
很多客户不喜欢织梦默认的后台,对于大多数客户来说其实他们不太懂程序的功能,你如果显示或者开了过多的功能只会给他们带来困扰,他们更喜欢一些傻瓜式的后台 *** 作界面。因此对于后台页面的修改精简就变的必不可少了。
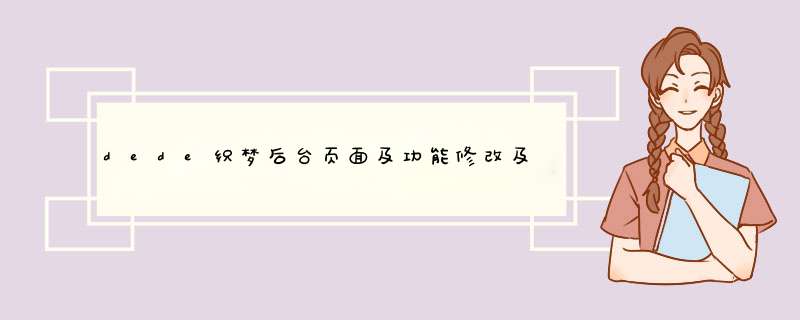
先让我们来看看都有哪些页面控制着后台的功能和显示。下方为系统默认的后台界面图,为了便于下面的说明我对各个部分进行了一些标示。共A、B、C、D、E五个区域。
常用:A区域【顶部logo行】对应文件:/dede/templets/index2.htm【常用】 和/dede/templets/index_top2.htm
B区域【顶部logo下的黑色背景行】对应文件:同上
C区域【主体左侧】对应文件:/dede/templets/index_menu2.htm【左侧主链接】 和/dede/inc/inc_menu.PHP【常用主链接下的次链接】、/dede/inc/inc_menu_map.PHP【主链接下的次链接】、/dede/inc/inc_menu_module.PHP【模块和插件次导航】
D区域【主区域部分】对应文件:/dede/templets/index_body.htm
E区域【后台公用底部】对应文件:同上
另外后台模板文件还有三个分别是【不常用】:
/dede/templets/index_body_move.htm 对应D区域,后台首页的主体区模板【不常用】
/dede/templets/index_body_showad.htm 对应后台首页主体部分最上方的红色“@R_403_4640@安全提示”部分,如提示data目录转移等。
/dede/templets/index_body_showauth.htm 对应后台首页程序作者信息的部分
①修改后台logo图片,该图片位置:/dede/images/style1/admin_top_logo.gif 修改该图片为你想要的内容,覆盖即可,下面是我简单制作的。
修改该图片alt属性:在index2.htm中找到下面这段代码 /admin_top_logo.gif" wIDth="200" height="37" alt="@R_403_4640@ logo" title="Welcome use @R_403_4640@" ID="topdedelogo" /> 将alt="@R_403_4640@ logo"和title="Welcome use @R_403_4640@"内的值分别修改成你想要的内容即可如: alt="郑州千松网络科技" title="欢迎来到千松网络后台管理系统"
②修改区域A右侧部分内容及B区域部分。在index2.htm文件中进行修改。欢迎语及导航均可在此处进行修改。
如果想要更加方便客户在此处如:
增加栏目名称使客户点击后下方主体直接显示该栏目下的文章列表则添加如,
【行业新闻】当你放其他栏目时直接上面的cID=1的值1更换为新的栏目ID值,链接名称修改掉即可。
某篇文章内容编辑页面,例如。
【公司简介】修改时,直接修改上面的aID=5部分,将5换为你想要文章的ID值,链接名称换掉即可。
两则的区别主要就是在链接地址上:
栏目的:'catalog_do.PHP?cID=栏目的ID值&dopost=ListArchives
文章或独立页面的:archives_do.PHP?aID=文章的ID值&dopost=editArchives
其他没用的如“会员中心”“快捷方式”,及B区域的全部都可删掉或者注释掉。注意保留:“功能地图,方便以后 *** 作”
③左侧修改,最左侧一列主导航在/dede/templets/index_menu2.htm中修改,次链接在/dede/inc/inc_menu.PHP及/dede/inc/inc_menu_module.PHP中修改
企业站通用型常用修改。
1、“模块”修改为“产品”。及次导航修改。
主导航:修改文件及位置:index_menu2.htm的“模块”改为“产品”,“生成”改为“案例”
次导航:修改文件及位置/dede/inc/inc_menu_module.PHP,在代码
如果需要加多个大分类复制添加上面整段代码,并修改相应name和cID值即可。如果要在某一大分类下添加多个小分类,复制添加下方代码即可。
代码说明:name='栏目名称' ;link内的cID=栏目ID值;
如果是某一篇文章的话用下方代码:
代码说明:name=文章名; link内的aID=文章ID值。
“生成”修改名称在index_menu2.htm中;次导航修改在inc_menu.PHP中。其他的修改方法相同。
2、在index_menu2.htm中注释掉:“采集”“会员”“模板”这几项。
3、将下面部分代码:
更改为:
根据情况进行增减修改。
再将下面代码:
更换为【可多复制几份做案例分类,或者其他分类使用】:
4、删除以下几组:
及inc_menu_module.PHP
5、将下面这组代码:
更换为:
③D区域修改方法。
修改文件:/dede/templets/index_body.htm
总结以上是内存溢出为你收集整理的dede织梦后台页面及功能修改及精简 *** 作方法全部内容,希望文章能够帮你解决dede织梦后台页面及功能修改及精简 *** 作方法所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)