
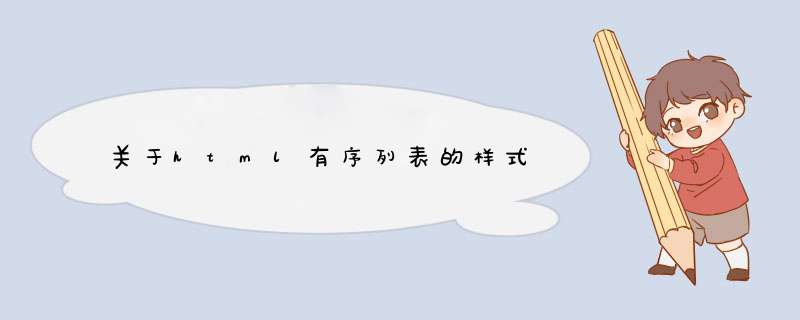
效果
代码
<!doctype html><html>
<head>
<meta charset="utf-8">
<title>test</title>
<style type="text/css">
ol{
counter-reset: li
list-style: none
}
ol li{
margin-top:5px
}
ol a{
font-family:微软雅黑
font-size:14px
text-decoration:none
color:#000000
}
ol a:before{
content:counter(li)
counter-increment: li
position:absolute
left:20px
width:15px
height:15px
line-height:15px
text-align:center
border:1px solid
}
ol a:hover{
color:red
}
</style>
</head>
<body>
<ol>
<li><a href="#">工具类书籍</a></li>
<li><a href="#">建筑类书籍</a></li>
<li><a href="#">计算机书籍</a></li>
<li><a href="#">少儿类书籍</a></li>
</ol>
</body>
</html>
杰奇小说系统1.7目录页和阅读页伪静态,它需要修改大量的模板文件,所以它也是全站伪静态最难的地方,现将自己实现的方法提供给大家,希望对你有所帮助!一、首先在后台设置伪静态加入代码:
1、文章信息页面伪静态规则:/book/<{$id}>.html
2、文章分类页面伪静态规则:/list/<{$class}>_<{$page}>.html
3、首字母分类页面伪静态规则:/zm/<{$initial}>_<{$page}>.html
4、排行榜页面伪静态规则:/top/<{$sort}>_<{$page}>.html
二、首先在rewrite加载的http.ini中设置代码如(加载后记得重启IIS):
[ISAPI_Rewrite]
RewriteCond Host: (.+)
RewriteCond Referer: (?!http://\1.*).*
RewriteCond Referer: (?!http://(?:.*\.baidu\.com|baidu\.com)).+
RewriteRule .*\.(?:gif|jpg|png|exe|rar|zip|torrent|bmp|pdf) /block.gif
[I,O,N]
#以下为目录页,阅读页设置
RewriteRule ^/book([0-9]+)\.html$
/modules/article/reader\.php\?aid=$1
RewriteRule
^/book([0-9]+)_([0-9]+)\.html$ /modules/article/reader\.php\?aid=$1&cid=$2
#以下为信息页,分类页,排行,字母排行页设置
RewriteRule ^/book/([0-9]+)\.html$
/modules/article/articleinfo\.php\?id=$1
RewriteRule#
^/list/([0-9]+)_([0-9]+)\.html$ /modules/article/articlelist\.php\?class=$1
RewriteRule ^/zm/([a-z]+)_([0-9]+)\.html
/modules/article/toplist\.php\?sort=$1
RewriteRule
^/top/initial([01A-Z])-([0-9]+)\.html$
/modules/article/articlelist.php?initial=$1
三、然后修改
modules\article\templates\articleinfo.html
1、“点击阅读”的地址(目录页地址)代码变为:
/book{?$articleid?}.html
2、链接内容页地址代码变为:
/book{?$articleid?}_{?$lastchapterid?}.html
3、修改
modules\article\templates\index.html
<a
href=http://你的网址/"/book{?$articleid?}_{?$indexrows.cid1?}.html">
<a
href=http://你的网址/"/book{?$articleid?}_{?$indexrows.cid2?}.html">
<a
href=http://你的网址/"/book{?$articleid?}_{?$indexrows.cid3?}.html">
<a
href=http://你的网址/"/book{?$articleid?}_{?$indexrows.cid4?}.html">
四、修改
modules\article\templates\style.html
1、将
<script
type="text/javascript">
<!–
var preview_page =
"{?$preview_page?}"
var next_page = "{?$next_page?}"
var index_page =
"{?$index_page?}"
var article_id = "{?$article_id?}"
var chapter_id =
"{?$chapter_id?}"
function jumpPage() {
if (event.keyCode==37)
location=preview_page
if (event.keyCode==39) location=next_page
if
(event.keyCode==13) location=index_page
}
替换成:
<script
type="text/javascript">
<!–
var str = "{?$preview_page?}"
if(str.getQuery("cid"))
{
preview_page
="/book{?$article_id?}_"+str.getQuery("cid")+".html"
}
else
{
preview_page ="/book{?$article_id?}.html"
}
var str =
"{?$next_page?}"
if(str.getQuery("cid"))
{
next_page
="/book{?$article_id?}_"+str.getQuery("cid")+".html"
}
else
{
next_page ="/book{?$article_id?}.html"
}
var index_page =
"/book{?$articleid?}.html"
var article_id = "{?$article_id?}"
var
chapter_id = "{?$chapter_id?}"
function jumpPage() {
if
(event.keyCode==37) location=preview_page
if (event.keyCode==39)
location=next_page
if (event.keyCode==13) location=index_page
}
document.onkeydown=jumpPage
–>
</script>
2、继续将
<a href=http://blog.soso.com/qz.q/"{?$preview_page?}"><font
color="#0033FF">上一页</font></a>
替换成:
<!– 上一页 –>
<script type="text/javascript"><!–
var str =
"{?$preview_page?}"
if(str.getQuery("cid"))
{
document.write("<a
href=http://blog.soso.com/book{?$article_id?}_"+str.getQuery("cid")+".html>上一章</a>")
}
else
{
document.write("<a class=’btnlink’
href=http://blog.soso.com/qz.q/book/{?$article_id?}.html
title=’返回{?$article_title?}
介绍’>返回书页</a>")
}
//–>
</script>
3、将
<a
href=http://blog.soso.com/qz.q/"{?$index_page?}"><font
color="#0033FF">返回目录</font></a>
换成:
<!– 返回目录–>
<a
href=http://blog.soso.com/qz.q/"/book{?$articleid?}.html">目录</a>
4、将
<a href=http://blog.soso.com/qz.q/"{?$next_page?}"><font
color="#0033FF">下一页</font></a>
换成:
<!– 下一页 –>
<script type="text/javascript">
<!–
var str =
"{?$next_page?}"
if(str.getQuery("cid"))
{
document.write("<a
href=http://blog.soso.com/book{?$article_id?}_"+str.getQuery("cid")+".html>下一章</a>")
}
else
{
document.write("<a class=’btnlink’
href=http://blog.soso.com/qz.q/book/{?$article_id?}.html
title=’返回{?$article_title?}
介绍’>返回书页</a>")
}
//–>
</script>
5、最后修改/scripts/common.js
最下面加:
String.prototype.getQuery = function(name)
{
var reg = new
RegExp("(^|&)"+ name +"=([^&]*)(&|$)")
var r =
this.substr(this.indexOf("\?")+1).match(reg)
if (r!=null) return (r[2])
return null
}
五、修改对应的模块文件:
1、链接信息页调用:
将
{?$articlerows.url_articleinfo?}
修改成:
/book{?$articlerows.articleid?}.html
2、链接目录页调用:
将
{?$articlerows.url_articleindex?}
修改成:
/book{?$articlerows.articleid?}.html
3、链接内容页调用:
将
{?$articlerows.url_lastchapter?}
等修改成
/book{?$articlerows.articleid?}_{?$articlerows.lastchapterid?}.html
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)