
前几天一个朋友找到我,他说他女朋友马上过生日,于是想问问我能不能写一个生日祝福代码。好兄弟的请求当然不能拒绝,直接安排!!
于是我用html写了一个简单的页面:点开后会显示来到这个世界多长时间和祝福话语,下滑后是自转相册(有背景音乐)。
原文链接:
html生日快乐代码
核心代码(不是完整代码):
#head
{
width:100%
height:100%
position: absolute
-webkit-transform-style: preserve-3d
-webkit-animation:donghua 15s linear 0s infinite
-moz-transform-style: preserve-3d
-moz-animation:donghua 15s linear 0s infinite
-ms-transform-style: preserve-3d
-ms-animation:donghua 25s linear 0s infinite
}
#head div
{
position: absolute
top:0
left:0
width:300px
height:400px
border:1px solid #000
text-align: center
line-height:100px
}
#head div:nth-child(1)
{
-webkit-transform:rotateY(0deg) translateZ(400px)
-moz-transform:rotateY(0deg) translateZ(400px)
-ms-transform:rotateY(0deg) translateZ(400px)
background:url(images/01.png)
background-size:cover
}12345678910111213141516171819202122232425262728293031
Heart.prototype.draw = function(){
this.size -= this.speedSize
this.x += this.speedX
this.y += this.speedY
ctx.save()
ctx.translate(-1000,this.y)
ctx.scale(this.size, this.size)
ctx.beginPath()
for (var i = 0i <precisioni++) {
var vector = this.vertices[i]
ctx.lineTo(vector.x, vector.y)
}
ctx.globalAlpha = this.size
ctx.shadowBlur = Math.round((3 - this.size) * 10)
ctx.shadowColor = "hsla(0, 100%, 60%,0.5)"
ctx.shadowOffsetX = this.x + 1000
ctx.globalCompositeOperation = "screen"
ctx.closePath()
ctx.fill()
ctx.restore()
}
function render(a){
requestAnimationFrame(render)
hearts.push(new Heart())
ctx.clearRect(0,0,ww,wh)
for (var i = 0i <hearts.lengthi++) {
hearts[i].draw()
if(hearts[i].size <= 0){
hearts.splice(i,1)
i--
}
}
}
onResize()
window.addEventListener("mousemove", onMove)
window.addEventListener("touchmove", onMove)
window.addEventListener("resize", onResize)
requestAnimationFrame(render)
window.οnlοad=function starttime(){
time(h1,'2000,1,1') // 出生时间
ptimer = setTimeout(starttime,1000)// 添加计时器
}
function time(obj,futimg){
var nowtime = new Date().getTime()// 现在时间转换为时间戳
var futruetime = new Date(futimg).getTime()// 未来时间转换为时间戳
var msec = nowtime-futruetime// 毫秒 未来时间-现在时间
var time = (msec/1000) // 毫秒/1000
var day = parseInt(time/86400)// 天 24*60*60*1000
var hour = parseInt(time/3600)-24*day // 小时 60*60 总小时数-过去的小时数=现在的小时数
var minute = parseInt(time%3600/60)// 分 -(day*24) 以60秒为一整份 取余 剩下秒数 秒数/60 就是分钟数
var second = parseInt(time%60) // 以60秒为一整份 取余 剩下秒数
obj.innerHTML="陈陈<br>你已经来到这个世界:<br>"+day+"天"+hour+"小时"+minute+"分"+second+"秒"+"了<br><span>今日是你的生日,愿所有的快乐、所有的幸福、所有的温馨、所有的好运围绕在你身边。生日快乐!</span><p>下<br>滑<br>有<br>惊<br>喜</p>"
return true
}1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162
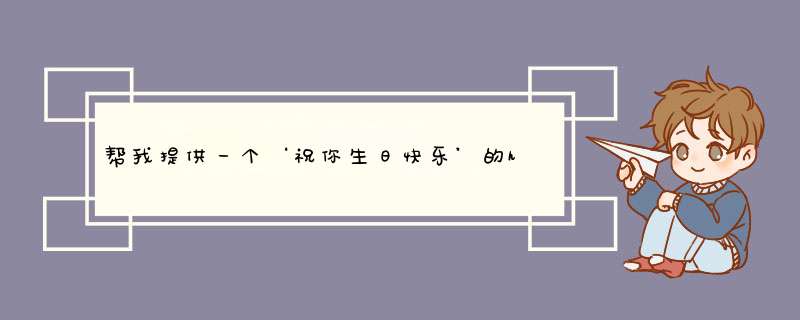
效果如下:
这里面的文字可以自行修改,并且时间是会一直走动的,出生时间改成你女朋友的。
下滑后有自转照片:
照片可以自己换哦。
补充:
很多朋友想手机端打开文件,那就需要换图片的地址和音频的地址(你可以发一个仅自己可见的说说,然后就可以生成图片的链接地址了),此时只需要发html文件就可以用手机浏览器打开了。
上图的地址换成图片的链接网址(一共十个)。
对于音频文件,我这里提供一个链接(可能过期):https://www.0dutv.com/upload/dance/20200305/D1E8DB5EB16A57732BDD636C759DA034.mp3
上图的地址换成音频的链接网址。
大家可以网上找音乐外链。
如果是特定的音频录音,可以用这个方法:利用邮箱附件的形式,比如QQ邮箱,给自己发一封邮件,把音乐以附件的形式附带在上面,收信的时候用来下载附件的那个地址,就是歌曲的下载链接了。
完整项目:
里面有我自己找的十张照片和两个背景音乐(可以换成自己的录音),另外还有使用说明。
完整项目地址:html生日快乐代码
你可以找一些网页特效软件,上面的功能很丰富比如网页特效梦工厂什么的
<Html>
<Head>
<title>跟随鼠标的滚动文字</title>
</Head>
<Body bgColor="#ffffff">
<!--将以下代码加入HTML的<Body></Body>之间-->
<script language="JavaScript1.2">
var scroller_msg='祝你生日快乐'
var dismissafter=0
var initialvisible=0
if (document.all)
document.write('<marquee id="curscroll" style="position:absolutewidth:150pxborder:1px solid #FF8000font-size:14ptfont-family:MS Sans Serifcolor:#000000background-color:#0000FFvisibility:hidden">'+scroller_msg+'</marquee>')
function followcursor(){
//move cursor function for IE
if (initialvisible==0){
curscroll.style.visibility="visible"
initialvisible=1
}
curscroll.style.left=document.body.scrollLeft+event.clientX+10
curscroll.style.top=document.body.scrollTop+event.clientY+10
}
function dismissmessage(){
curscroll.style.visibility="hidden"
}
if (document.all){
document.onmousemove=followcursor
document.ondblclick=dismissmessage
if (dismissafter!=0)
setTimeout("dismissmessage()",dismissafter*1000)
}
//-->
</script>
</Body>
</Html>
在软件上看的,可以随着鼠标滚动
祝你兄弟生日快乐!
又及: 这样的礼物是不是寒碜了点?
本地日期时间(<input type=”datetime-local”/>)
属性 描述 值
这是HTML里input元素的通用属性。就是输入框里的数据。
min 日期或时间的最小值
max 日期或时间的最大值
step 步长。不同的类型有不同的缺省步长。
Date – 缺省是1天
Week – 缺省是1周
Month – 缺省是1月
Time – 缺省是1分钟
DateTime – 缺省是1分钟
Local DateTime – 缺省是1分钟
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)