
<head>
<title>网页上的日期台历</title>
<STYLE>
A.menuitem {
COLOR: menutextTEXT-DECORATION: none
}
A.menuitem:hover {
COLOR: highlighttextBACKGROUND-COLOR: highlight
}
DIV.contextmenu {
BORDER-RIGHT: 2px outsetBORDER-TOP: 2px outsetZ-INDEX: 999VISIBILITY: hiddenBORDER-LEFT: 2px outsetBORDER-BOTTOM: 2px outsetPOSITION: absoluteBACKGROUND-COLOR: buttonface
}
</STYLE>
</head>
<body>
<SCRIPT language=JavaScript>
function Year_Month(){
var now = new Date()
var yy = now.getYear()
var mm = now.getMonth()+1
var cl = '<font color="#0000df">'
if (now.getDay() == 0) cl = '<font color="#c00000">'
if (now.getDay() == 6) cl = '<font color="#00c000">'
return(cl + yy + '年' + mm + '月</font>')}
function Date_of_Today(){
var now = new Date()
var cl = '<font color="#ff0000">'
if (now.getDay() == 0) cl = '<font color="#c00000">'
if (now.getDay() == 6) cl = '<font color="#00c000">'
return(cl + now.getDate() + '</font>')}
function Day_of_Today(){
var day = new Array()
day[0] = "星期日"
day[1] = "星期一"
day[2] = "星期二"
day[3] = "星期三"
day[4] = "星期四"
day[5] = "星期五"
day[6] = "星期六"
var now = new Date()
///
var cl = '<font color="#0000df">'
if (now.getDay() == 0) cl = '<font color="#c00000">'
if (now.getDay() == 6) cl = '<font color="#00c000">'
return(cl + day[now.getDay()] + '</font>')}
function CurentTime(){
var now = new Date()
var hh = now.getHours()
var mm = now.getMinutes()
var ss = now.getTime() % 60000
ss = (ss - (ss % 1000)) / 1000
var clock = hh+':'
if (mm <10) clock += '0'
clock += mm+':'
if (ss <10) clock += '0'
clock += ss
return(clock)}
function refreshCalendarClock(){
document.all.calendarClock1.innerHTML = Year_Month()
document.all.calendarClock2.innerHTML = Date_of_Today()
document.all.calendarClock3.innerHTML = Day_of_Today()
document.all.calendarClock4.innerHTML = CurentTime()}
var webUrl = webUrl
document.write('<table border="0" cellpadding="0" cellspacing="0"><tr><td>')
document.write('<table id="CalendarClockFreeCode" border="0" cellpadding="0" cellspacing="0" width="60" height="70" ')
document.write('style="position:absolutevisibility:hidden" bgcolor="#eeeeee">')
document.write('<tr><td align="center"><font ')
document.write('style="cursor:handcolor:#ff0000font-size:14ptline-height:120%" ')
if (webUrl != 'netflower'){
document.write('</td></tr><tr><td align="center"><font ')
document.write('style="cursor:handcolor:#2000fffont-size:9ptline-height:110%" ')
}
document.write('</td></tr></table>')
document.write('<table border="0" cellpadding="0" cellspacing="0" width="61" bgcolor="#C0C0C0" height="70">')
document.write('<tr><td valign="top" width="100%" height="100%">')
document.write('<table border="1" cellpadding="0" cellspacing="0" width="58" bgcolor="#FEFEEF" height="67">')
document.write('<tr><td align="center" width="100%" height="100%" >')
document.write('<font id="calendarClock1" style="font-size:7ptline-height:120%"></font><br>')
document.write('<font id="calendarClock2" style="color:#ff0000font-family:Arialfont-size:14ptline-height:120%"></font><br>')
document.write('<font id="calendarClock3" style="font-size:9ptline-height:120%"></font><br>')
document.write('<font id="calendarClock4" style="color:#100080font-size:8ptline-height:120%"><b></b></font>')
document.write('</td></tr></table>')
document.write('</td></tr></table>')
document.write('</td></tr></table>')
setInterval('refreshCalendarClock()',1000)
</SCRIPT>
</body>
</html>
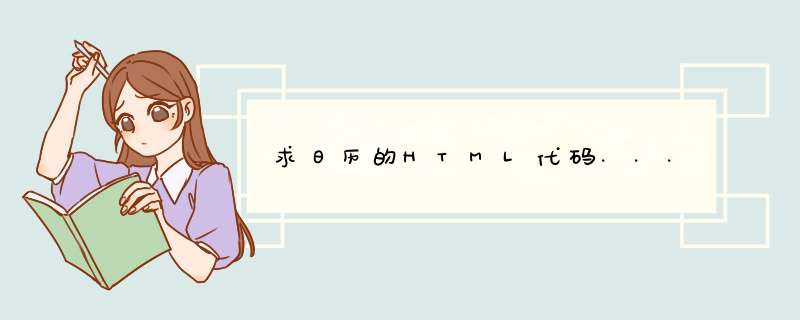
本文实例为大家分享了网页版日历代码,供大家参考,具体内容如下效果图:
实现代码:
<html>
<head>
<link
rel="stylesheet"
type="text/css"
href="Skin.css">
<style>
<!--
table{
text-align:
center
}
-->
</style>
</head>
<body>
<div
align="center">
<script
language="javascript">
var
my
=
new
Date()
function
showc()
{
var
k=1
var
j=1
var
today
var
tomonth
var
theday=1//日期
var
max
var
temp
var
tempday//这个月第一天的星期
document.write
("<b>"
+
my.getFullYear()
+
"-"
+
(my.getMonth()+1)
+
"</b>")
document.write
("<table
border='1'
width='273'
height='158'>")
document.write
("<tr>")
document.write
("<td
height='23'
width='39'><font
color='red'>Sun</font></td>")
document.write
("<td
height='23'
width='39'>Mon</td>")
document.write
("<td
height='23'
width='39'>Tue</td>")
document.write
("<td
height='23'
width='39'>Wed</td>")
document.write
("<td
height='23'
width='39'>Thu</td>")
document.write
("<td
height='23'
width='39'>Fri</td>")
document.write
("<td
height='23'
width='39'>Sat</td>")
document.write
("</tr>")
temp=my.getDate()
my.setDate(1)
//document.write
(my.getDate())
tempday=my.getDay()//返回第一天是星期几
my.setDate(temp)
today=my.getDay()//返回现在星期几
switch
((my.getMonth()+1))
{
case
1:
case
3:
case
5:
case
7:
case
8:
case
10:
case
12:
max=31
break
case
4:
case
6:
case
9:
case
11:
max=30
break
default:
max=29//这里没有考虑闰月!!
//document.write
(max)
}
for(k=0k<6k++)
{
document.write
("<tr>")
for(j=0j<=6j++)
{
document.write
("<td
height='23'
width='39'>")
if(j>=(tempday))
{
tempday=0//设置为最小,相当于取消判断条件
if(theday<=max)
{
document.write
("<a
title="
+
my.getFullYear()
+
"-"
+
(my.getMonth()+1)
+
"-"
+theday
+
"
target='_blank'
href=detail.asp?date="
+
theday
+
">")
if(theday==my.getDate())
document.write
("<font
color='green'>["
+
theday
+
"]</font></a>")
else
if(j==0)
document.write
("<font
color='red'>"
+
theday
+
"</font></a>")
else
document.write
(theday
+
"</a>")
theday++
}
}
document.write
("</td>")
}
document.write
("</tr>")
}
document.write
("</table>")
}
showc()
</script>
</div>
<body>
</html>
以上就是本文的全部内容,希望大家可以轻松实现网页版日历。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)