
*{ margin:0 padding:0 list-style:none}
.table, .table td{ border:1px solid #999border-collapse:collapse margin:0 auto}
.table td{ font-size:14px text-align:center line-height:25px}
.tableTitle{ position:fixed background:#FFF left:50% margin-left:-250px}
</style>
<table width="500" border="0" cellspacing="0" cellpadding="0" class="table tableTitle">
<tr>
<td width="33%">姓名</td>
<td width="33%">语文</td>
<td>数学</td>
</tr>
</table>
<table width="500" border="0" cellspacing="0" cellpadding="0" class="table">
<tr>
<td width="33%"> </td>
<td width="33%"> </td>
<td> </td>
</tr>
<tr>
<td>张三</td>
<td>95</td>
<td>90</td>
</tr>
<tr>
<td>李四</td>
<td>89</td>
<td>92</td>
</tr>
<tr>
<td>王麻子</td>
<td>96</td>
<td>88</td>
</tr>
<tr>
<td>张三</td>
<td>95</td>
<td>90</td>
</tr>
<tr>
<td>李四</td>
<td>89</td>
<td>92</td>
</tr>
<tr>
<td>王麻子</td>
<td>96</td>
<td>88</td>
</tr>
<tr>
<td>张三</td>
<td>95</td>
<td>90</td>
</tr>
<tr>
<td>李四</td>
<td>89</td>
<td>92</td>
</tr>
<tr>
<td>王麻子</td>
<td>96</td>
<td>88</td>
</tr>
<tr>
<td>张三</td>
<td>95</td>
<td>90</td>
</tr>
<tr>
<td>李四</td>
<td>89</td>
<td>92</td>
</tr>
<tr>
<td>王麻子</td>
<td>96</td>
<td>88</td>
</tr>
<tr>
<td>张三</td>
<td>95</td>
<td>90</td>
</tr>
<tr>
<td>李四</td>
<td>89</td>
<td>92</td>
</tr>
<tr>
<td>王麻子</td>
<td>96</td>
<td>88</td>
</tr>
<tr>
<td>张三</td>
<td>95</td>
<td>90</td>
</tr>
<tr>
<td>李四</td>
<td>89</td>
<td>92</td>
</tr>
<tr>
<td>王麻子</td>
<td>96</td>
<td>88</td>
</tr>
<tr>
<td>张三</td>
<td>95</td>
<td>90</td>
</tr>
<tr>
<td>李四</td>
<td>89</td>
<td>92</td>
</tr>
<tr>
<td>王麻子</td>
<td>96</td>
<td>88</td>
</tr>
<tr>
<td>张三</td>
<td>95</td>
<td>90</td>
</tr>
<tr>
<td>李四</td>
<td>89</td>
<td>92</td>
</tr>
<tr>
<td>王麻子</td>
<td>96</td>
<td>88</td>
</tr>
<tr>
<td>张三</td>
<td>95</td>
<td>90</td>
</tr>
<tr>
<td>李四</td>
<td>89</td>
<td>92</td>
</tr>
<tr>
<td>王麻子</td>
<td>96</td>
<td>88</td>
</tr>
<tr>
<td>张三</td>
<td>95</td>
<td>90</td>
</tr>
<tr>
<td>李四</td>
<td>89</td>
<td>92</td>
</tr>
<tr>
<td>王麻子</td>
<td>96</td>
<td>88</td>
</tr>
<tr>
<td>张三</td>
<td>95</td>
<td>90</td>
</tr>
<tr>
<td>李四</td>
<td>89</td>
<td>92</td>
</tr>
<tr>
<td>王麻子</td>
<td>96</td>
<td>88</td>
</tr>
</table>
1、首先新建一个web项目,主要用到了html文件和css文件。
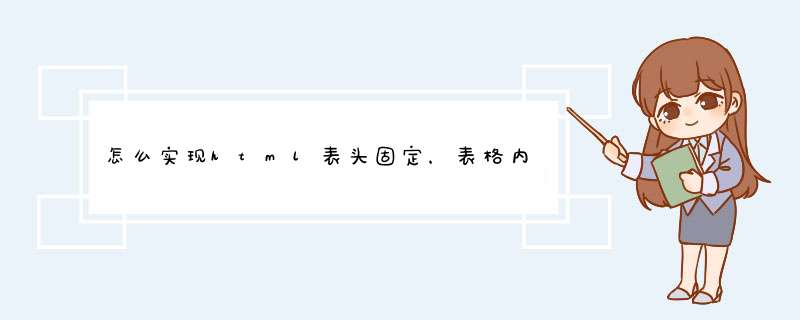
2、然后在html文件中,有图中的代码,引入css文件和设置一个div标签。
3、然后这里是css样式文件,主要看图中红框中内容,使用fixed定位方式。
4、运行项目后,可以看到div在右下角(为了模拟这里的body高度设置很高,足够滚动条下拉到底部的)。
5、然后滑动滚动条,即使到达底部后,div的位置依旧没有修改,就完成了。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)