
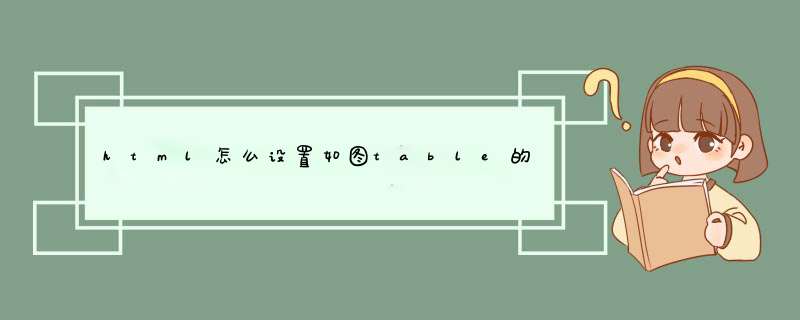
<table>
<tr width=100%><td width=50%>阶段测试表<td width=50%>考核内容表
<tr><td colspan=2>独立完成,学好技能表
</table>
一般table如:
<table id="tb1"><tr>
<td>文字1</td>
<td><div>文字2</div></td>
</tr>
</table>
HTML中td标签有两个常用的属性可以控制内容位置
valign控制垂直位置, align 属性规定单元格中内容的水平对齐方式。
值 描述
top 对内容进行上对齐。
middle 对内容进行居中对齐(默认值)。
bottom 对内容进行下对齐。
baseline 与基线对齐。
align属性规定单元格中内容的水平对齐方式。
值 描述
left 左对齐内容(默认值)。
right 右对齐内容。
center 居中对齐内容。
justify 对行进行伸展,这样每行都可以有相等的长度(就像在报纸和杂志中)。
char 将内容对准指定字符。
例如要让"文字1"居中代码如下:
<table id="tb1"><tr>
<td valign="middle" align="center" >文字1</td>
<td><div>文字2</div></td>
</tr>
</table>
如果用CSS可以这样:
<style type="text/css">#tb1 td.txt1{ /** 文字1居中 */
vertical-align: middle /**垂直居中*/
text-align:center /**水平居中 */
}
#tb1 td.txt2 div{ /**文字2*/
text-align:right /**水平右对齐 */
}
</style>
<table id="tb1">
<tr>
<td class="txt1">文字1</td>
<td class="txt2"><div>文字2</div></td>
</tr>
</table>
另外实际应用中还有更多方法,例如position或者float等CSS方法.
参考网址:
http://www.w3school.com.cn/tags/att_td_align.asp
http://www.w3school.com.cn/tags/att_td_valign.asp
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)