
1. 栅格系统中的列是通过指定1到12的值来表示其跨越的范围 所以不会有col-**-15 最大也就是12
<div class="col-sm-10 col-md-8">
2.屏幕大于(≥992px) ,使用col-md-* 而不是col-sm-*。
3.如果屏幕大于(≥768px),小雨<=992px,使用col-sm-* 而不是col-md-*。
4.如果还不懂的话,可以自己试一下:谷歌浏览器或火狐浏览器都有“查看元素”的功能,你试着缩放窗口,看看你那个div对应的css是不是变了就知道了。从堆叠到水平排列:栅格系统在containe...
1
在页面屏幕大于970px
2
在页面屏幕小于970px
3
在移动设备和桌面:使用col-xs 和col-m...
4
在页面屏幕大时
5
在页面屏幕小时
6
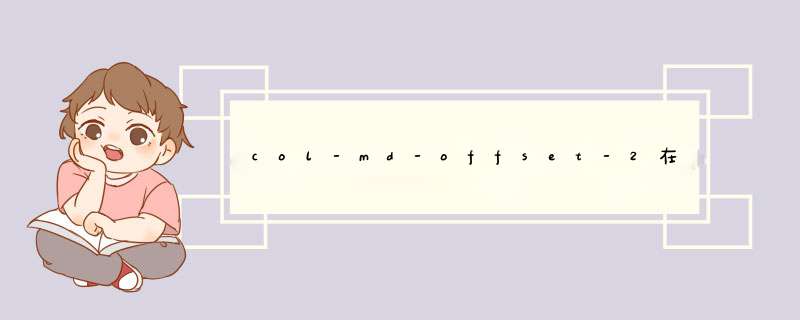
列偏移使用col-md-offset-*可以将列偏...
7
显示效果
随着公司各业务的不断壮大,活动如潮,专题似海。刚发育的CUED如何才能健康成长?专题自动化这个概念就自然而然冒出脑门。 要实现这个复杂的系统也必须一步步来,初期我们希望通过栅格系统和模块化,提高效率,节约制作成本。 一、960栅格 1.什么是栅格系统? 栅格系统英文为“grid systems”,是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁。 2.为什么是960px? 比较直观的一种说法:苹果电脑1024 x 768 的分辨率下,Firefox窗体的大小约为 974×650。减掉左右两边7px的边框,网页的实际大小为上图中的红色部分,高宽为 960×650。 来看几个运用栅格化的实例: 旧版迅雷首页和频道页应用上栅格系统后,可以看出还是存在问题,未来还有改进的空间。 为什么要使用栅格系统?《超越CSS》中总结出以下优势: 1. 能大大提高网页的规范性。在栅格系统下,页面中所有组件的尺寸都是有规律的。这对于大型网站的开发和维护来说,能节约不少成本 2. 基于栅格进行设计,可以让整个网站各个页面的布局保持一致。这能增加页面的相似度,提升用户体验 3. 对于设计师们来说,灵活地运用栅格系统,能做出很多优秀和独特的设计。 很多大型网站并没有运用栅格系统,那它的用处在哪?所以我认为栅格系统应是一种能适应自身业务的规范,能在实际工作中帮助我们提高公司产品的质量。而在我们的活动和专题需求中,如果有合理的栅格,我相信能节约一部分花在思考原型的时间,也能让专题布局更加规范。 二、模块化 什么是模块化?有什么利弊?鬼哥等前辈已经总结出无数经验。一个简单的示例:容器和表现、内容的分离能更易于后期的扩展和维护,尤其在专题中经常出现结构改动小,视觉表现变换大的情况:设计一个良好的css框架,合理运用模块化,就向半自动迈出了第一大步。 专题自动化能降低需求方、设计、重构、开发、测试等各环节成本,还可应付紧急需求的出现。当然还需要很多实践和研究,运用在各种日常专题上,最终实现简单 *** 作,一键发布。 借用超哥的一句微博:成功的产品是越简单越好,但是这不意味着产品背后的技术很单薄,相反正式因为后台技术的复杂和智能,使得用户使用到的产品足够简单而强大。 作者:黄小凝 文章来源:迅雷用户体验中心(一)栅格数据的获取途径
栅格数据的获取主要由以下几个途径:
⑴ 栅格法:在待输入的图形上均匀划分栅格单元,逐个栅格地决定其属性代码,最后形成栅格数字地图文件。这是人工编码,当数据量太大时,该法费工费时,工作量相当大。
⑵转换法:用手扶跟踪数字化或自动跟踪数字化得到矢量结构数据,再转换为栅格结构。由矢量数据向栅格数据转换是理想的方法。
⑶扫描数字化:逐点扫描待输入的专题地图,对扫描数据重新采样与再编码,从而得到栅格数据文件。
⑷ 分类影像输入:将经过分类解译的遥感影像数据直接或重新采样后输入系统,这是高效获取数据的方法。
(二)栅格像元代码的确定原则
当依据一定的要求给定单位网格后,而网格中有多种地物类型(或说属性)时,则根据需要采取如下方案之一决定栅格单元的代码。
⑴ 中心点法:即用处于栅格中心处的地物类型(属性或量值或属性记录指针)或现象特征决定该栅格单元的代码。对于具有连续分布特征的地理要素,如降水分布、人口密度等问题,中心法是被首要选用的。
⑵ 面积占优法:以占矩形面积最大的地物或现象特性的重要性决定栅格单元的代码,此法常见于分类较细,地物类别斑块较小的情况。
⑶ 长度占优法:当覆盖的栅格过中心位置时,横线占据该格中的大部分长度的属性值定为该栅格单元的代码。
⑷ 重要性法:根据栅格内不同地物的重要性,选取最重要的地物类型决定相应的栅格单元代码。此法常见于具有特殊意义而面积较小且不在栅格中心的地理要素。尤其是点、线状地理要素,如城镇、交通枢纽、交通线、河流水系等。
以上4点正确使用,则能较好地保持地表的真实性,尽可能地保持原图或原始数据的精度问题。当然,缩小单个栅格单元面积,使每个栅格单元代表更为精细的地面矩形单元,减少混合单元、混合类型与混合面积,可大大提高量算精度,保持真实形态及更细小的地物类型。但增加栅格个数会使数据多,冗余严重。为解决此问题,产生了一系列各具特色的栅格数据压缩编码方法。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)