
但是禁止f12到调试模式是不可以的!
这个问题我之前也想过的,就是防止别人可以随意复制你的代码!但是是不可以实现的!没事的,别人看到就看到呗,你看看 那么多大型网站(什么支付宝,淘宝,京东等等)都不怕,我们怕什么,
这是一个HTML标记。你没复制全,正确的是:<div
style="font-family:
微软雅黑color:
#112">内容</div>
意思是在网页上显示一个"块",也就是一个边框,在这个边框中有文字内容,文字的字体为微软雅黑,字体颜色为#112,你没有在Style中设置边框的border属性,所以你看不到边框,只能看到文字。
这个关于CSS样式的知识。你百度一下。
用CSS设置html中的表格边框样式,要设计的样式非常多,下面举例说明
工具:
记事本
浏览器
方法如下:
CSS代码:
table-a table{border:1px solid #F00}<!--关键代码:设置表格边框为1像素,实体,红色-->
HTML代码:
<div class="table-a"><table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">站名</td>
<td width="181">网址</td>
<td width="112">说明</td>
</tr>
<tr>
<td>网站名称</td>
<td>具体网址</td>
<td>网站说明</td>
</tr>
<tr>
<td>网站名称</td>
<td>具体网址</td>
<td>网站说明</td>
</tr>
</table>
</div>
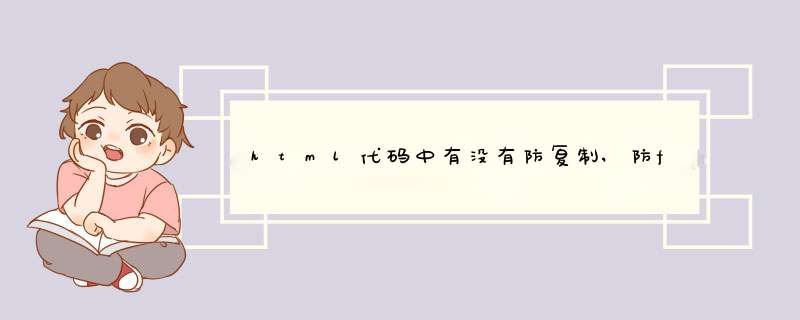
效果图如下:
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)