
<html>
<title>canvas test</title>
<head>
<style>
#canvas{
width:800px
height:800px
box-shadow: 0px 0px 10px rgba(0, 0, 0, .8)
margin: 10px 10px
}
</style>
</head>
<body>
<canvas id='canvas' width=800 height=800>unsupport</canvas>
</body>
<script>
window.onload = function(){
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
ctx.strokeColor = 'black'
ctx.lineWidth = 3
ctx.shadowOffsetX = 10
ctx.shadowOffsetY = 5
ctx.shadowBlur = 2
ctx.shadowColor = 'rgba(0, 0, 0, 0.5)'
ctx.save()
ctx.translate(100, 100)
ctx.beginPath()
ctx.moveTo(0, 0)
ctx.lineTo(400, 0)
ctx.moveTo(0, 0)
for(var i = 0 i < 20 i += 0.1){
var x = i * 20
var y = Math.sin(i) * 20
ctx.lineTo(x, y)
}
ctx.stroke()
ctx.restore()
ctx.save()
ctx.translate(100, 200)
ctx.beginPath()
ctx.moveTo(0, 0)
ctx.lineTo(400, 0)
ctx.moveTo(0, 0)
ctx.quadraticCurveTo(150, -100, 200, 0)
ctx.quadraticCurveTo(250, 200, 400, 0)
ctx.stroke()
ctx.restore()
ctx.save()
ctx.translate(100, 400)
ctx.beginPath()
ctx.moveTo(0, 0)
ctx.lineTo(400, 0)
ctx.moveTo(0, 0)
ctx.bezierCurveTo(50, 0, 100, -50, 150, -100)
ctx.bezierCurveTo(175, -75, 150, -25, 100, 0)
ctx.bezierCurveTo(300, -75, 600, -100, 400, 0)
ctx.stroke()
ctx.restore()
ctx.save()
ctx.translate(100, 600)
ctx.beginPath()
ctx.moveTo(0, 0)
ctx.lineTo(400, 0)
ctx.moveTo(0, -124)
for(var i = 0 i < 25 i += 0.1){
var x = i * 10
var y = -(((i - 12) * (i - 12)) - 20)
ctx.lineTo(x, y)
}
ctx.stroke()
ctx.restore()
ctx.save()
ctx.beginPath()
ctx.moveTo(100, 0)
ctx.lineTo(100, 800)
ctx.stroke()
ctx.restore()
}
</script>
</html>
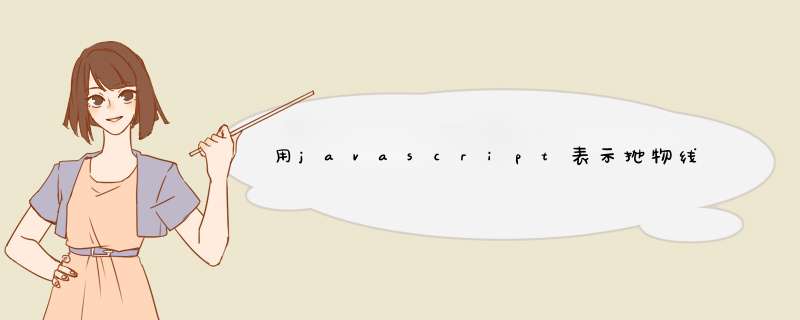
效果图
从上到下依次是 正弦曲线 二次曲线 贝塞尔曲线 抛物线
前端这个职位被误会已久,圈子内水平良莠不齐,我就谈谈我认知中的前端吧。什么叫前端呢?现在,公司里对前端的称呼真可谓五花八门,前端是你,页面制作也是你,直接称呼你JS的也有,切图的还是你,之所以造成这种情况,是因为前端到目前为止也还算是一个新兴的岗位,真正需要一个地地道道前端的公司也不是多数,在我看来,前端需要掌握的技能有很多很多,简单列举一下:HTML+CSS:也就是网站的骨架和样子,包括你看到的知乎的界面,一段文字,一个图片,都是一个HTML元素,至于字号是多大的,什么颜色,放在什么位置,这叫CSS,在HTML5里,CSS还能让元素运动起来,旋转,跳跃,只要你想Javascript:简单的说就是页面的大脑,把后端获取的数据添加到网页里,或者让元素运动起来,或者是改变页面的CSS,或者是 *** 作HTML元素等等。当然,这些都是最基础的做法,作为一个前端,还要考虑JS的性能,可维护,可扩展的程度等等网站优化:打开一个网站的速度,或者是搜索排行的前后,作为前端,都算职能之内。网站安全:作为前端,同样有不少地方要考虑安全性能用户体验:作为前端,当项目里出现不友好的 *** 作的时候,你也需要第一时间反馈其实远远不止这些,前端是一个非常杂的工种,就比如某宝里,你点击加入购物车,一个小图片就以抛物线的方式飞到了屏幕右侧你的购物车里。图片怎么飞的流畅,是有很多讲究的,设计到不少数学知识,如果你是前端,数学又非常的牛,那你就能做出别人做不出来的绚丽效果。如果你美学基础非常牛,比如你知道怎么用一些简单的线条和光圈,做出穿梭时空的效果,那你也就有了自己的独到之处。
如果这些优点你都没有,就企业常用的基本技能,也够你花超长的时间去一个个攻克。
至于前端在大学什么专业,反正不会有前端专业或者Java专业,这些课程都要学。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)