体多少颜色我也不知道 我用green跟blue
<html>
<head>
<title>WEB5-4</title></head>
<body>
<script language="javascript">var good = new Array(1, 2, 3, 4, 5, 6, 7, 8, 9)
sum = 0
for (var i = 0 i < good.length i++) {
sum += good[i]
document.write(sum + " ")
}
document.write("<br>")
for (var k = 1 k < 100 k++) {
document.write(k + " ")
if (k % 99 == 0) break
}</script>
</body>
</html>
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
有序列表;无序列表;
自定义列表;
自定义列表项;
自定义列表描述;
列表项目;
文中使用了两个有序列表和一个无序列表
你通过什么途径来到绿叶学习网
1.百度搜索
2.360搜索
3.其他
你觉得绿叶学习网页面设计怎么样
1.美观
2.粗糙
3.还行
绿叶学习网的"HTML入门课程"如何?(多选)
浅显易懂,重点突出
内容丰富,技巧很多
一句话,非常喜欢!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)