
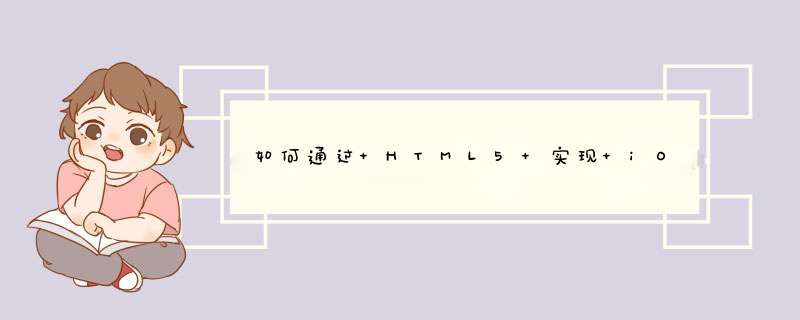
首先看效果:
要想通过HTML5实现IOS7的毛玻璃模糊效果需要用代码来执行
//加模糊效果,image是图片,blur是模糊度
- (UIImage *)blurryImage:(UIImage *)image withBlurLevel:(CGFloat)blur {
//模糊度,
if ((blur <0.1f) || (blur >2.0f)) {
blur = 0.5f
}
//boxSize必须大于0
int boxSize = (int)(blur * 100)
boxSize -= (boxSize % 2) + 1
NSLog(@"boxSize:%i",boxSize)
//图像处理
CGImageRef img = image.CGImage
//需要引入#import <Accelerate/Accelerate.h>
/*
This document describes the Accelerate Framework, which contains C APIs for vector and matrix math, digital signal processing, large number handling, and image processing.
本文档介绍了Accelerate Framework,其中包含C语言应用程序接口(API)的向量和矩阵数学,数字信号处理,大量处理和图像处理。
*/
//图像缓存,输入缓存,输出缓存
vImage_Buffer inBuffer, outBuffer
vImage_Error error
//像素缓存
void *pixelBuffer
//数据源提供者,Defines an opaque type that supplies Quartz with data.
CGDataProviderRef inProvider = CGImageGetDataProvider(img)
// provider’s data.
CFDataRef inBitmapData = CGDataProviderCopyData(inProvider)
//宽,高,字节/行,data
inBuffer.width = CGImageGetWidth(img)
inBuffer.height = CGImageGetHeight(img)
inBuffer.rowBytes = CGImageGetBytesPerRow(img)
inBuffer.data = (void*)CFDataGetBytePtr(inBitmapData)
//像数缓存,字节行*图片高
pixelBuffer = malloc(CGImageGetBytesPerRow(img) * CGImageGetHeight(img))
outBuffer.data = pixelBuffer
outBuffer.width = CGImageGetWidth(img)
outBuffer.height = CGImageGetHeight(img)
outBuffer.rowBytes = CGImageGetBytesPerRow(img)
// 第三个中间的缓存区,抗锯齿的效果
void *pixelBuffer2 = malloc(CGImageGetBytesPerRow(img) * CGImageGetHeight(img))
vImage_Buffer outBuffer2
outBuffer2.data = pixelBuffer2
outBuffer2.width = CGImageGetWidth(img)
outBuffer2.height = CGImageGetHeight(img)
outBuffer2.rowBytes = CGImageGetBytesPerRow(img)
//Convolves a region of interest within an ARGB8888 source image by an implicit M x N kernel that has the effect of a box filter.
error = vImageBoxConvolve_ARGB8888(&inBuffer, &outBuffer2, NULL, 0, 0, boxSize, boxSize, NULL, kvImageEdgeExtend)
error = vImageBoxConvolve_ARGB8888(&outBuffer2, &inBuffer, NULL, 0, 0, boxSize, boxSize, NULL, kvImageEdgeExtend)
error = vImageBoxConvolve_ARGB8888(&inBuffer, &outBuffer, NULL, 0, 0, boxSize, boxSize, NULL, kvImageEdgeExtend)
if (error) {
NSLog(@"error from convolution %ld", error)
}
// NSLog(@"字节组成部分:%zu",CGImageGetBitsPerComponent(img))
//颜色空间DeviceRGB
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB()
//用图片创建上下文,CGImageGetBitsPerComponent(img),7,8
CGContextRef ctx = CGBitmapContextCreate(
outBuffer.data,
outBuffer.width,
outBuffer.height,
8,
outBuffer.rowBytes,
colorSpace,
CGImageGetBitmapInfo(image.CGImage))
//根据上下文,处理过的图片,重新组件
CGImageRef imageRef = CGBitmapContextCreateImage (ctx)
UIImage *returnImage = [UIImage imageWithCGImage:imageRef]
//clean up
CGContextRelease(ctx)
CGColorSpaceRelease(colorSpace)
free(pixelBuffer)
free(pixelBuffer2)
CFRelease(inBitmapData)
CGColorSpaceRelease(colorSpace)
CGImageRelease(imageRef)
return returnImage
}
这里要注意的是以上的代码会有崩溃的情况
崩溃log:Assertion failed: (!space->is_singleton), function color_space_dealloc, file ColorSpaces/color-space
可以用如下方式来实现
- (UIImage *)applyBlurRadius:(CGFloat)radius toImage:(UIImage *)image
{
if (radius <0) radius = 0
CIContext *context = [CIContextcontextWithOptions:nil]
CIImage *inputImage = [CIImageimageWithCGImage:image.CGImage]
// Setting up gaussian blur
CIFilter *filter = [CIFilterfilterWithName:@"CIGaussianBlur"]
[filter setValue:inputImageforKey:kCIInputImageKey]
[filter setValue:[NSNumbernumberWithFloat:radius] forKey:@"inputRadius"]
CIImage *result = [filtervalueForKey:kCIOutputImageKey]
CGImageRef cgImage = [context createCGImage:result fromRect:[inputImage extent]]
UIImage *returnImage = [UIImageimageWithCGImage:cgImage]
CGImageRelease(cgImage)
return returnImage
}
参考资料:
1、第一部分demo下载:http://download.csdn.net/detail/rhljiayou/6000293
2、回答参考网址:http://www.seosohu.com/thread-204-1-1.html
使用filter下面的blur即可,filter需要添加前缀。比如.div{
-webkit-filter:blur(10px)
-moz-filter:blur(10px)
}
请问楼主是不是想要图片中的效果
下面是我的代码。自己先看看,有不懂再来问我
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="chrome=1" />
<title></title>
<style>
* {
transition: all .3s
}
.fontColor {
color: #333
}
.fontWhite {
color: #fff
}
.fontTheme {
color: #00a2e9
}
.relative {
position: relative
}
.absolute {
position: absolute
}
.pointer {
cursor: pointer
}
.none {
display: none
}
.hidden {
overflow: hidden
}
html,
body {
display: inline-block
width: 100%
height: 100%
margin: 0px
perspective: 500px
}
.body {
width: 100%
height: 100%
background: url('http://hitopdl.hicloud.com/dl/hitopdl//hitop/wallpaper/FHD/38968/small_38968.jpg') no-repeat center center
background-size: 100% auto
background-attachment: fixed
}
.loginBox {
position: absolute
top: 0px
bottom: 0px
left: 0px
right: 0px
margin: auto
box-sizing: border-box
width: 600px
height: 300px
border: 3px solid rgba(130, 130, 130, .3)
border-radius: 3px
overflow: hidden
animation: rotate-X 1s
animation-fill-mode: forwards
transform: rotateX(90deg) translateZ(0px)
transform-origin: bottom
animation-delay: .8s
}
.loginBox:hover {
border: 3px solid rgba(255, 255, 255, .26)
}
.loginBox:hover .loginBg {
filter: blur(0px)
}
.loginBg {
position: absolute
left: 0px
top: 0px
width: 100%
height: 100%
background: url('http://hitopdl.hicloud.com/dl/hitopdl//hitop/wallpaper/FHD/38968/small_38968.jpg') no-repeat center center
background-attachment: fixed
}
.loginName {
text-align: left
text-indent: 1em
font: normal normal normal 20px/34px "黑体", "微软雅黑"
width: 100%
background-color: rgba(0, 0, 0, .38)
border-bottom: 1px solid rgba(255, 255, 255, .42)
}
.close {
right: 4px
bottom: 4px
font: normal normal normal 14px/14px monaco, "黑体", "微软雅黑"
}
.loginInput {
width: 340px
height: auto
margin: 50px auto 0px auto
overflow: hidden
perspective-origin: bottom
transform-style: preserve-3d
}
.name,
.password {
color: #fff
text-indent: 1em
font: normal normal normal 14px/20px "黑体", "微软雅黑"
text-align: left
display: block
vertical-align:
margin: 10px auto
width: 340px
line-height: 32px
height: 32px
outline: none
background-color: rgba(0, 0, 0, .1)
border: none
border-bottom: 1px solid #fff
transition: all 1s
border-radius: 2px
}
.name:focus,
.password:focus {
background-color: rgba(0, 0, 0, .5)
border-bottom: 1px solid rgba(255, 255, 255, .4)
}
::-webkit-input-placeholder {
text-indent: 1em
text-align: left
color: rgba(255, 255, 255, .8)
font: normal normal normal 14px/20px "黑体", "微软雅黑"
}
.landing,
.returnPsd {
margin-top: 4px
background-color: #00a2e9
font: normal normal normal 16px/22px "黑体", "微软雅黑"
padding: 9px 22px
border-radius: 3px
cursor: pointer
}
.landing {
float: left
margin-left: 10px
}
.returnPsd {
float: right
margin-right: 10px
}
.blur4 {
filter: blur(4px)
-ms-filter: blur(4px)
-moz-filter: blur(4px)
-webkit-filter: blur(4px)
}
.msg {
font-family: "黑体"
z-index: 10
left: 50%
top: 20%
margin-left: -60px
border: 1px solid #fff
background-color: rgba(255, 255, 255, .1)
text-align: center
width: 120px
line-height: 80px
opacity: 0
animation: spring-X 2s linear
animation-fill-mode: forwards
}
@keyframes rotate-X {
0% {
transform: translateZ(0px) rotateX(90deg)
}
10% {
transform: translateZ(-50px) rotateX(90deg)
transform:
}
40% {
transform: translateZ(200px)
}
45% {
rotateX(90deg)
}
100% {
transform: translateZ(0px) rotateX(0deg)
}
}
@keyframes spring-X {
0% {
opacity: 0
}
5% {
opacity: 1
}
10% {
opacity: 1
transform: scale(1, 1)
}
15% {
opacity: 1
transform: scale(1.4, 1)
}
20% {
opacity: 1
transform: scale(0.9, 1)
}
25% {
opacity: 1
transform: scale(1.2, 1)
}
30% {
opacity: 1
transform: scale(0.9, 1)
}
33% {
opacity: 1
transform: scale(1, 1)
}
100% {
opacity: 1
transform: scale(1, 1)
}
}
</style>
</head>
<body>
<!--[if IE]>请使用非IE浏览器查看 <![endif]-->
<!--[if gte IE 7]>请使用非IE浏览器查看 <![endif]-->
<!--[if !IE]><!-->
<div class="msg absolute none fontWhite">
登陆成功
</div>
<div class="body">
<div class="loginBox hidden">
<div class="loginBg blur4"></div>
<div class="loginName fontWhite relative">登陆系统 <span class="close absolute pointer">Close</span></div>
<div class="loginInput relative">
<input class="name " type="text" placeholder="请输入你的用户名" />
<input class="password " type="password" placeholder="请输入你的密码" />
<div class="landing fontWhite">立即登陆</div>
<div class="returnPsd fontWhite">忘记密码</div>
</div>
</div>
</div>
<!--<![endif]-->
</body>
</html>
<script>
window.onload = function() {
document.querySelector(".landing").onclick = function() {
document.querySelector(".msg").classList.remove("none")
document.querySelector(".msg").addEventListener('animationend', function() {
document.querySelector(".msg").classList.add("none")
})
}
}
</script>
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)