
<!doctype html>
<html>
<head>
<meta conten="text/html" charset="utf-8" />
<title>表格</title>
</head>
<body>
<table border="1" width="50%">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td colspan="4">1</td>
</tr>
</table>
</body>
</html>
应该就是这样吧
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<table border="1" cellspacing="0" width="300" height="300">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="4"></td>
</tr>
</table>
</body>
</html>
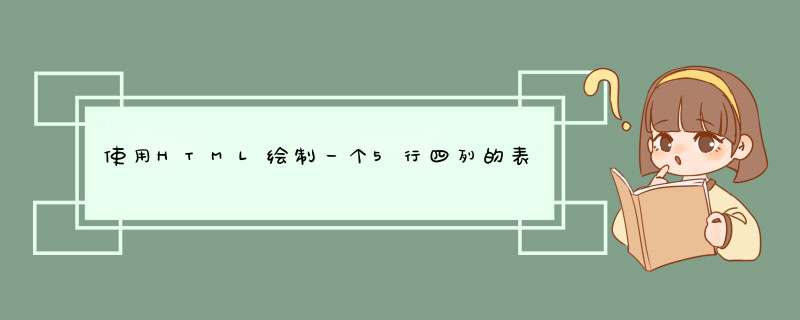
效果如下:
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)