
第一步:
参考此库官方说明:>
整个体系以Web API为主提供服务,同时后台管理系统通过各种界面维护着数据的增删改等基础管理工作。
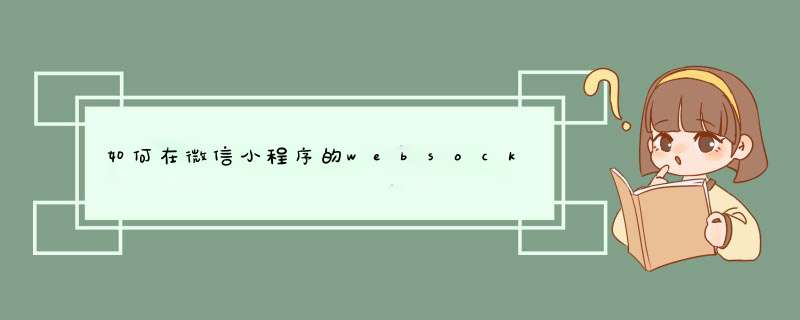
Web API的分层,我们可以通过下图来了解具体的分层结构。
随着基于JSON格式的Web API的广泛应用,越来越多的企业采用Web API接口服务层,作为统一接口的核心所在,也成为Web API核心层。基于JSON格式的接口,可以广泛地、跨平台的应用于IOS、安卓等移动端,也可以应用在常规的Web业务系统,Winform业务系统、微信应用、微信小程序等方方面面,因此企业内部形成自己是的一套Web API标准和详细的文档非常重要。
我们可以细化为下面的架构设计图,所有模块均围绕着Web API 接口层进行扩展,底层的数据存储对上层的应用是完全透明,我们可以根据需要拆分各种业务数据库,以及使用我们认为合适的数据库。
其中我们在Web API接口层上还看到一个微信消息交互的模块,这个模块我们为了方便域名端口的处理,和Web API 是统一放在一起的,它负责和腾讯微信服务器进行消息的交互处理,从而实现各种消息推送处理。
2、基于AspNET MVC的Web API接口的实现
1)GET方式
GET方式,接口参数包括有零或一个参数,以及多个参数的方式,返回的值可以是简单的字符串等基础类型,也可以是复杂的自定义对象类型等,如下面几种接口代码所示。
/// <summary>
/// 简单的GET方式获取数据 /// </summary>
/// <param name="id">字符串ID</param>
/// <param name="token">接口访问令牌</param>
/// <returns>返回字符串值</returns> [>
2)POST方式
POST方式,同样也和GET方式的一样,接口参数包括有零或一个参数,以及多个参数的方式,返回的值可以是简单的字符串等基础类型,也可以是复杂的自定义对象类型等,这就是几种常规的接口处理。但是,对于多个参数的接口定义,我们需要对它们进行转换处理,需要使用JObject param的方式进行定义,这样可以很好对多个参数或者自定义的实体类参数进行解析。
下面是几种常规的POST接口定义方式。
/// <summary>
/// 测试使用POST方式提交数据,参数输入为多个,使用JObject处理 /// </summary>
/// <returns>返回字符串</returns> [>
接口类,我们一般把类继承自自己的API接口基类,并对它的异常处理进行处理,以便对错误统一格式回应,如下接口类的代码定义所示。
/// <summary>
/// 此控制器用来详细介绍各种GET/POST的接口设计 /// 对于GET方式,方法可以接受多个参数 /// 对于POST方式,方法如果有参数使用POST方式,统一采用JObject param对象参数。 /// 如果POST方式有多个参数,如Web API接口加token,则需要客户端把该参数追加在URL上,如urltoken=123,然后在使用POST *** 作 /// </summary> [ExceptionHandling] public class TestController : BaseApiController
其中ExceptionHandling是我们的统一异常过滤处理定义,代码如下所示。
/// <summary>
/// API自定义错误过滤器属性 /// </summary>
public class ExceptionHandlingAttribute : ExceptionFilterAttribute
{ /// <summary>
/// 统一对调用异常信息进行处理,返回自定义的异常信息 /// </summary>
/// <param name="context">>
3)小程序端代码处理
小程序端主要是通过JS代码进行处理,实现数据的获取及提交处理等。
如我们列举一个代表性的POST处理代码,如下所示。
//测试POst方法 wxrequest({
url: '>
而对于GET方式,我们的小程序调用方式如下所示。
getFilms: function(start) {
consolelog('start:' + start); var that = this
wxrequest({
url: '>
以上就是我们常规接口(单个参数或者多个参数,简单对象和复杂对象的处理)的定义代码,希望读者在开发Web API接口的时候,可以有所帮助。
var requestHandler = {
params: {},
api: '',
type: '',
success: function (res) {
},
fail: function () {
},
}
//GET请求
function GET(requestHandler) {
request('GET', requestHandler)
}
//POST请求
function POST(requestHandler) {
request('POST', requestHandler)
}
function request(method, requestHandler) {
//注意:可以对params加密等处理
var params = requestHandlerparams;
// paramstoken = wxgetStorageSync('token'); 这里可以写每次请求都必带的参数
var api = requestHandlerapi;
wxrequest({
url: API_URL + api,
data: params,
method: method,
header: {
'Content-Type': 'application/x->
以上就是关于如何在微信小程序的websocket上使用mqtt协议全部的内容,包括:如何在微信小程序的websocket上使用mqtt协议、小程序中如何实现web打印功能、简单处理下微信开发者工具开发微信小程序网络请求封装等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)